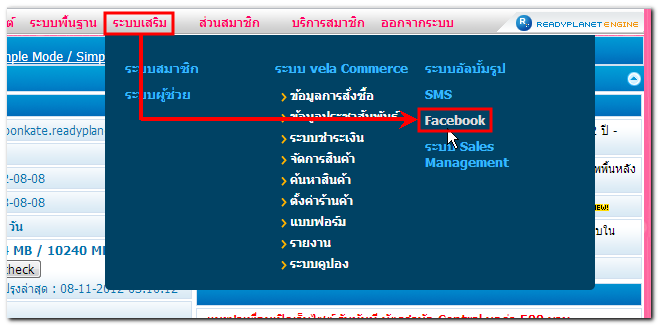
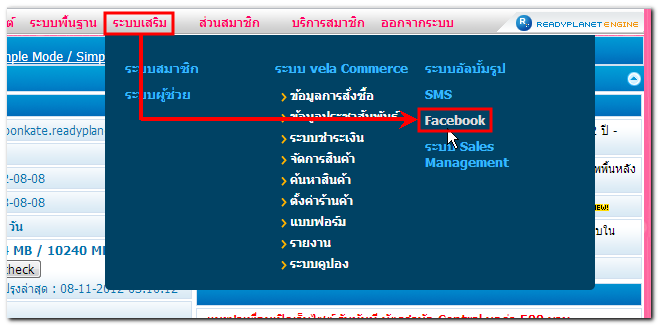
1. ที่เมนู “ระบบเสริม” คลิกเมนู “Facebook”

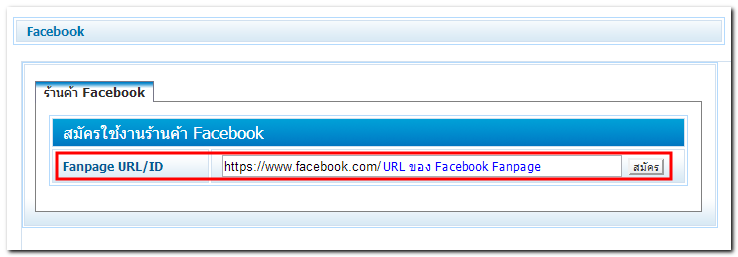
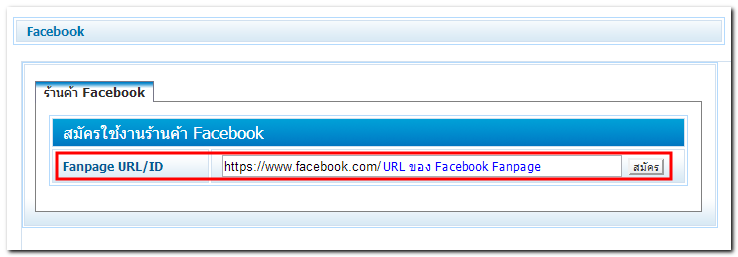
2. เข้าสู่หน้าร้านค้า Facebook ในช่อง Fanpage URL/ID ให้กรอก URL ของหน้า Facebook Page ของท่าน และคลิกปุ่ม “สมัคร”

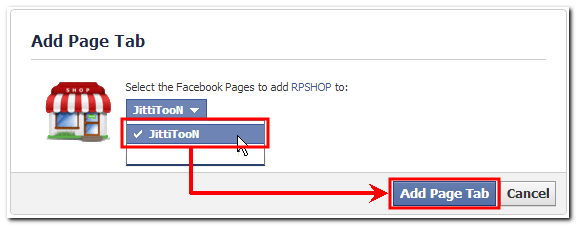
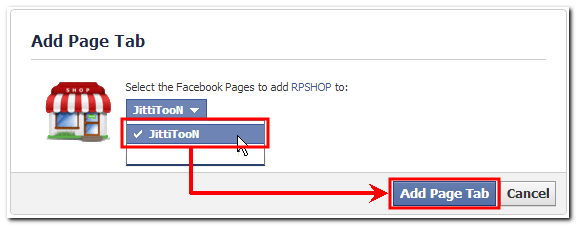
3. ปรากฎ Pop Up ให้คลิกเลือกชื่อ Fanpage ที่ต้องการเปิดร้านค้า และคลิกปุ่ม “Add Page Tab”

4.. ระบบจะแสดงผลว่าทำงานเสร็จเรียบร้อยแล้ว ให้คลิกลิงค์ “กลับสู่หน้า Facebook Setting”

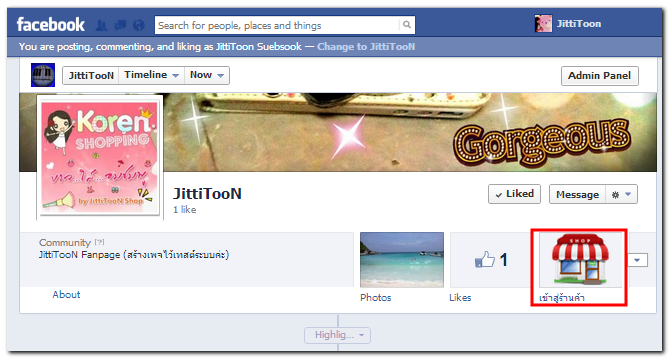
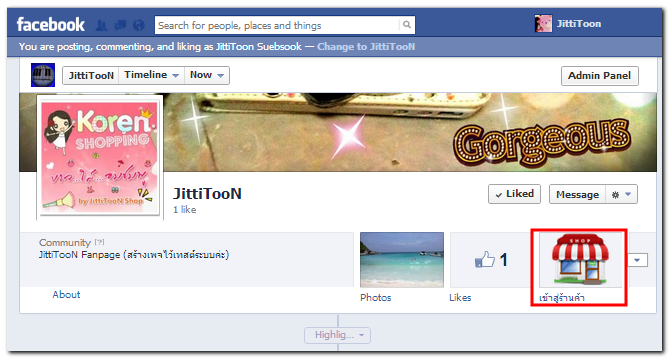
และหากไปที่ Facebook Page จะมี Tab ของ Facebook App “เข้าสู่ร้านค้า” ปรากฏขึ้น

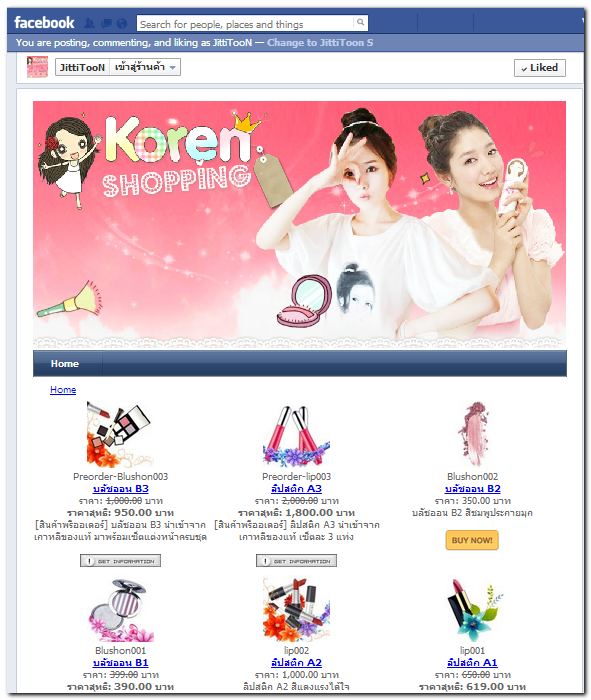
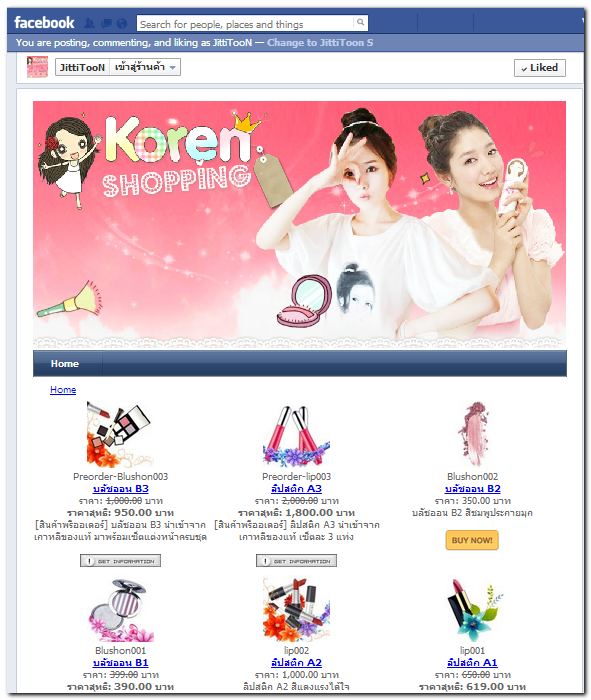
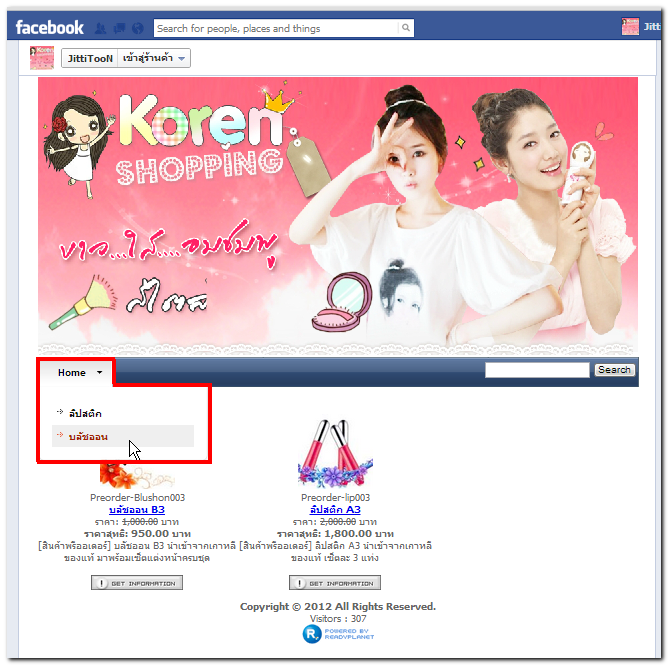
เมื่อ Click เข้าไปที่ Tab “เช้าสู่ร้านค้า” จะเป็นการเข้าสู่ร้านค้าบน Facebook Page ซึ่งจะแสดงผลดังภาพ

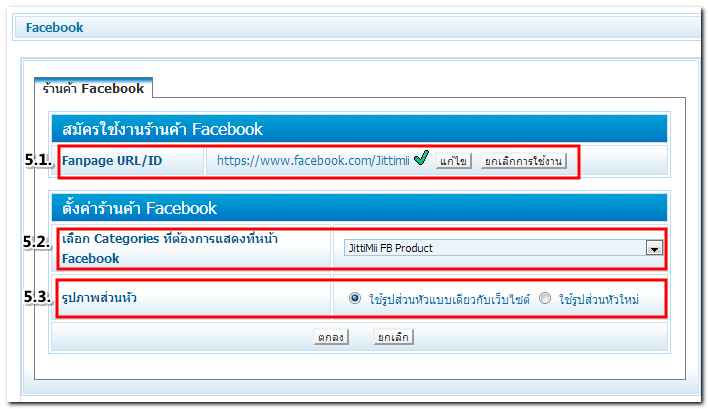
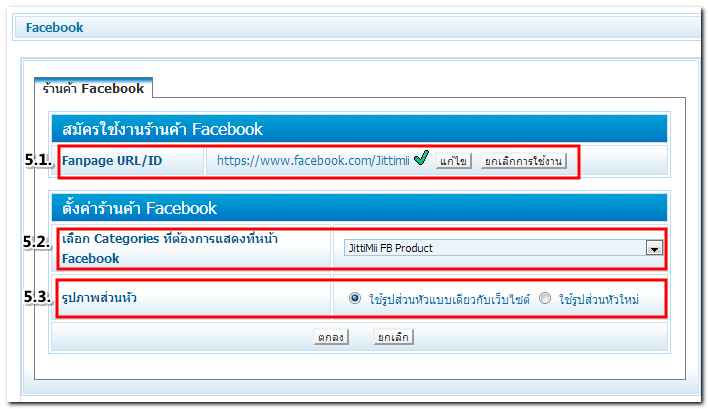
5. เมื่อย้อนกลับมาที่หน้า ร้านค้า Facebook ในส่วนจัดการเว็บไซต์ จะปรากฎข้อมูล ดังภาพ

โดยเว็บมาสเตอร์สามารถแก้ไขและตั้งค่าการแสดงผลของร้านค้า Facebook เพิ่มเติม ได้ที่ส่วนจัดการเว็บไซต์ ดังนี้
5.1. Fanpage URL/ID : จะแสดง Fanpage ID หรือ URL Fanpage ที่ได้ติดตั้งไว้ กับปุ่ม แก้ไข เพื่อเปลี่ยน URL ของ Facebook Fanpage และ ปุ่ม ยกเลิกการใช้งาน เพื่อปิดการใช้งานฟังก์ชั่น Facebook E-Commerce
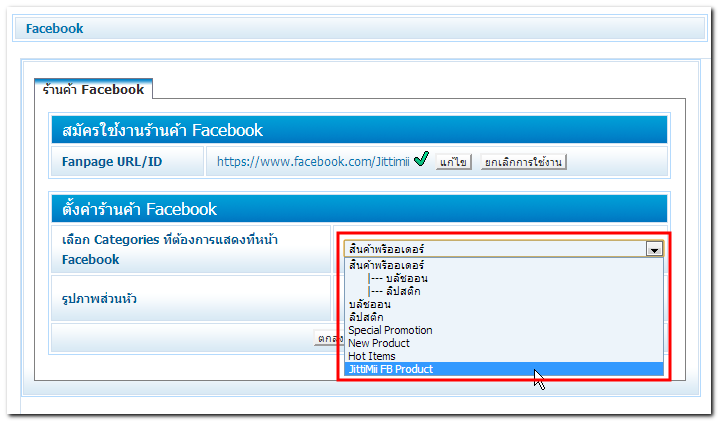
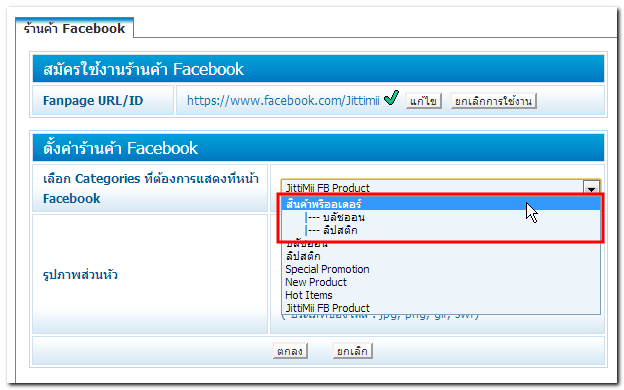
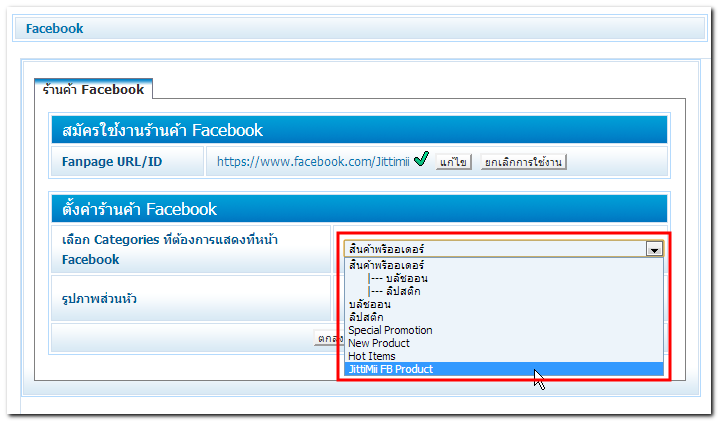
5.2. เลือก Category ที่ต้องการแสดงที่หน้า Facebook App : โดยปกติเมื่อติดตั้ง URL Facebook Fanpage เสร็จแล้ว ระบบจะเลือก Category หรือหมวดหมู่สินค้าลำดับแรกสุดจากระบบร้านค้าออนไลน์ VelaCommerce ไปแสดงที่หน้านร้านค้าบน Facebook Fanpage ให้อัตโนมัติ ซึ่งท่านสามารถเลือกหมวดสินค้าอื่น ๆ จากหัวข้อนี้ไปแสดงผลได้ตามต้องการ

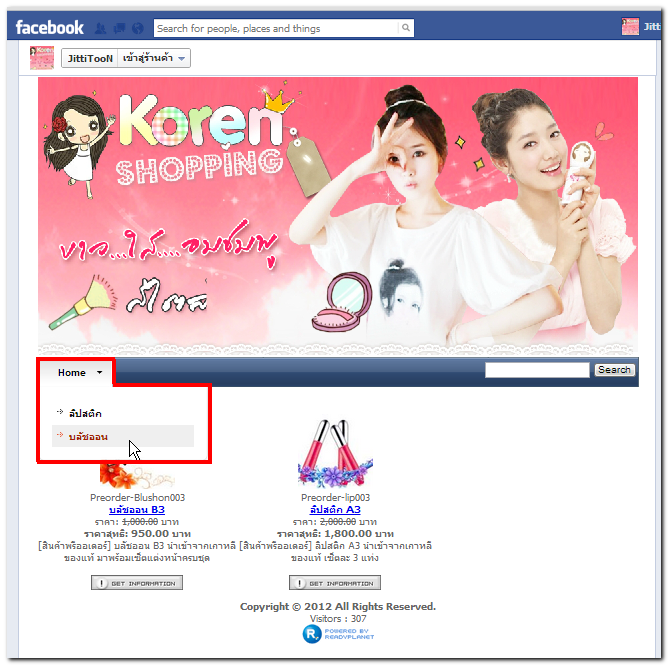
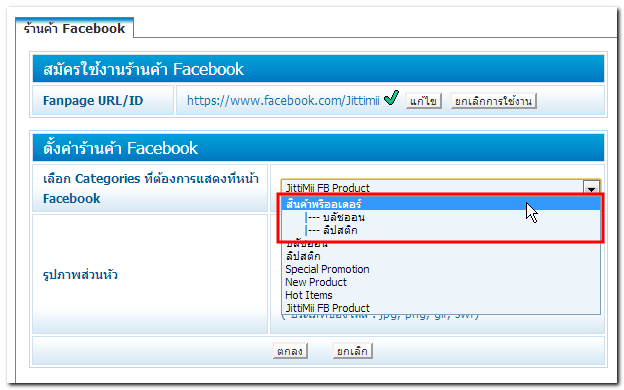
ในกรณีที่หมวดหมู่สินค้าที่เลือกไปแสดงผลบนร้านค้า Facebook มีหมวดหมู่ย่อยอยู่ภายใต้หมวดหมู่หลัก ดังภาพตัวอย่าง

เมื่อนำเมาส์ไปชี้ที่ปุ่ม Home จะปรากฎตัวเลือกหมวดหมู่สินค้าย่อยภายใต้หมวดหมู่หลัก ที่หน้าร้านค้าบน Facebook Fanpage ด้วย

5.3. รูปภาพส่วนหัว : โดยปกติเมื่อติดตั้ง URL Facebook Fanpage เสร็จ ระบบจะเลือกนำรูปภาพส่วนหัวแบบเดียวกับเว็บไซต์ไปแสดงผลที่หน้าร้านค้า Facebook อัตโนมัติ ดังรูป
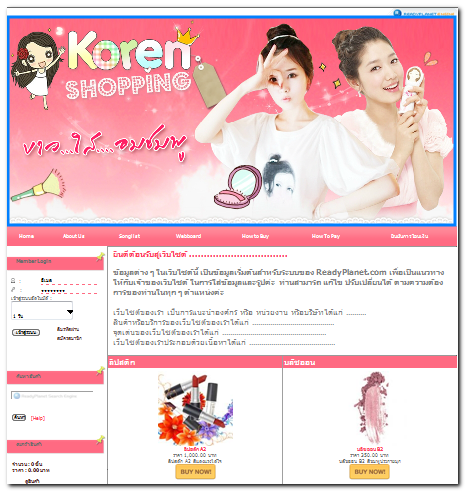
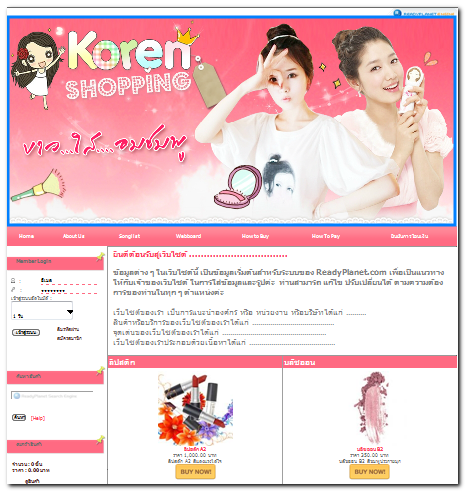
ตัวอย่างการแสดงผลภาพส่วนหัวบนหน้าเว็บไซต์

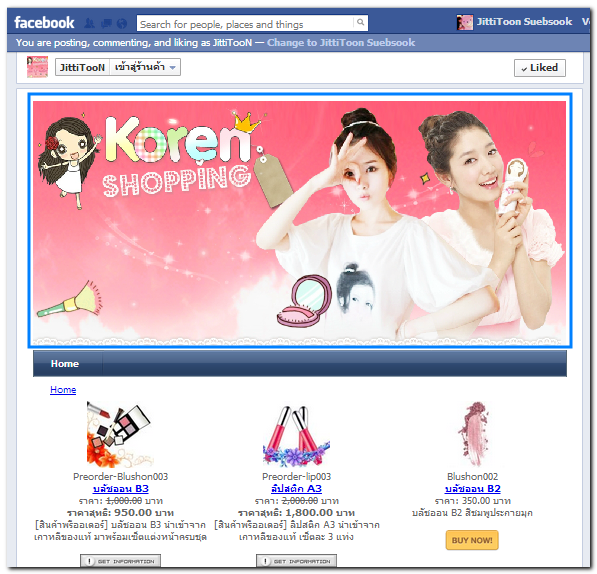
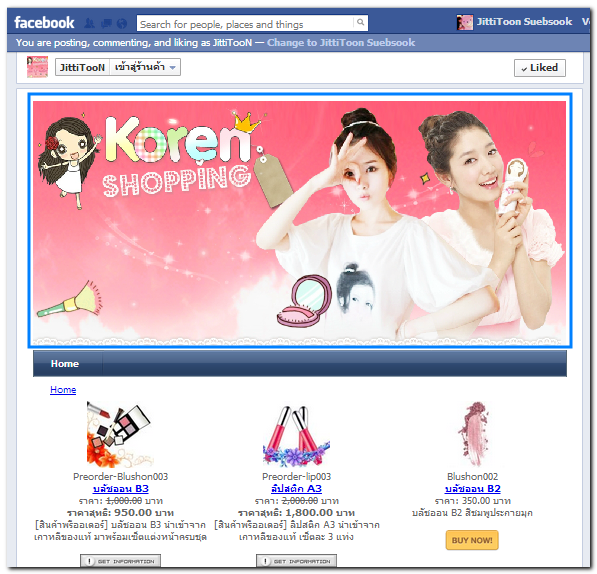
ตัวอย่างการแสดงผลภาพส่วนหัวในร้านค้าบน Facebook Fanpage

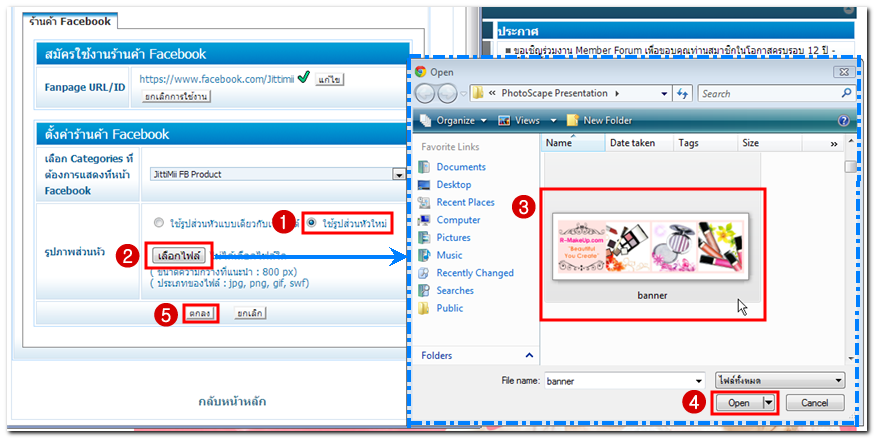
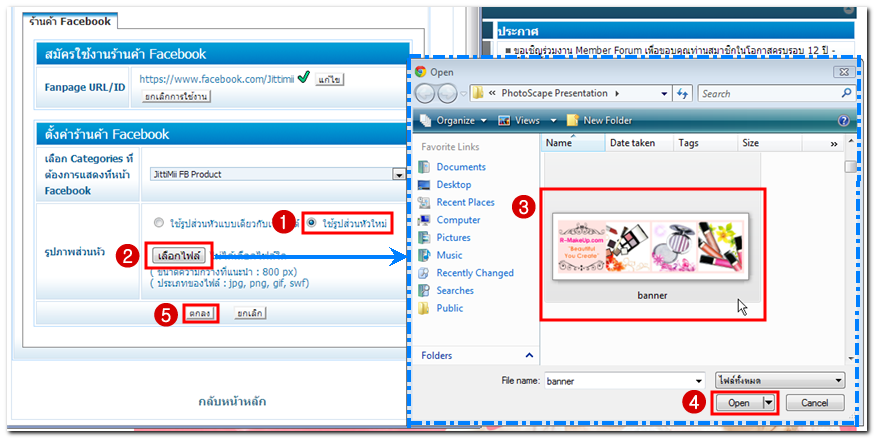
นอกจากนี้ เว็บมาสเตอร์สามารถอัพโหลดรูปภาพส่วนหัวที่จะแสดงผลในหน้าร้านค้าบน Facebook Fanpage เป็นภาพอื่น ๆ แทนได้ โดยรองรับรูปภาพนามสกุล .jpg, .png, .gif รวมถึงไฟล์ภาพเคลื่อนไหวแบบ Flash Animation นามสกุล .swf และขนาดของ File ที่แนะนำคือ 800x200 pixels โดยมีขั้นตอนการอัพโหลดดังนี้
- เลือก “ใช้รูปภาพส่วนหัวใหม่”
- คลิกปุ่ม “เลือกไฟล์”
- ปรากฎหน้าต่าง “Open” เลือกไฟล์รูปภาพส่วนหัวที่ต้องการจากเครื่องคอมพิวเตอร์ของท่าน
- คลิกปุ่ม “Open”
- คลิกปุ่ม “ตกลง” เพื่อบันทึก

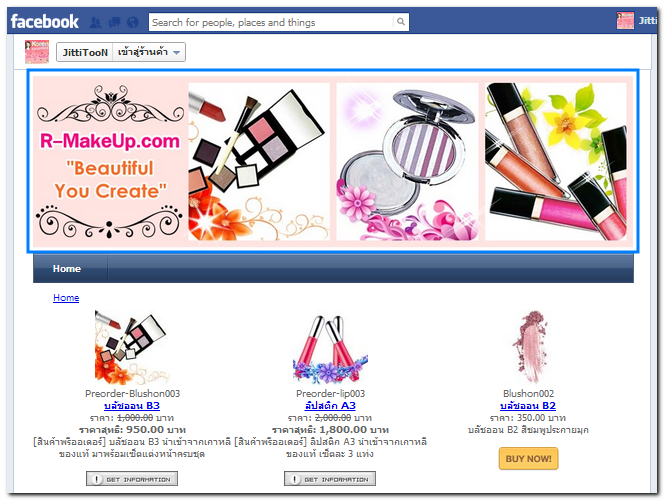
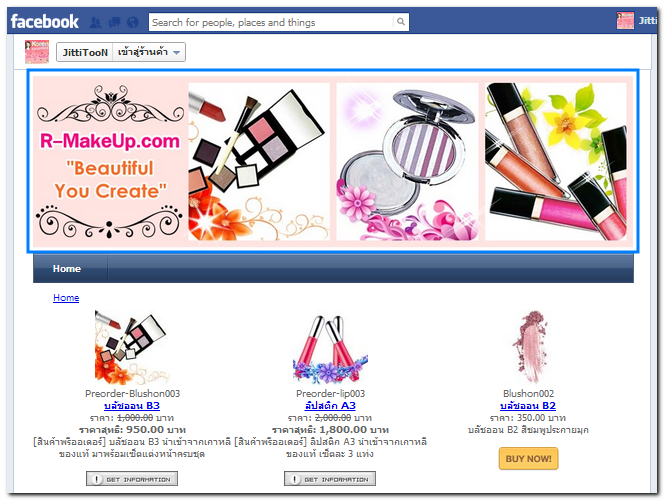
ตัวอย่างการแสดงผลภาพส่วนหัวแบบอัพโหลดภาพใหม่ในร้านค้าบน Facebook Page


 การเตรียมข้อมูลก่อนเริ่มใช้งานฟังก์ชัน Facebook Commerce
การเตรียมข้อมูลก่อนเริ่มใช้งานฟังก์ชัน Facebook Commerce  ตัวอย่างการทำงานของระบบร้านค้า Facebook E-Commerce
ตัวอย่างการทำงานของระบบร้านค้า Facebook E-Commerce 
















 กลับหน้าแรก
กลับหน้าแรก