เมนูย่อย คือ เมนูซึ่งแสดงผลด้านข้างของส่วนแสดงเนื้อหาเว็บไซต์ ช่วยแสดงผลหมวดหมู่สินค้า/บริการหลักของเว็บไซต์หรือกลุ่มบทความต่าง ๆ ให้เห็นเด่นชัด หาง่าย ด้วยรูปแบบการแสดงผลข้อมูลที่เรียงลงมาในแนวตั้ง ทำให้สามารถแสดงผลเมนูได้ค่อนข้างมาก อีกทั้งแถบเมนูย่อยยังมีการแสดงผลรวมไปถึง พื้นที่แบนเนอร์ คือ เมนูสำหรับแสดงรูปภาพ นิยมใช้ในการผูกลิงก์ไปยังเว็บไซต์พันธมิตรอื่นๆ สำหรับการโฆษณาประชาสัมพันธ์ได้อีกด้วย
ตัวอย่างการแสดงผลตำแหน่งของเมนูย่อย จากเว็บไซต์ www.magic-canvas.com

เมนูย่อย จะแสดงผลอยู่ด้านซ้ายหรือขวาของเนื้อหาเว็บไซต์ ขึ้นอยู่กับเทมเพลตในระบบเว็บไซต์สำเร็จรูป ReadyPlanet ที่ท่านเลือกใช้งาน และมีบางเทมเพลตที่ไม่แสดงเมนูย่อย เช่น เทมเพลต ID : 180 และ ID : 181 เป็นต้น
|
ตัวอย่างเทมเพลต
ที่มีเมนูย่อยแสดงผลด้านซ้าย

|
ตัวอย่างเทมเพลต
ที่มีเมนูย่อยแสดงผลด้านขวา

|
ตัวอย่างเทมเพลตที่มีไม่มีเมนูย่อย

|
 ประโยชน์ของเมนูย่อย
ประโยชน์ของเมนูย่อย
 สามารถสร้างลิงค์เพื่อแสดงผลเมนูที่สำคัญ หรือหมวดหมู่สินค้าที่ต้องการให้เป็นจุดเด่น
สามารถสร้างลิงค์เพื่อแสดงผลเมนูที่สำคัญ หรือหมวดหมู่สินค้าที่ต้องการให้เป็นจุดเด่น
 แสดงผลที่ตำแหน่งเดิมในทุกๆหน้า ไม่ว่าจะคลิกไปหน้าใดๆในเว็บไซต์ของท่าน
แสดงผลที่ตำแหน่งเดิมในทุกๆหน้า ไม่ว่าจะคลิกไปหน้าใดๆในเว็บไซต์ของท่าน
 สามารถสร้างลิงค์ในรูปแบบ Pulldown และ Multi Pulldown เพื่อแสดงผลหมวดหมู่ข้อมูลย่อยได้
สามารถสร้างลิงค์ในรูปแบบ Pulldown และ Multi Pulldown เพื่อแสดงผลหมวดหมู่ข้อมูลย่อยได้
 สามารถใส่แบนเนอร์ด้านข้างเพื่อโฆษณาหรือแลกลิงค์กับเว็บไซต์เพื่อนบ้านได้
สามารถใส่แบนเนอร์ด้านข้างเพื่อโฆษณาหรือแลกลิงค์กับเว็บไซต์เพื่อนบ้านได้
 เนื้อหาที่เหมาะสมสำหรับแสดงผลที่ตำแหน่งเมนูย่อย
เนื้อหาที่เหมาะสมสำหรับแสดงผลที่ตำแหน่งเมนูย่อย
 นิยมแสดงผลหมวดหมู่ของสินค้าหรือกลุ่มบทความ ซึ่งเป็นจุดประสงค์หลักของเว็บไซต์ในส่วนเมนูย่อย เพราะเป็นส่วนที่เด่น สะดุดตาผู้เข้าชมเว็บไซต์
นิยมแสดงผลหมวดหมู่ของสินค้าหรือกลุ่มบทความ ซึ่งเป็นจุดประสงค์หลักของเว็บไซต์ในส่วนเมนูย่อย เพราะเป็นส่วนที่เด่น สะดุดตาผู้เข้าชมเว็บไซต์
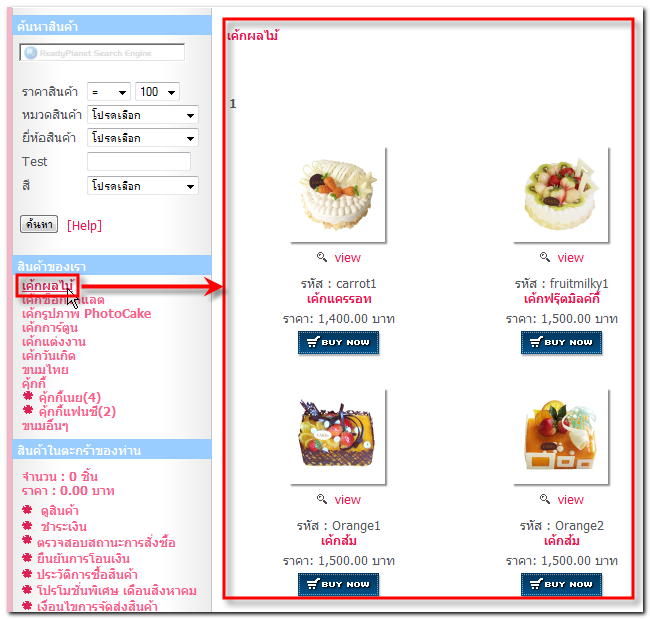
ตัวอย่างเช่น เว็บไซต์ Cake2U เน้นการขายสินค้าออนไลน์เป็นเค้กประเภทต่าง ๆ ควรจะแสดงผลกลุ่มสินค้าจากระบบร้านค้าออนไลน์ Vela Commerce เป็นหลัก และกลุ่มข้อมูลที่มีความสำคัญรองลงมา คือ กลุ่มบทความข่าวประชาสัมพันธ์ หรือกลุ่มสาระความรู้ แต่ทั้งนี้ต้องพิจารณาจากความเหมาะสมในการแสดงผลไม่ให้เมนูย่อยมีจำนวนมากหรือน้อยเกินไปด้วย เป็นต้น
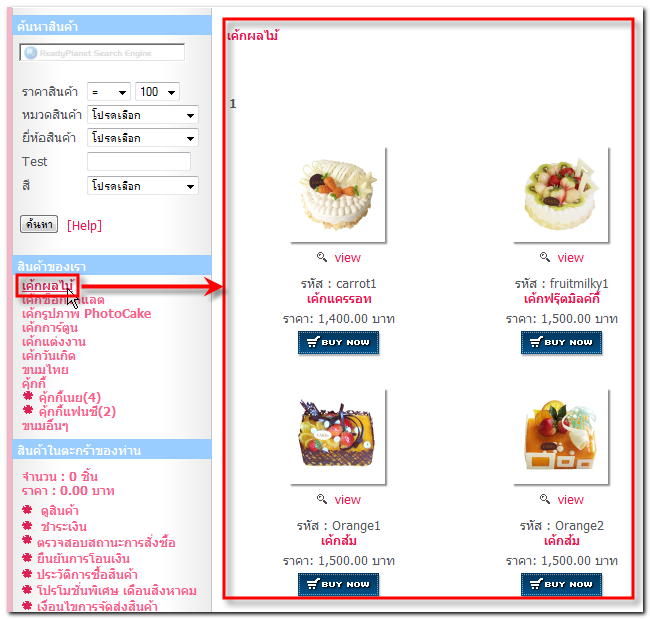
ตัวอย่างการแสดงผลหมวดหมู่สินค้าจากระบบร้านค้าออนไลน์ Vela Commerce ที่เมนูย่อย

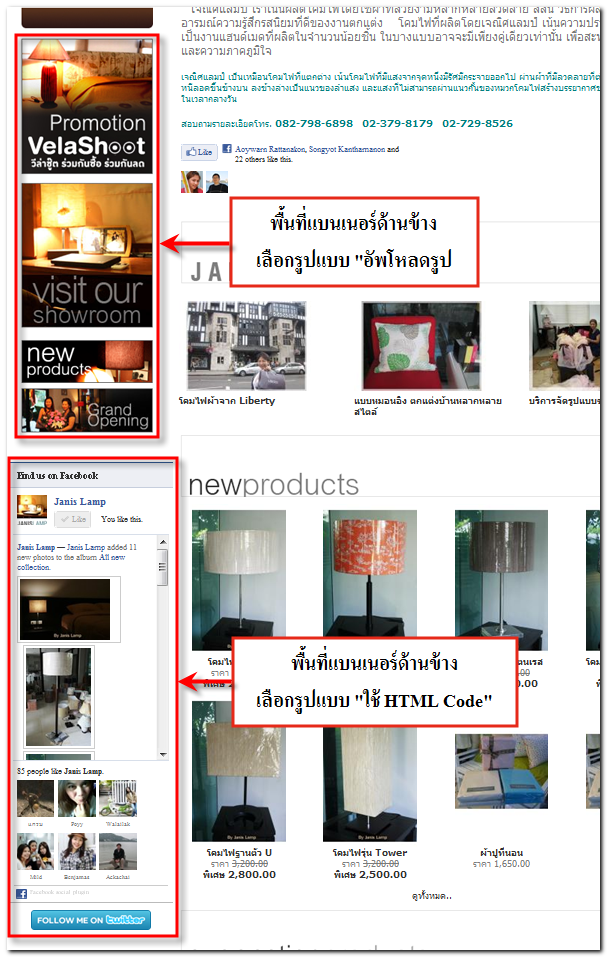
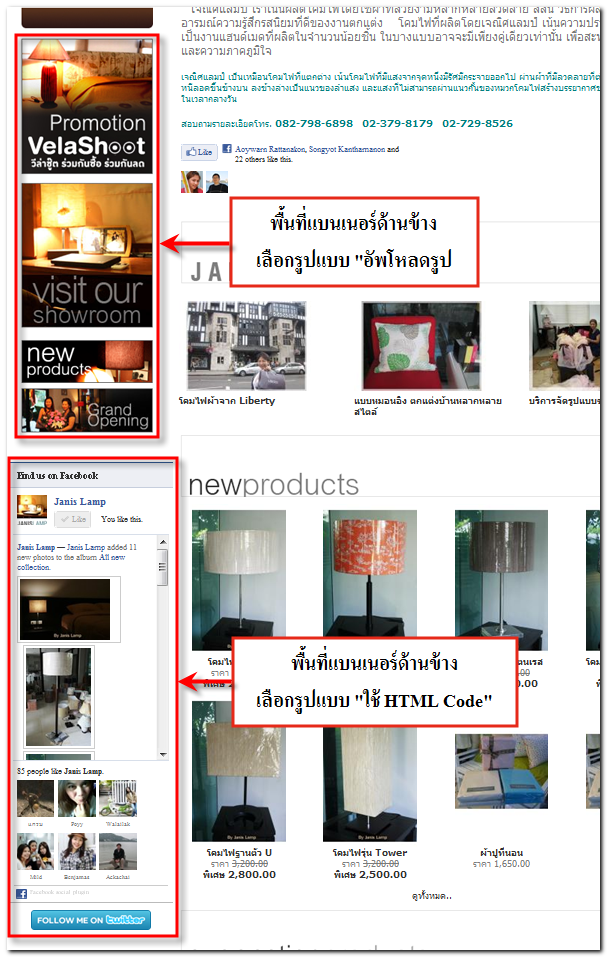
 นอกจากนี้ บริเวณเมนูย่อยด้านข้าง ยังมีเมนู "พื้นที่แบนเนอร์" ซึ่งแสดงผลต่อจากส่วนของเมนูย่อย เหมาะสมต่อการสร้างลิงค์ไปยังเว็บไซต์เพื่อนบ้านหรือเว็บไซต์ที่เกี่ยวข้อง รวมทั้งแบนเนอร์โฆษณาประชาสัมพันธ์ที่เห็นได้อย่างเด่นชัดอีกด้วย
นอกจากนี้ บริเวณเมนูย่อยด้านข้าง ยังมีเมนู "พื้นที่แบนเนอร์" ซึ่งแสดงผลต่อจากส่วนของเมนูย่อย เหมาะสมต่อการสร้างลิงค์ไปยังเว็บไซต์เพื่อนบ้านหรือเว็บไซต์ที่เกี่ยวข้อง รวมทั้งแบนเนอร์โฆษณาประชาสัมพันธ์ที่เห็นได้อย่างเด่นชัดอีกด้วย

 การแสดงผลของเมนูย่อยที่ดี ควรคำนึงถึง
การแสดงผลของเมนูย่อยที่ดี ควรคำนึงถึง
 จำนวนเมนูที่แสดงผลที่เมนูย่อย
จำนวนเมนูที่แสดงผลที่เมนูย่อย
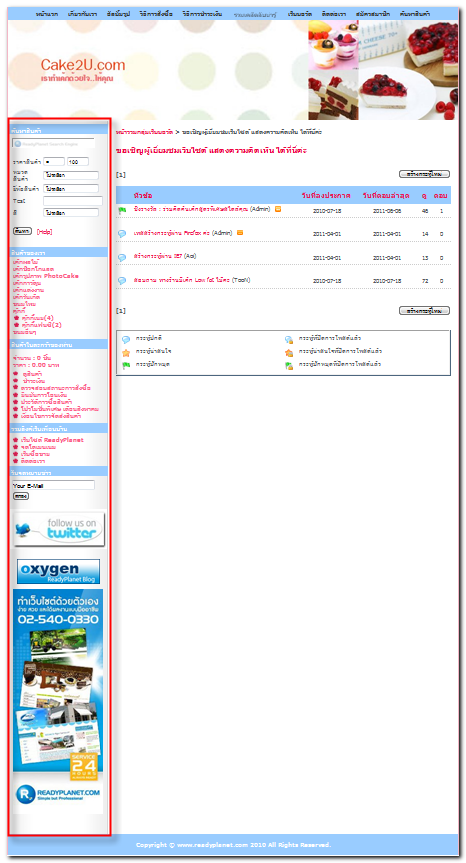
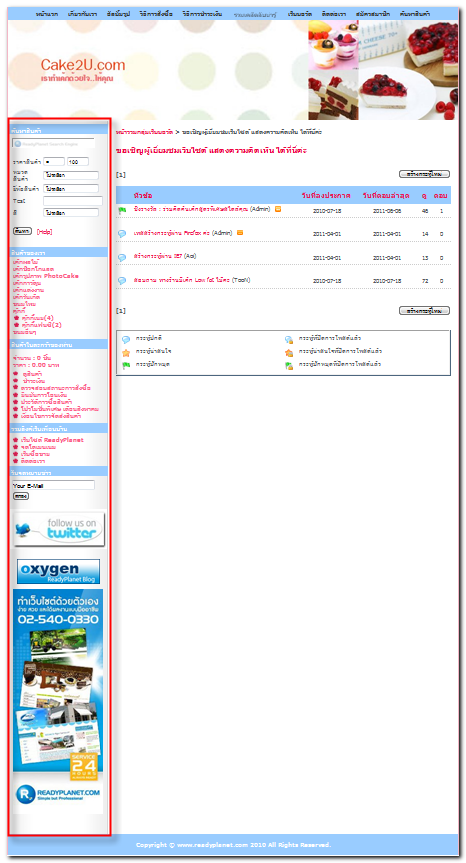
นอกจากการเน้นความสำคัญในการเลือกกลุ่มสินค้าและบริการมาแสดงผลที่เมนูย่อย ควรดูถึงความเหมาะสมในด้านจำนวนของเมนูที่จะแสดงผลด้วย แม้ว่าเมนูย่อยจะสามารถแสดงเมนูลงมาได้หลายสิบเมนู แต่ถ้าหากมีจำนวนมากเกินไป อาจส่งผลให้หน้าเว็บไซต์ยาวลงมามาก ไม่สะดวกในการดูข้อมูลได้ นอกจากนี้อาจทำให้การแสดงผลดูไม่สวยงามในบางหน้าที่มีเนื้อหาน้อยค่ะ
ภาพด้านล่างเป็นตัวอย่างการแสดงผลเมนูย่อยด้านข้างและพื้นที่แบนเนอร์ที่มีเนื้อหาค่อนข้างยาว เมื่อเปิดหน้าเว็บไซต์เว็บไซต์ที่มีเนื้อหาน้อย ทำให้เกิดพื้นที่ว่างด้านล่างต่อจากส่วนเนื้อหาค่อนข้างมาก

 เลือกแสดงผลรูปแบบการเปิดหน้าเมื่อคลิกลิงค์
เลือกแสดงผลรูปแบบการเปิดหน้าเมื่อคลิกลิงค์
ในการสร้างเมนูย่อยแต่ละเมนู จะมีตัวเลือกสำหรับตั้งค่าการเปิดหน้าเว็บหลังจากการคลิกลิงค์เมนูย่อย ให้ "เปิดหน้าต่างใหม่" (แสดงผลหน้าเว็บไซต์ที่คลิกลิงค์ขึ้นมาใหม่ โดยที่หน้าเว็บไซต์เดิมยังแสดงผลอยู่) หรือ "เปิดทับหน้าต่างเดิม" (แสดงผลหน้าเว็บไซต์ที่คลิกลิงค์แทนที่หน้าเว็บไซต์เดิม) โดยมีหลักการเลือกใช้งาน ดังนี้
.png)
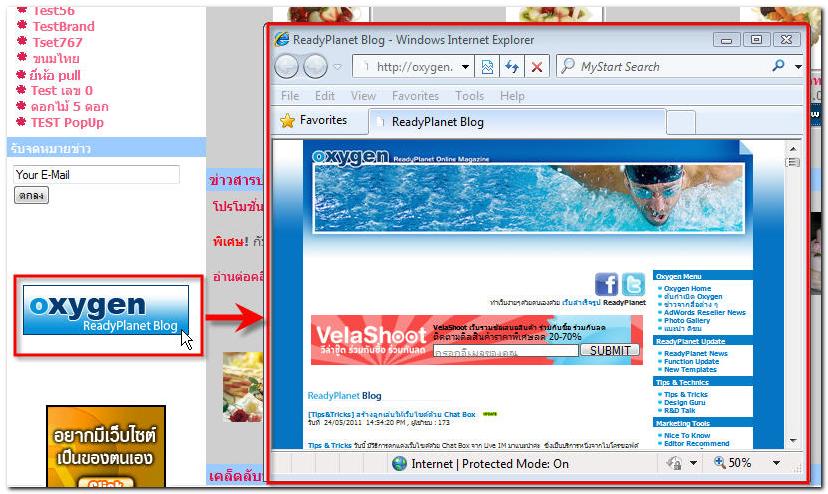
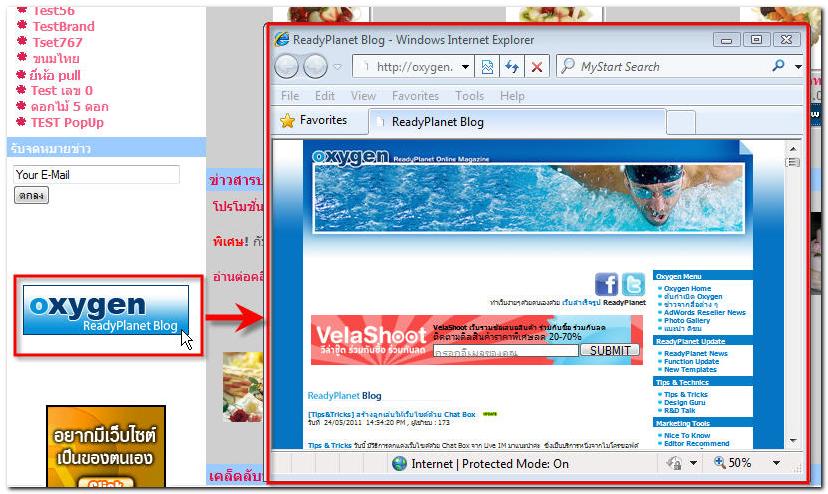
► เปิดหน้าต่างใหม่ ในกรณีที่ลิงค์ไปเว็บไซต์ภายนอก , URL อื่น ๆ ที่ไม่ใช่เว็บไซต์ของเรา เช่น เว็บไซต์ Cake2U.com มีการสร้างลิงค์ไป Oxygen.ReadyPlanet.com กรณีนี้ควรเลือกรูปแบบการเปิดหน้าเป็น เปิดหน้าต่างใหม่ เป็นต้น
ตัวอย่างแสดงผลเมื่อคลิกลิงค์ แล้วหน้าเว็บไซต์ปลายทางมีการเปิดหน้าต่างใหม่

► เปิดทับหน้าต่างเดิม หากลิงค์ของหน้าเว็บไซต์ปลายทาง ยังเป็นหน้าที่แสดงผลภายในเว็บไซต์ของเรา เช่น Cake2U.com สร้างลิงค์เมนูย่อยไปยังหมวดหมู่สินค้าเค้กผลไม้ โดย URL ของหน้าสินค้าหมวดเค้กผลไม้คือ www.Cake2U.com/fruitcake.html ซึ่งเป็นลิงค์ภายในเว็บไซต์ ควรเลือกรูปแบบการเปิดหน้าเว็บไซต์เป็น "เปิดทับหน้าต่างเดิม" เป็นต้น
 การใช้รูปภาพแทนชื่อเมนู
การใช้รูปภาพแทนชื่อเมนู
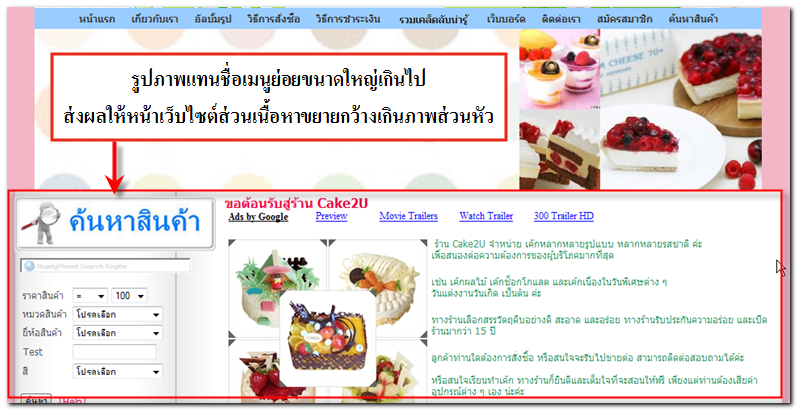
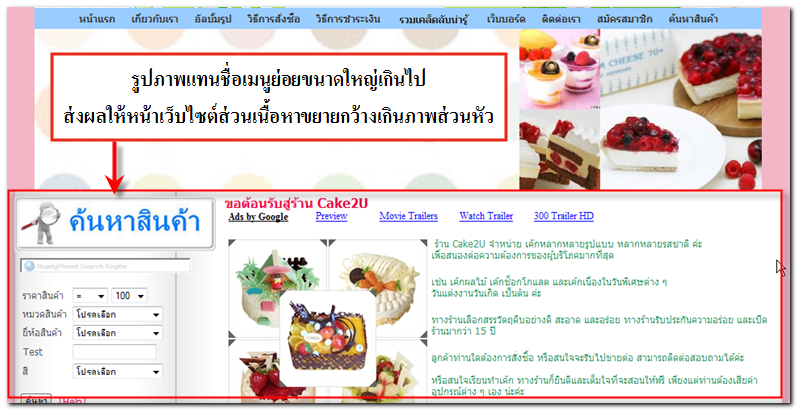
ในระบบเว็บไซต์สำเร็จรูป ReadyPlanet มีฟังก์ชั่นการแสดงผลรูปภาพแทนชื่อเมนูย่อยได้ ซึ่งเป็นส่วนเสริมที่ทำให้เว็บไซต์มีความสวยงามและดึงดูดสายตาได้มากขึ้น แต่หากรูปภาพที่ใช้แทนชื่อเมนูย่อยมีขนาดกว้างเกินไป จะส่งผลให้เกิดปัญหาหน้าเว็บไซต์ส่วนเนื้อหาขยายกว้างออกด้านข้างเกินกว่าภาพส่วนหัว ทำให้หน้าเว็บไซต์ไม่สมส่วน ดูไม่สวยงาม จึงต้องคำนึงถึงความเหมาะสมและสมดุลในการใช้รูปภาพแทนชื่อเมนูย่อยด้วยค่ะ
ขนาดภาพแทนชื่อเมนูย่อยที่เหมาะสม ควรมีความกว้าง (Width) ไม่เกิน 200 pixels เป็นไฟล์ภาพนามสกุล .jpg/ .gif/ .png และตั้งชื่อไฟล์ภาพเป็นภาษาอังกฤษ หรือตัวเลขเท่านั้น
เพื่อให้แสดงผลได้สวยงามที่สุด รูปแบนเนอร์ควรมีขนาด เช่น
- 120 x 60 pixels
- 120 x 120 pixels
- 120 x 180 pixels
- 120 x 240 pixels
ตัวอย่างการแสดงผลการใส่รูปภาพแทนชื่อเมนูย่อย "ค้นหาสินค้า" ด้วยภาพที่มีความกว้างเกิน 200 pixels
ส่งผลให้หน้าเว็บไซต์ส่วนเนื้อหาขยายกว้างเกินภาพส่วนหัว













.png)


 กลับหน้าแรก
กลับหน้าแรก