Pulldown เมนูหลักแบบ Single Panel เป็นฟังก์ชั่นที่เปิดให้ใช้งานในเว็บไซต์สำเร็จรูประบบ VelaClassic (Package Content และ Commerce) ซึ่งการใช้งานคล้ายกับเมนู Pulldown เดิม แต่พิเศษตรงที่ เว็บมาสเตอร์สามารถกำหนดการแสดงผล Pulldown Single Panel โดยใช้ชื่อเมนูเป็นตัวอักษรแบบปกติ หรือจะใช้รูปภาพแทนชื่อเมนูได้ และสามารถกำหนดจำนวนคอลัมน์ให้กับเมนู Pulldown Single Panel ได้ตามต้องการด้วยค่ะ
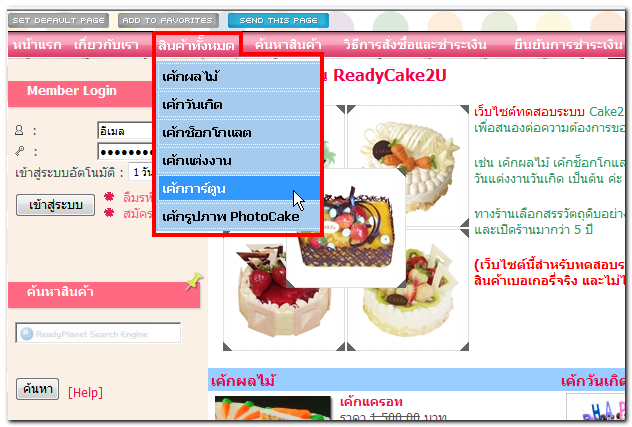
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown แบบปกติบนหน้าเว็บไซต์

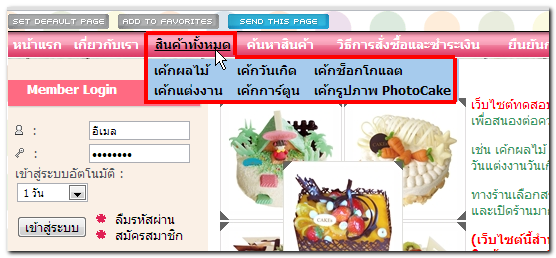
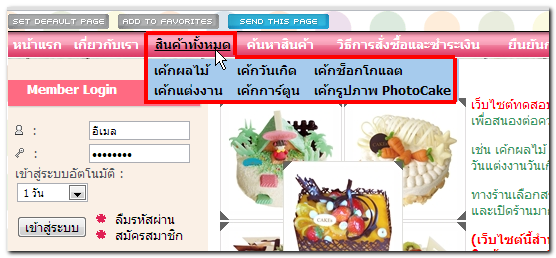
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown Single Panel (แบบ 3 คอลัมน์) บนหน้าเว็บไซต์

ขั้นตอนการเพิ่ม Pulldown เมนูหลักแบบ Single Panel
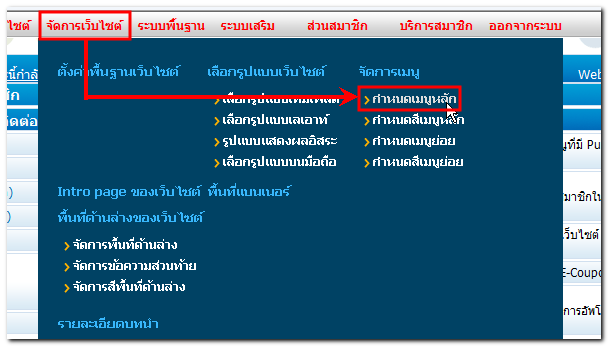
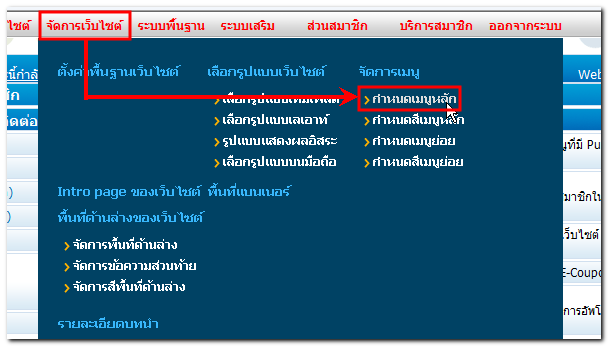
1. ล็อกอินเข้าส่วนสมาชิก ที่เมนู "จัดการเว็บไซต์" คลิก "กำหนดเมนูหลัก"

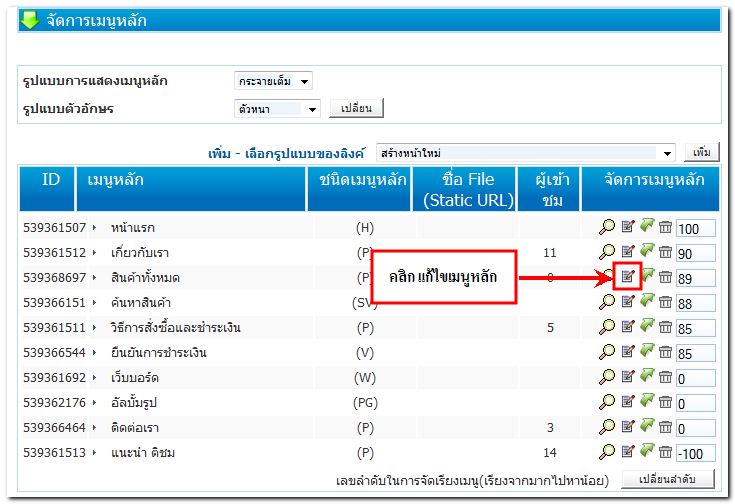
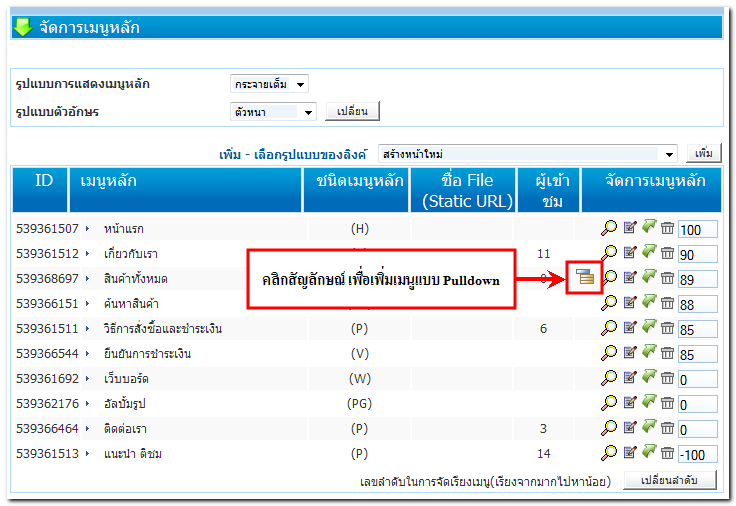
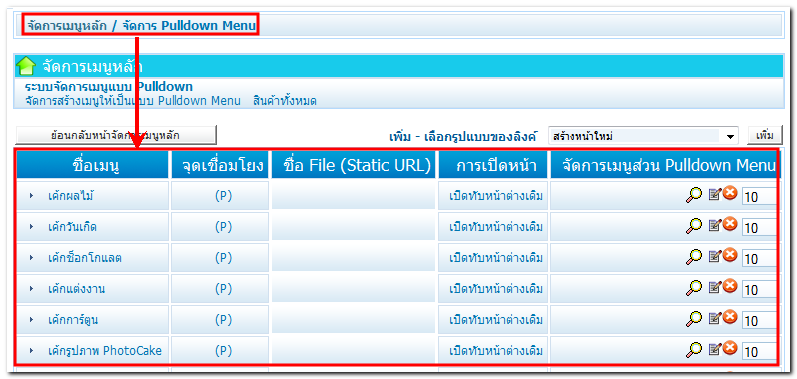
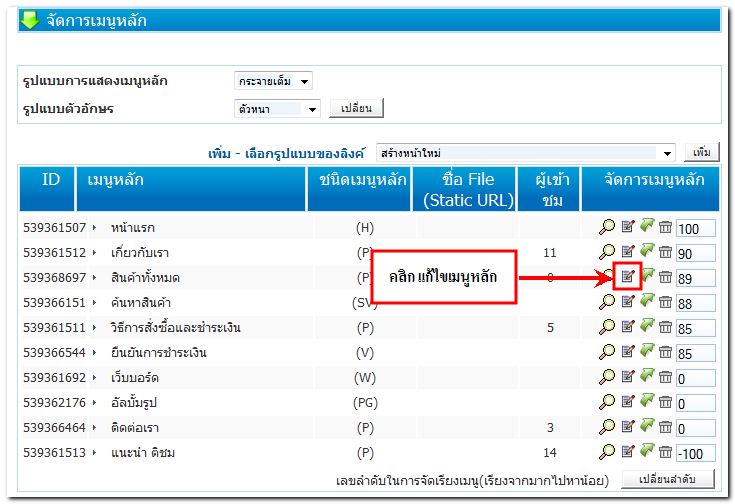
2. เข้าสู่หน้าจัดการเมนูหลัก ให้คลิกสัญลักษณ์  (แก้ไขเมนูหลัก) ที่ต้องการ ซึ่งเมนูหลักที่สามารถสร้างเมนู Pulldown ได้ มีดังนี้
(แก้ไขเมนูหลัก) ที่ต้องการ ซึ่งเมนูหลักที่สามารถสร้างเมนู Pulldown ได้ มีดังนี้
- เมนูหลักชนิด สร้างหน้าใหม่ (P)
- เมนูหลักชนิด สร้างลิงค์ไปตาม URL ที่กำหนด
- เมนูหลักชนิด สร้างลิงค์ไปยังหน้ารวม กลุ่มบทความ (C)
- เมนูหลักชนิด สร้างลิงค์ไปยังหน้า บทความ (A)
- เมนูหลักชนิด สร้างลิงค์ไปยังหน้าตะกร้าสินค้า (OC)
- เมนูหลักชนิด สร้างลิงค์ไปยังกลุ่มเว็บบอร์ด (MW)
- เมนูหลักชนิด สร้างลิงค์ไปยังหน้ารวมอัลบั้มรูป (PG)

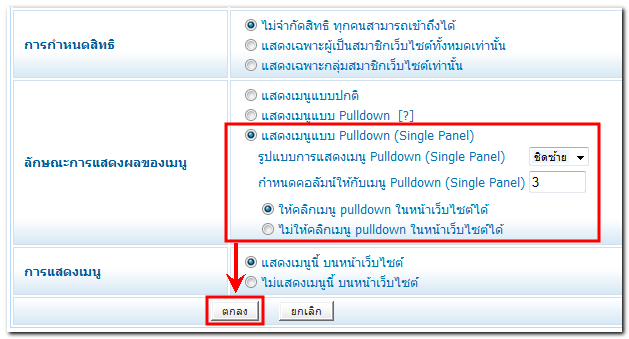
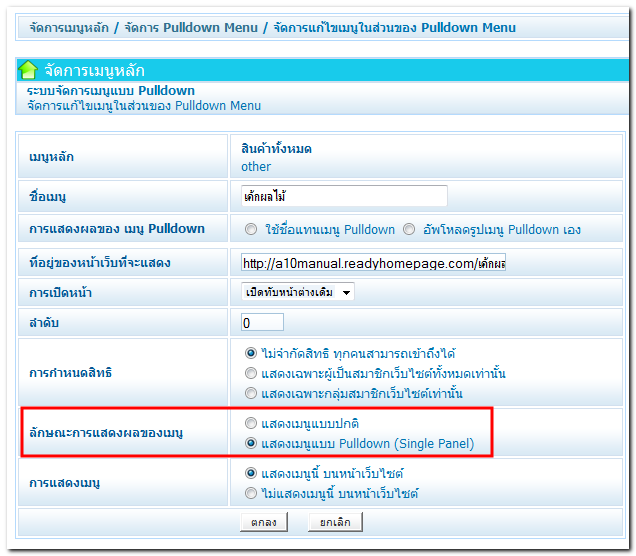
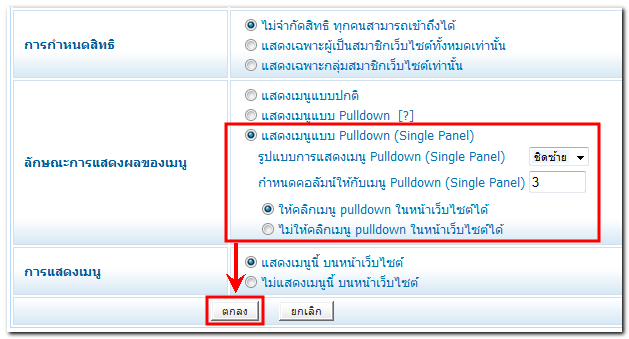
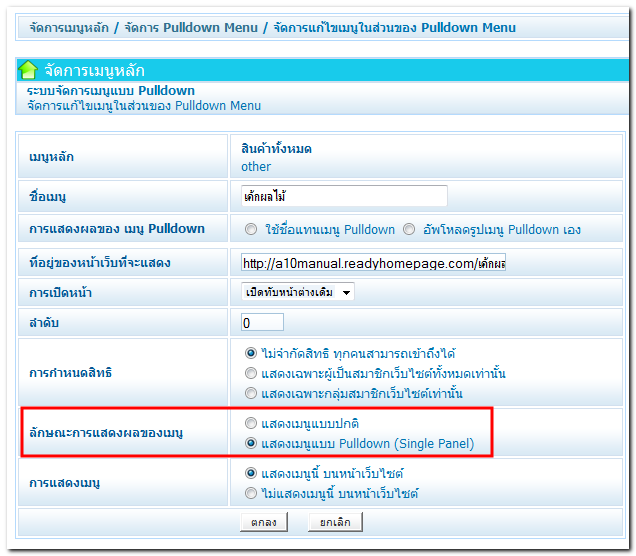
3. เข้าสู่หน้าแก้ไขเมนูหลัก ที่หัวข้อ "ลักษณะการแสดงผลของเมนู" ให้คลิกเลือก "แสดงเมนูแบบ Pulldown (Single Panel)" จากนั้น จะปรากฎตัวเลือกการแสดงผลของเมนูหลัก ดังนี้

3.1. รูปแบบการแสดงผล Pulldown (Single Panel) : สามารถเลือกการจัดให้ลิงค์ของเมนู Pulldown แต่ละเมนู แสดงผลชิดซ้าย หรือ ชิดขวา ภายในกรอบพื้นที่เมนู Pulldown ภายใต้เมนูหลักนั้น ๆ
3.2. กำหนดคอลัมน์ให้กับเมนู Pulldown (Single Panel) : โดยปกติ เมนู Pulldown จะแสดงผลเป็น 1 คอลัมน์ คือแสดงผลเรียงลงมาเป็นแนวตั้งแถวเดียว แต่ Pulldown Single Panel นี้ ท่านสามารถกำหนดจำนวนคอลัมน์ได้ตามต้องการ (จำนวนที่เหมาะสม คือ 2 หรือ 3 คอลัมน์)
3.3. ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ได้ : หากเลือกตัวเลือกนี้ ผู้เข้าชมเว็บไซต์จะสามารถคลิกดูข้อมูลในเมนูหลักที่เปิดแสดงผลเมนู Pulldown ชุดนี้ เพื่อเข้าดูรายละเอียดของเมนูหลักนั้น ๆ ได้ตามปกติ
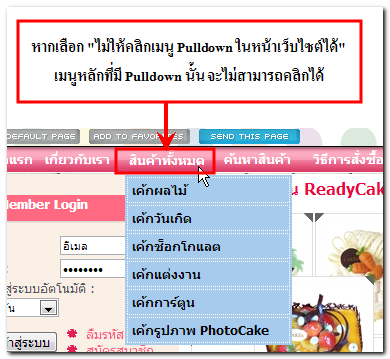
3.4. ไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ได้ : หากเลือกตัวเลือกนี้ ผู้เข้าชมเว็บไซต์จะไม่สามารถคลิกดูข้อมูลในเมนูหลักที่เปิดแสดงผลเมนู Pulldown ชุดนี้ได้ ดังภาพตัวอย่างค่ะ
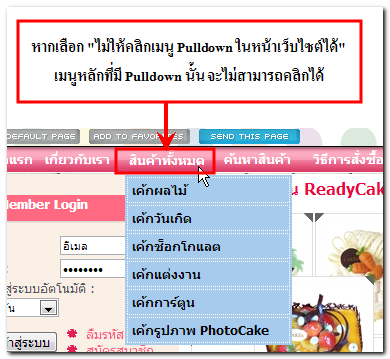
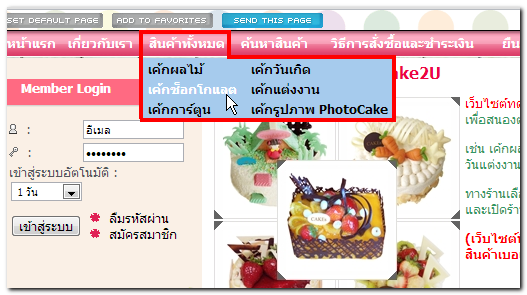
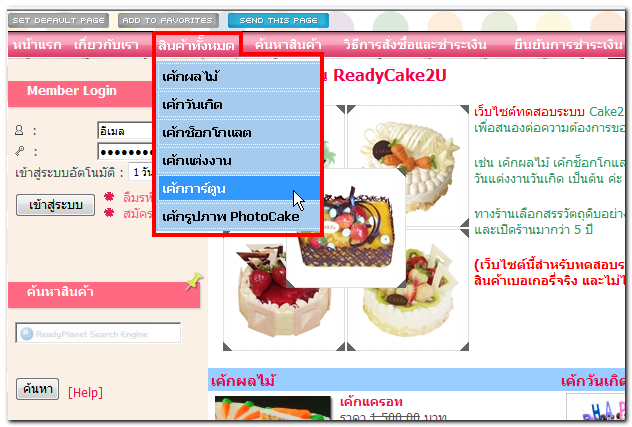
ตัวอย่าง เลือกลักษณะการแสดงผล Pulldown แบบไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์
ดังนั้น ที่เมนูหลัก สินค้าทั้งหมด จึงไม่สามารถคลิกได้

เมื่อเลือก ตัวเลือกการคลิกเมนู เรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก
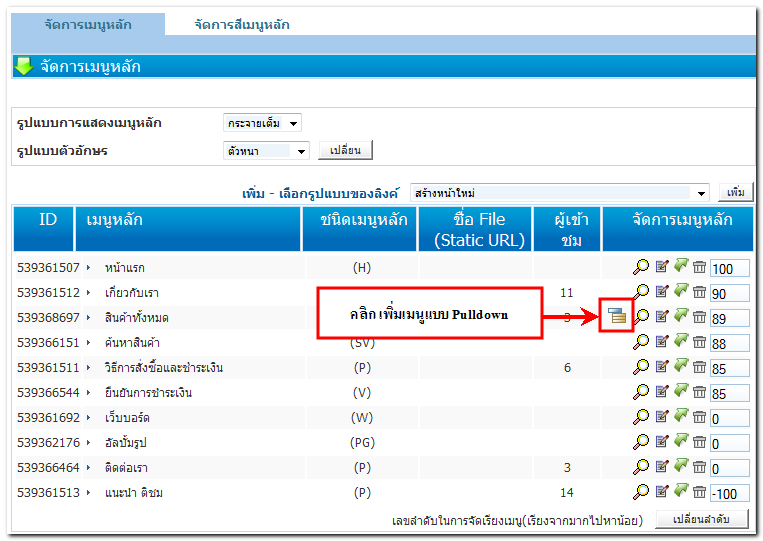
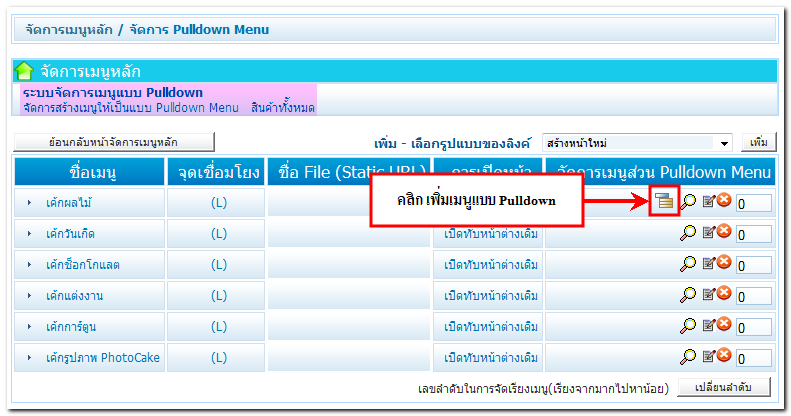
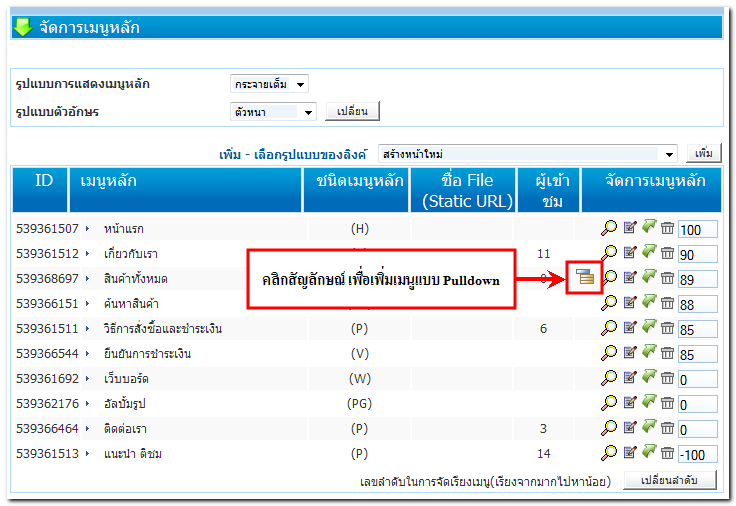
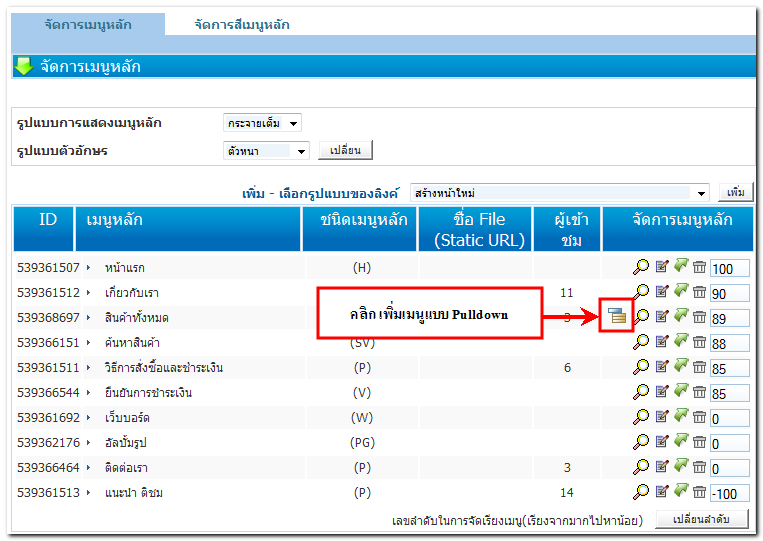
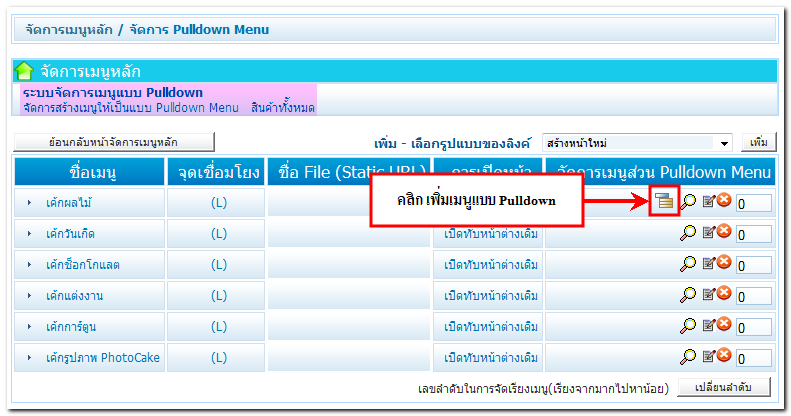
4. กลับสู่หน้าจัดการเมนูหลัก จะปรากฎไอคอน  "แสดงเมนู Pulldown" คลิกไอคอนดังกล่าวเพื่อ "เพิ่มเมนูหลักแบบ Pulldown"
"แสดงเมนู Pulldown" คลิกไอคอนดังกล่าวเพื่อ "เพิ่มเมนูหลักแบบ Pulldown"

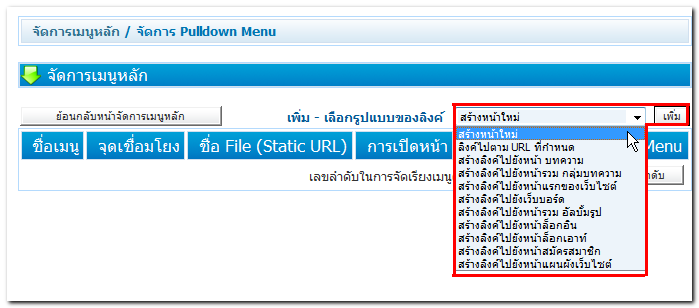
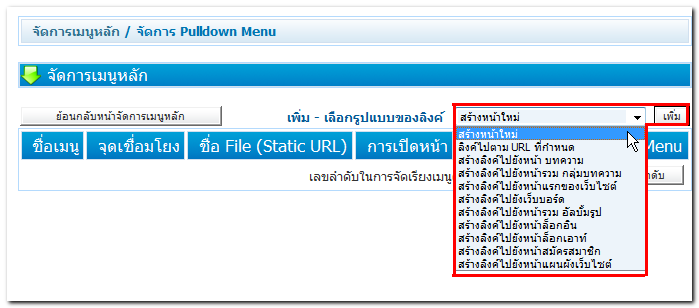
5. จากนั้น สามารถ คลิกสร้างเมนู Pulldown โดยเลือกชนิดของเมนูที่ต้องการที่ เพิ่ม-เลือกรูปแบบของลิงค์ และคลิกปุ่ม เพิ่ม

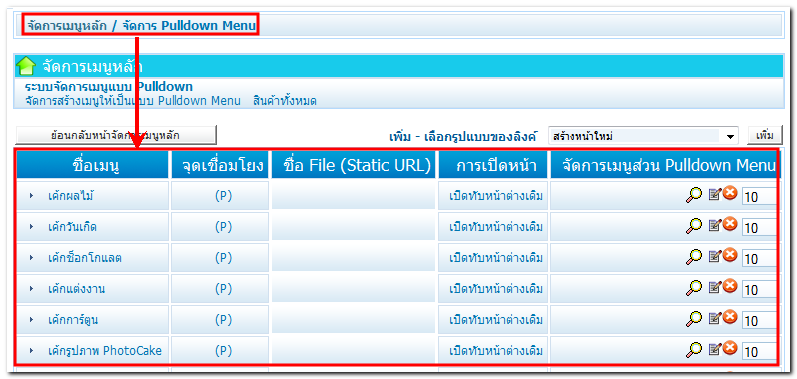
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown ในส่วนจัดการเว็บไซต์

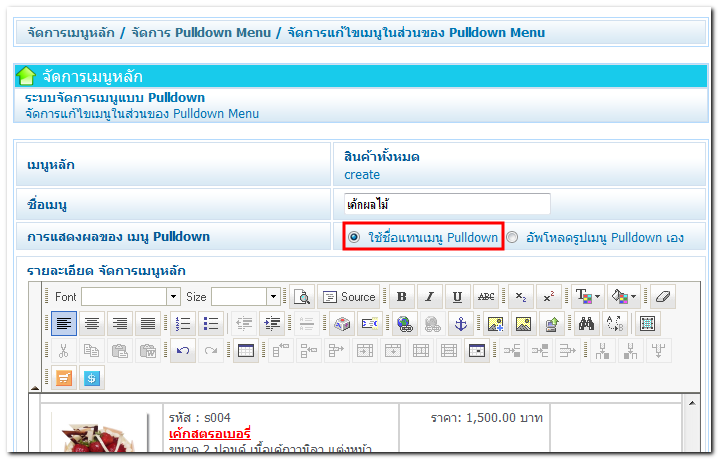
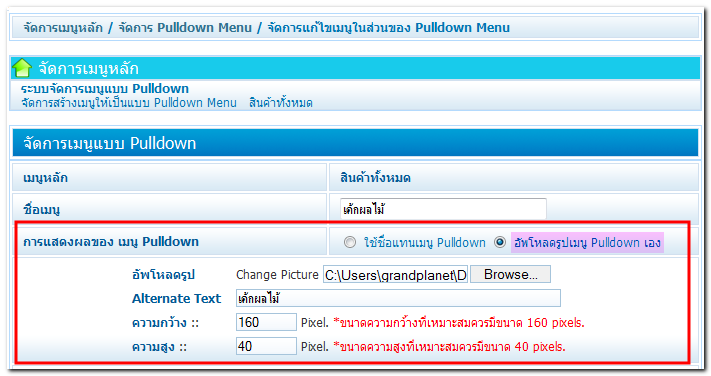
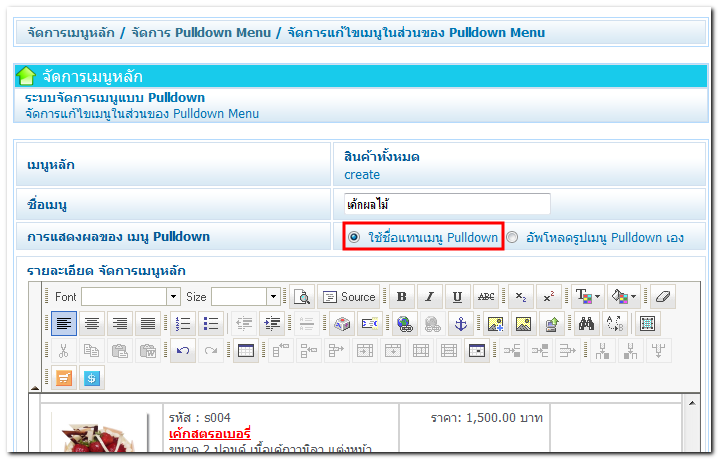
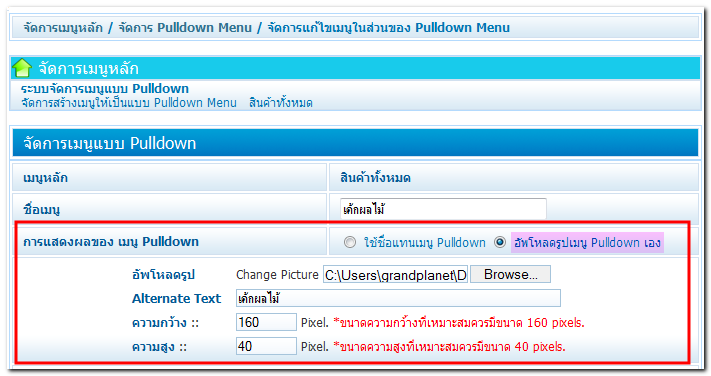
6. ตั้งชื่อและใส่ข้อมูลที่ต้องการนำเสนอในเมนูหลักแบบ Pulldown ตามต้องการ โดยในส่วนนี้ ท่านสามารถเลือก "การแสดงผลของเมนู Pulldown" โดยมี 2 รูปแบบให้เลือกใช้ ได้แก่
6.1. ใช้ชื่อแทนเมนู Pulldown : แสดงผลชื่อเมนู Pulldown Single Panel แบบตัวอักษรปกติบนหน้าเว็บไซต์

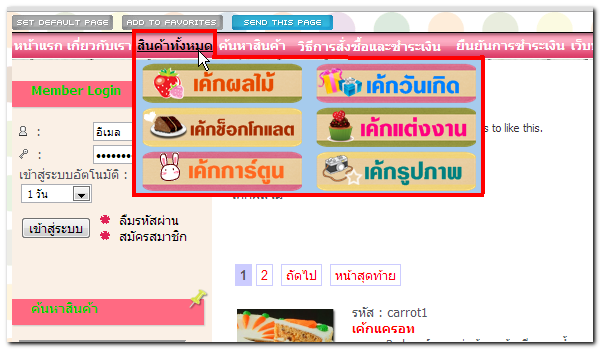
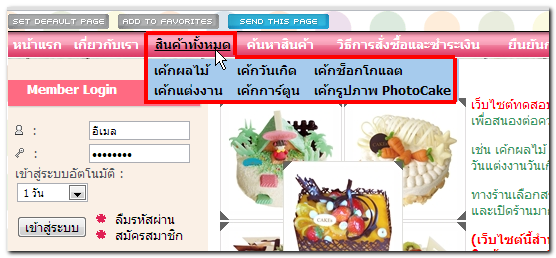
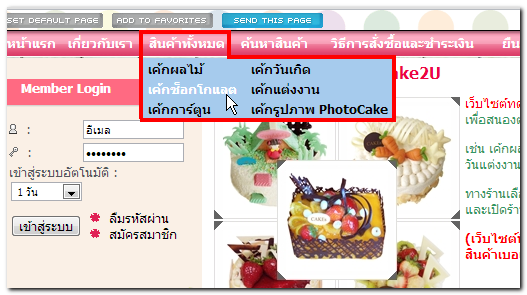
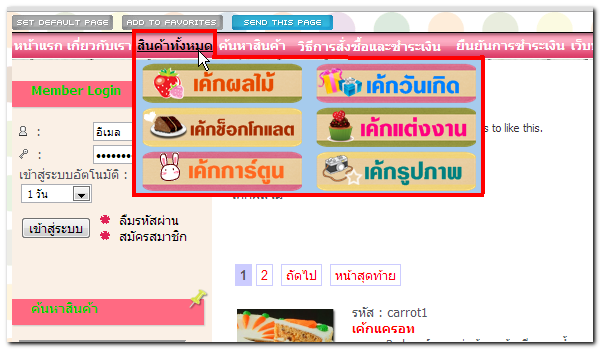
ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown Single Panel (แบบ 3 คอลัมน์) บนหน้าเว็บไซต์จริง

ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown Single Panel (แบบ 2 คอลัมน์) บนหน้าเว็บไซต์จริง

6.2. อัพโหลดรูปเมนู Pulldown เอง : ท่านสามารถตกแต่งรูปภาพเพื่อแสดงผลแทนชื่อเมนู Pulldown ที่เป็นตัวอักษรธรรมดาได้ โดยรูปภาพเมนู Pulldown จะต้องเป็นภาพนามสกุล .jpeg, .gif, .png ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลขเท่านั้น และขนาดที่เหมาะสมกับการแสดงผลบนหน้าเว็บไซต์คือ ขนาดความกว้าง 160 pixels และ ความสูง 40 Pixels ค่ะ
- ที่หัวข้อ "อัพโหลดรูป" คลิกปุ่ม Browse และเลือกไฟล์รูปภาพจากเครื่องคอมพิวเตอร์ของท่าน
- Alternate Text : พิมพ์คำอธิบายรูปภาพโดยย่อ
- ความกว้าง : กรอกขนาดความกว้างของรูปภาพ
- ความสูง : กรอกขนาดความสูงของรูปภาพ
- คลิกปุ่ม ตกลง เพื่อบันทึกการเปลี่ยนแปลง

ตัวอย่างการแสดงผลเมนูหลักแบบ Pulldown Single Panel (แบบอัพโหลดรูปเมนู Pulldown เอง) บนหน้าเว็บไซต์จริง

การสร้างเมนูหลักแบบ Multi Pulldown ภายใต้ Pulldown Single Panel
โดยปกติ Multi Pulldown Menu คือ การสร้างเมนู Pulldown ชั้นที่สอง ซึ่งจะช่วยในการนำเสนอข้อมูลได้เป็นหมวดหมู่ย่อยมากยิ่งขึ้น และภายใต้เมนู Pulldown แบบ Single Panel นี้ ท่านสามารถสร้าง Multi Pulldown ได้เช่นกัน ตามขั้นตอนดังนี้
1. ไปที่เมนู "กำหนดเมนูหลัก" จากนั้น คลิกไอคอน  (เพิ่มเมนูแบบ Pulldown)
(เพิ่มเมนูแบบ Pulldown)

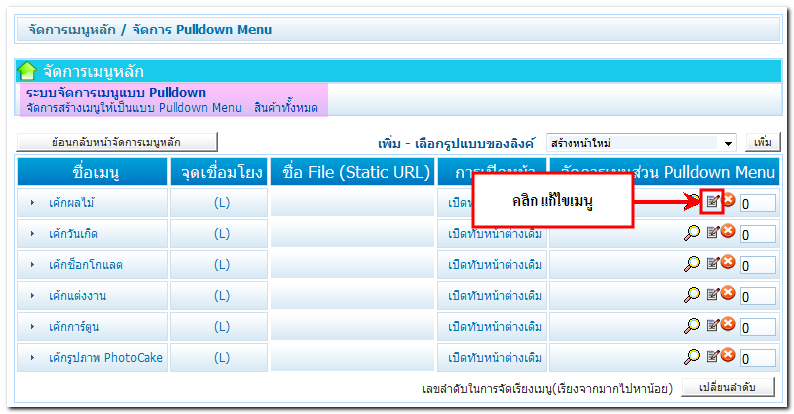
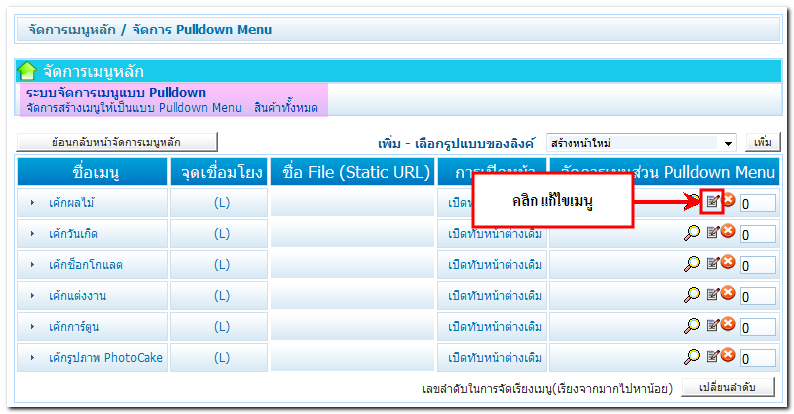
2. เข้าสู่หน้า "ระบบจัดการเมนูแบบ Pulldown" ให้คลิกไอคอน  (แก้ไขเมนู) ที่เมนู Pulldown ที่ต้องการ
(แก้ไขเมนู) ที่เมนู Pulldown ที่ต้องการ

3. ที่หัวข้อ "ลักษณะการแสดงผลของเมนู" เลือก "แสดงเมนูแบบ Pulldown (Single Panel)" จากนั้นคลิก "ตกลง"

4. กลับสู่หน้า "ระบบจัดการเมนูแบบ Pulldown" จะปรากฎไอคอน  ให้ท่านคลิกไอคอนดังกล่าวเพื่อเพิ่มเมนู "Multi Pulldown"
ให้ท่านคลิกไอคอนดังกล่าวเพื่อเพิ่มเมนู "Multi Pulldown"

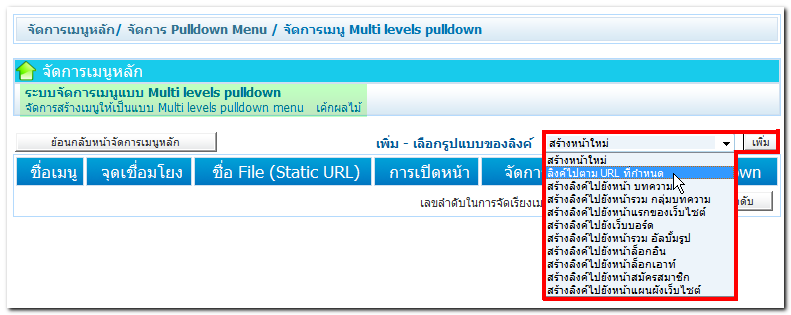
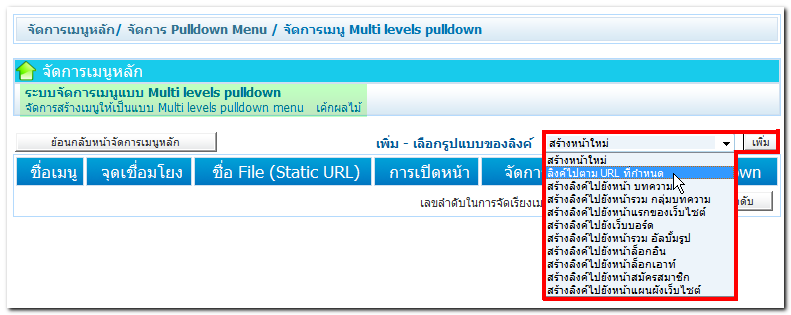
5. จะเข้าสู่หน้า "ระบบจัดการเมนูแบบ Multi Levels Pulldown" ท่านสามารถคลิกสร้างเมนู Mulit Pulldown โดยเลือกชนิดของเมนู Multi Pulldown ที่ต้องการที่ "เพิ่ม-เลือกรูปแบบของลิงค์" และคลิก เพิ่ม จากนั้นใส่ข้อมูล รูปภาพ ที่ต้องการนำเสนอบนหน้าเว็บไซต์ในเมนูที่เพิ่งเพิ่มใหม่ตามต้องการค่ะ

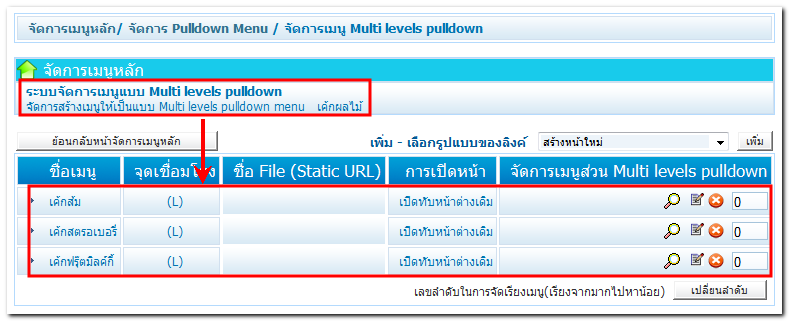
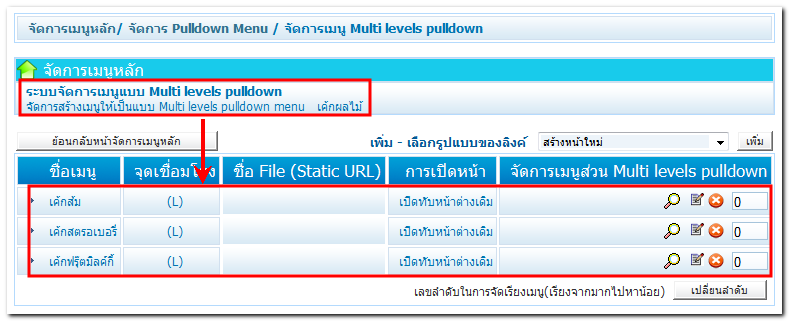
ตัวอย่างการแสดงผลเมนูหลักแบบ Multi Pulldown ของเมนูหลักในส่วนจัดการเว็บไซต์

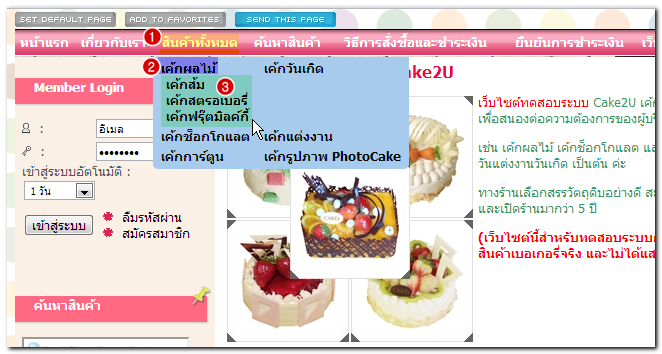
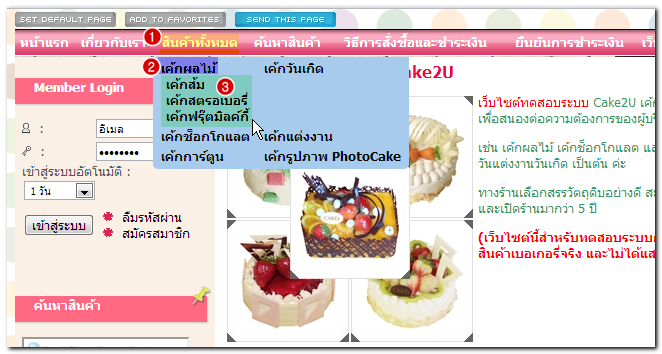
ตัวอย่างการแสดงผล Multi Pulldown ภายใต้เมนู Pulldown Single Panel ที่เมนูหลักบนหน้าเว็บไซต์จริง

หมายเลข 1 คือ เมนูหลัก สินค้าทั้งหมด
หมายเลข 2 คือ เมนู Pulldown แบบ Single Panel ชื่อ เค้กผลไม้ ซึ่งอยู่ภายใต้เมนูหลัก สินค้าทั้งหมด
หมายเลข 3 คือ เมนู Multi Pulldown ชื่อ เค้กส้ม, เค้กสตรอเบอรี่, เค้กฟรุ๊ตมิลค์กี้ ซึ่งอยู่ภายใต้เมนู Pulldown Single Panel เค้กผลไม้

























 กลับหน้าแรก
กลับหน้าแรก