
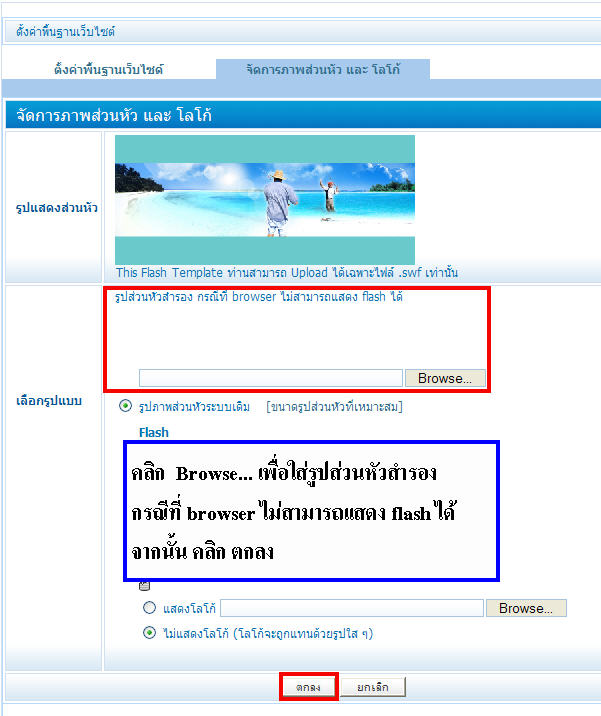
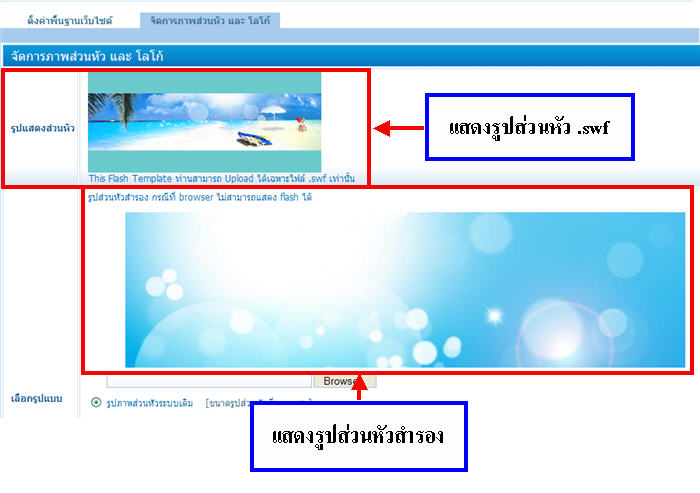
| รูปภาพส่วนหัวสำรองเพื่อรองรับการใช้งานบน Iphone และ Ipad กรณีเลือกใช้งาน Flash Template แล้วรูปส่วนหัวไม่แสดงบน iphon และ ipad ท่านสมาชิกสามารถใส่รูปภาพส่วนหัวสำรองที่มีนามสกุล .jpg, .gif, .png เพื่อแสดงผลแทนรูปภาพส่วนหัว .swf บน iphone และ ipad ผ่าน browser safari ได้ วิธีการมีดังนี้
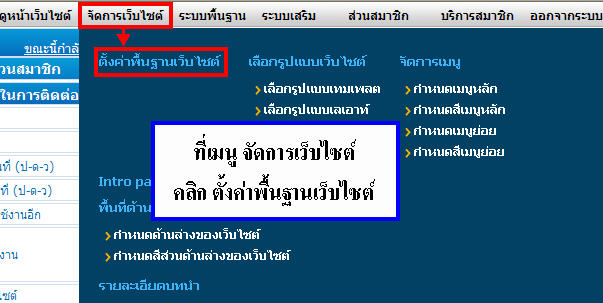
1. ที่เมนู จัดการเว็บไซต์ คลิก ตั้งค่าพื้นฐานเว็บไซต์
|
ตั้งค่าพื้นฐานเว็บไซต์








 กลับหน้าแรก
กลับหน้าแรก