
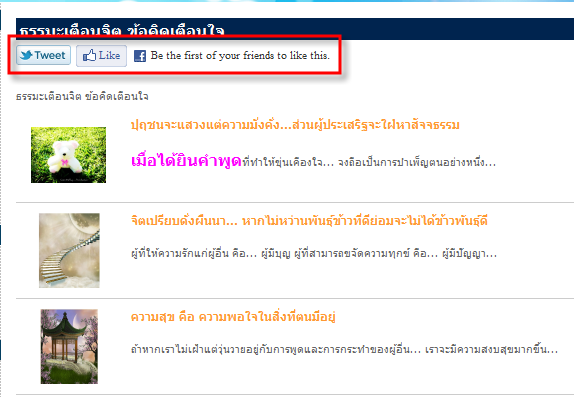
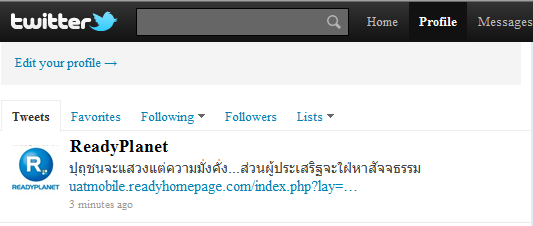
| แสดงผลปุ่มแบ่งปันของ Twitter (Tweet Button)และ ปุ่มแบ่งปันของ Facebook (Like Button) บนหน้าเว็บไซต์ เพื่ออำนวยความสะดวกแก่เว็บมาสเตอร์และผู้เข้าชมเว็บไซต์ในการนำเสนอข้อมูลบนหน้าเว็บไซต์ของท่าน ไปยังเว็บ Social Network ที่กำลังได้รับความนิยมอย่าง Facebook และ Twitter ทางทีมงาน R&D ของ ReadyPlanet จึงพัฒนาฟังก์ชั่น "แสดงผลปุ่มแบ่งปันของ Twitter (Share Button)และ ปุ่มแบ่งปันของ Facebook (Like Button) บนหน้าเว็บไซต์" เพิ่มช่องทางในการประชาสัมพันธ์เว็บไซต์ให้เป็นที่รู้จักบนโลกออนไลน์อย่างง่าย โดยมีหน้าเว็บไซต์ที่สามารถแสดงปุ่ม Tweet และ ปุ่ม Like มีดังนี้ - หน้ารวมกลุ่มบทความ หน้ารวมกลุ่มบล็อก ตัวอย่างการแสดงผลปุ่ม Tweet และ Like บนหน้าเว็บไซต์
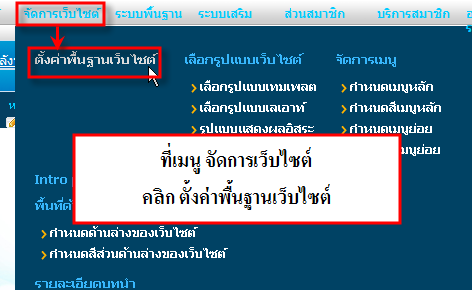
วิธีการตั้งค่าการแสดงผลปุ่มแบ่งปันของ Twitter (Share Button)และ ปุ่มแบ่งปันของ Facebook (Like Button) บนหน้าเว็บไซต์ มีขั้นตอนดังนี้ 1. Log in เข้าส่วนสมาชิก ที่เมนู จัดการเว็บไซต์ คลิก "ตั้งค่าพื้นฐานเว็บไซต์"
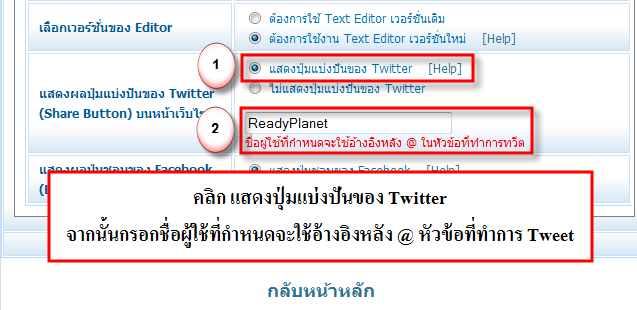
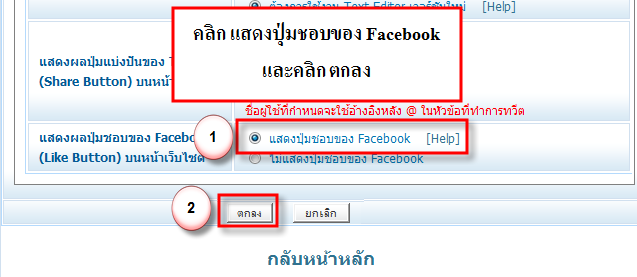
2.1 แสดงผลปุ่มแบ่งปันของ Twitter (
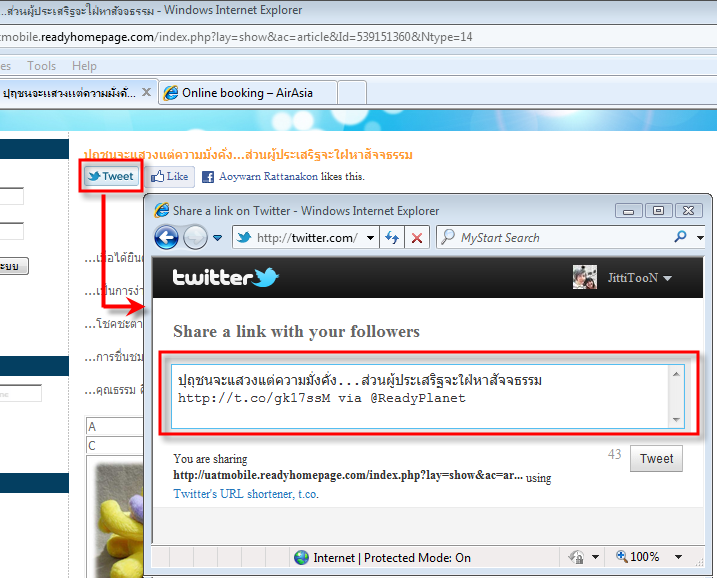
หมายเหตุ : ข้อความเริ่มต้นที่แสดงจะใช้ Title Tag ของหน้าเว็บที่ทำการ Tweet และ via @ด้วยแอคเคาท์ที่ท่านกรอกไว้ในระบบ และ URL ของบทความจะถูกปรับให้เป็น Short URL ซึ่งจะทำงานโดยอัตโนมัติ ด้วย Plugin ของ Twitter ค่ะ
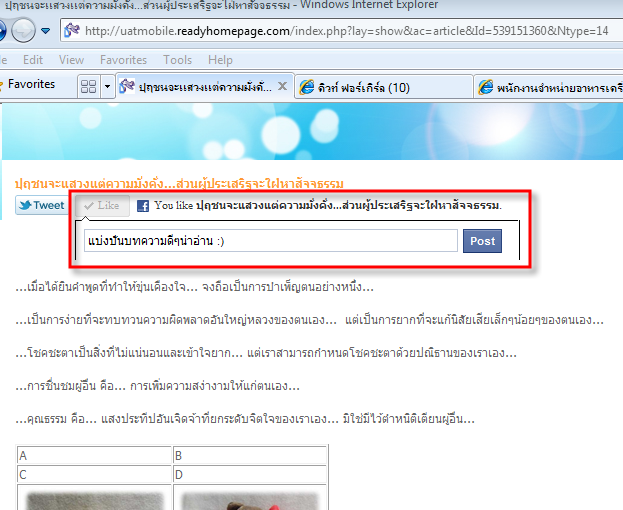
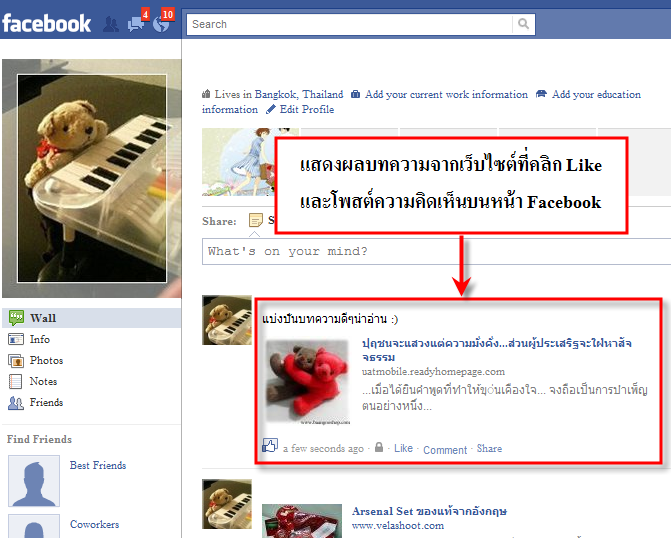
การแสดงผลรูปภาพจากการกด Like ในส่วนต่าง ๆ ของเว็บไซต์ ไปยังหน้า Wall ของ Facebook มีดังนี้ 1. เมนูหลัก และเมนูย่อย รวมไปถึง เมนูที่เป็น Pulldown และ Multi levels pulldown (รูปแบบ P) เมื่อกด Like แล้ว ระบบจะแสดงผลรูปโลโก้ (ที่อยู่บนภาพส่วนหัว) บน Facebook 2. หน้ารวมกลุ่มบทความ / หน้ารวมกลุ่มบทความชนิด Blog / หน้ารวมสินค้าหมวดหมู่ปกติ / หน้ารวมสินค้าหมวดหมู่พิเศษ / หน้ารวมกระทู้ / หน้าแสดงรายละเอียดของกระทู้ / หน้ารวมอัลบั้มรูป / หน้ารวมกลุ่มเว็บบอร์ด เมื่อกด Like แล้ว ระบบจะแสดงผลรูปโลโก้ (ที่อยู่บนภาพส่วนหัว) บน Facebook 3. บทความธรรมดา / บทความแบบ Blog เมื่อกด Like แล้ว ระบบจะดึงรูปภาพแสดงหน้าแรก ไปแสดงผลบน Facebook (จะไม่มีการดึงรูปภาพในส่วนของเนื้อหาแสดงหน้าแรก และเนื้อหาของบทความไปแสดงบน FB) 4. หน้าอัลบั้มรูป เมื่อมีการคลิกเข้าชมอัลบั้มรูปใดอัลบั้มหนึ่ง แล้วมีการคลิก Like ระบบจะแสดงผลรูปบนหน้า Facebook แบ่งเป็น 2 กรณี ดังนี้ 5. หน้ารายละเอียดสินค้าในระบบ Vela Commerce เมื่อกด Like แล้ว ระบบจะดึงรูปภาพหลักสินค้า (Size M) ไปแสดงผลบน Facebook แต่ในกรณีที่ไม่มีการใส่รูปภาพหลักสินค้า หรือมีเฉพาะรูปภาพเสริม ระบบจะแสดงผลรูปโลโก้แทน หมายเหตุ : - การแสดงผลของข้อความเริ่มต้นจะใช้ Title Tag ของหน้าเว็บที่กด Like และหาก Title Tag มีข้อความที่ยาวเกินไปอาจส่งผลให้ระบบ Facebook ไม่สามารถอ่านค่าได้และไม่อนุญาตให้โพสต์ข้อความ และแม้ว่าทางทีมงาน ReadyPlanet จะไม่สามารถ Support การใช้งานของระบบ Social Network หรือโปรแกรมตกแต่งเว็บไซต์อื่น ๆ ให้ท่านได้โดยตรง แต่ท่านสามารถดูรายละเอียด เทคนิคการตกแต่งเว็บไซต์เพิ่มเติมได้ที่ ReadyPlanet-HowTo ค่ะ |












 กลับหน้าแรก
กลับหน้าแรก