
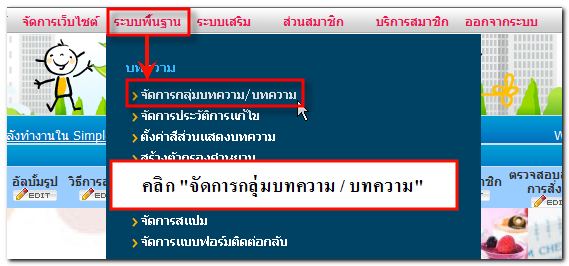
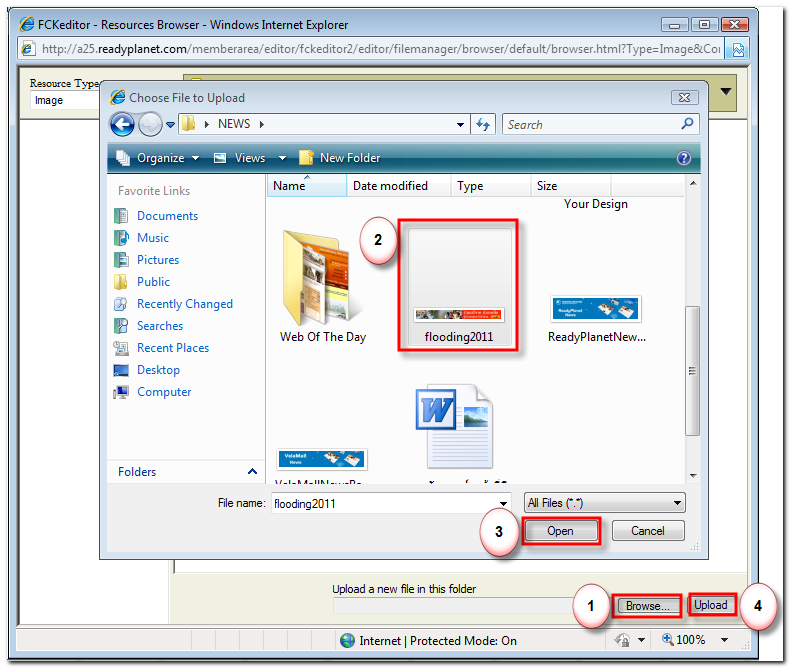
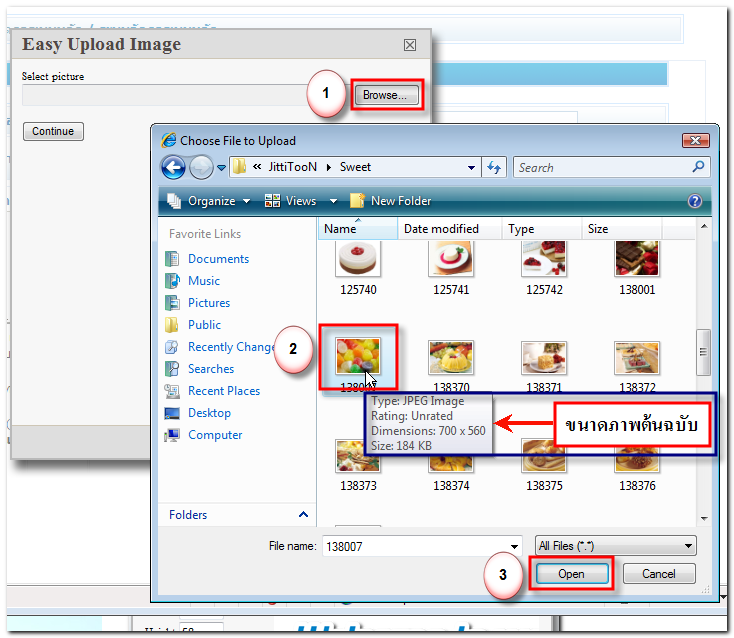
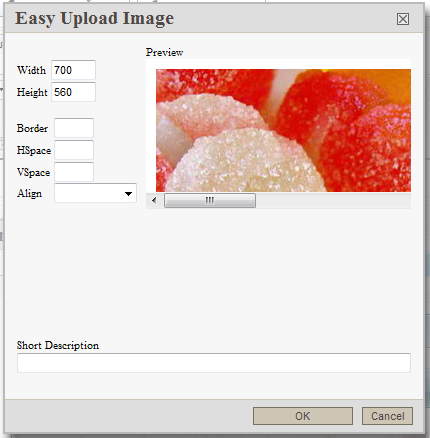
| วิธีการใส่รูปภาพในเนื้อหาของเว็บไซต์ สำหรับรูปภาพที่จะนำมาแสดงผลบนหน้าเว็บไซต์นั้น ไม่ว่าจะเป็นภาพถ่ายจากกล้องดิจิตอล การสแกนจากรูปถ่ายที่เป็นกระดาษ หรือการสร้างรูปภาพจากโปรแกรมตกแต่งภาพต่าง ๆ โดยเป็นไฟล์ภาพนามสกุล (Type) เป็น .gif / .jpeg ตั้งชื่อไฟล์เป็นภาษาอังกฤษหรือตัวเลข และควรย่อภาพให้มีขนาดไม่เกิน (Size) 500 KB เพื่อให้ภาพมีขนาดเล็กพอเหมาะกับการแสดงผลบนหน้าเว็บไซต์ ไม่ทำให้หน้าเว็บไซต์โหลดข้อมูลช้าค่ะ 3. วิธีการใช้งานเครื่องมือ Upload Image
ข้อควรระวังในการใส่รูปภาพ หลีกเลี่ยงการคัดลอกรูปภาพจากที่อื่นมาวางในเนื้อหาเว็บไซต์ ซึ่งหลาย ๆ ท่านอาจเห็นว่าเป็นความสะดวกและประหยัดพื้นที่เว็บไซต์ แต่หากวันหนึ่งเว็บไซต์ต้นทางที่เคยแสดงรูปภาพไม่ออนไลน์ จะส่งผลให้รูปภาพที่คัดลอกมานั้นไม่แสดงผลบนหน้าเว็บไซต์ของท่านเช่นกันค่ะ หลีกเลี่ยงการตั้งชื่อไฟล์ภาพด้วยตัวอักษรภาษาไทย ควรตั้งชื่อไฟล์ภาพเป็นภาษาอังกฤษหรือตัวเลขเท่านั้นค่ะ
|




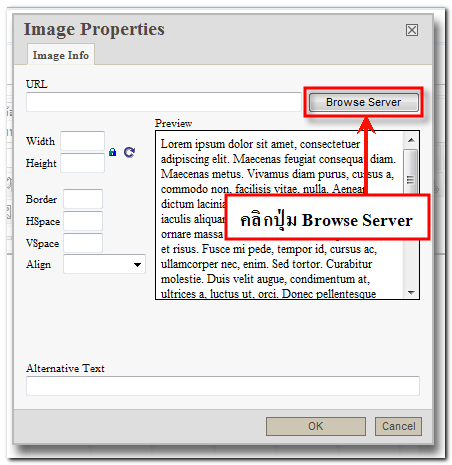
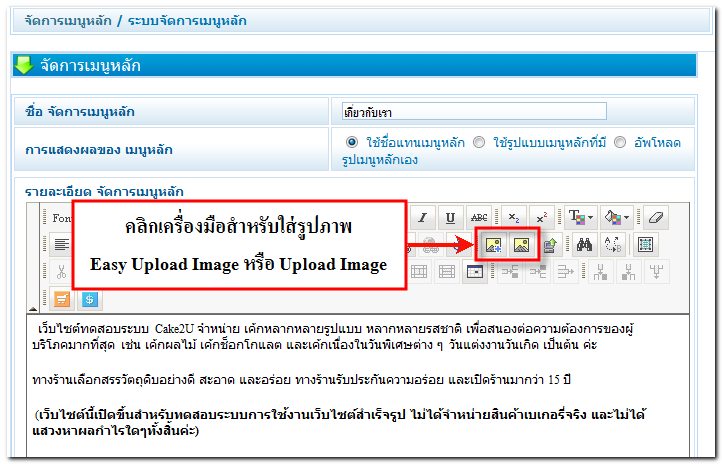
 (Easy Upload Image) หรือ (Upload Image) เท่านั้น เพราะเป็นการอัพโหลดรูปภาพจากเครื่องคอมพิวเตอร์ของท่าน เข้าไปเก็บในเซิฟเวอร์ของเว็บไซต์โดยตรง ทำให้การแสดงผลถูกต้อง ปลอดภัยและรวดเร็วค่ะ
(Easy Upload Image) หรือ (Upload Image) เท่านั้น เพราะเป็นการอัพโหลดรูปภาพจากเครื่องคอมพิวเตอร์ของท่าน เข้าไปเก็บในเซิฟเวอร์ของเว็บไซต์โดยตรง ทำให้การแสดงผลถูกต้อง ปลอดภัยและรวดเร็วค่ะ

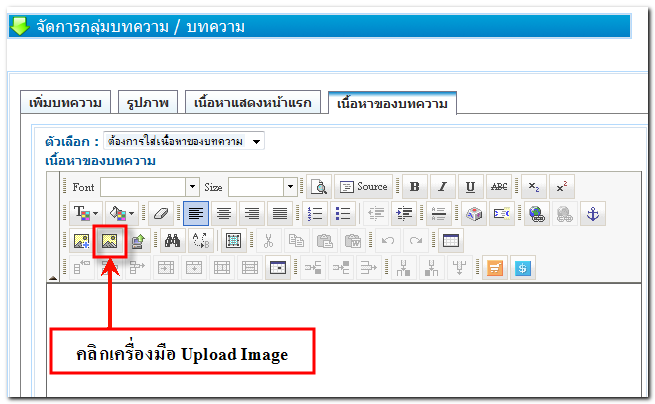
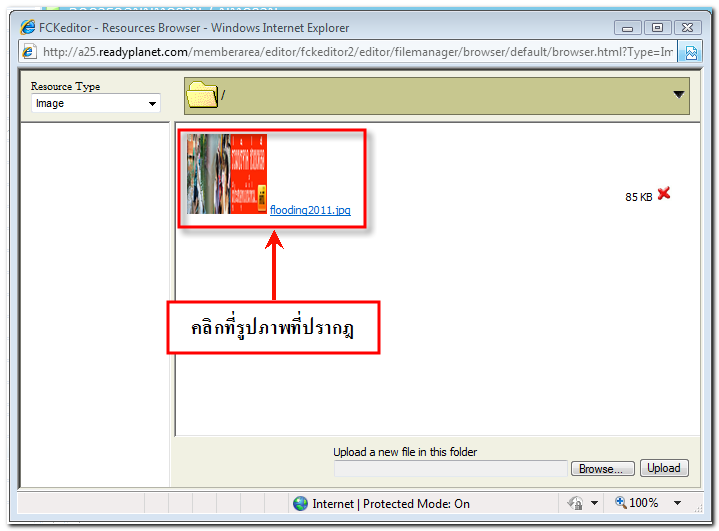
 (Upload Image) เพื่อทำการเพิ่มรูปภาพ
(Upload Image) เพื่อทำการเพิ่มรูปภาพ







 กลับหน้าแรก
กลับหน้าแรก