รูปภาพส่วนหัว หรือรูปแบนเนอร์ส่วนหัว
คือ รูปภาพที่แสดงผลอยู่ด้านบนสุดของเว็บไซต์ ซึ่งเบื้องต้นจะมีรูปภาพส่วนหัวที่ทาง ReadyPlanet ออกแบบมาให้ ซึ่งจะแสดงผลขึ้นอยู่กับเทมเพลตเริ่มต้นที่ท่านเลือกใช้งาน ซึ่งท่านสามารถใส่รูปภาพแบนเนอร์ของบริษัทที่ท่านสร้างขึ้นเองได้จากโปรแกรมที่ท่านถนัด เช่น Photoshop, ACDC,Program Flash ซึ่งระบบจะรองรับนามสกุล .JPG,.GIF,.SWF ค่ะ
ขนาดรูปภาพส่วนหัวที่เหมาะสม
รูปภาพที่ออกแบบมาเพื่อใช้งานเป็นรูปภาพส่วนหัว จะมีขนาดความกว้างแตกต่างกันออกไป ขึ้นอยู่กับขนาดเทมเพลตที่ท่านเลือกใช้งาน (อ่านรายละเอียดเพิ่มเติ่มได้ที่ คู่มือการใช้งานหัวข้อ เลือกรูปแบบของเว็บไซต์ ค่ะ) ดังนี้ค่ะ
กรณี Flash Template (ไฟล์ภาพส่วนหัวจะต้องเป็นไฟล์นามสกุล .swf เท่านั้น)
เทมเพลตขนาด 1024x768 pixels ควรมีขนาดรูปส่วนหัว 900x200 pixels
เทมเพลตขนาด 800x600 pixels ควรมีขนาดรูปส่วนหัว 770x200 pixels
กรณี เทมเพลตธรรมดา (ไฟล์ภาพส่วนหัวจะต้องเป็นไฟล์นามสกุล .jpg .gif)
เทมเพลตขนาดเต็มหน้าจอ (Fullscreen) ควรมีขนาดรูปส่วนหัว 1004x200 pixels
เทมเพลตขนาด 1024x768 pixels ควรมีขนาดรูปส่วนหัว 900x200 pixels
เทมเพลตขนาด 800x600 pixels ควรมีขนาดรูปส่วนหัว 770x200 pixels

วีดีโอแนะนำขั้นตอนการใส่ภาพโลโก้

วีดีโอแนะนำขั้นตอนการใส่รูปภาพส่วนหัว
ซึ่งขั้นตอนการกำหนดภาพส่วนหัวระบบเดิม มีดังนี้
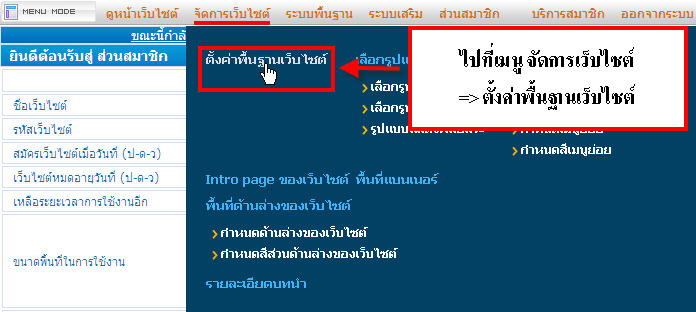
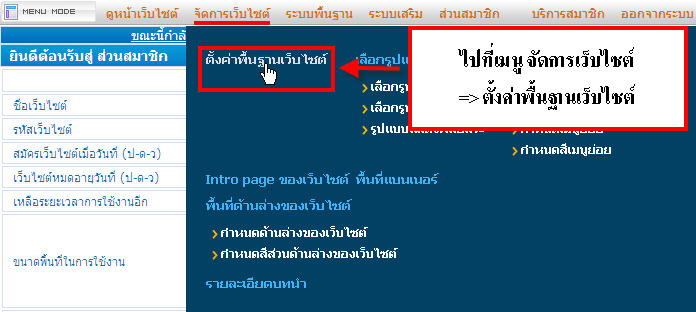
1. ไปที่จัดการเว็บไซต์ => ตั้งค่าพื้นฐานเว็บไซต์ ดังรูป

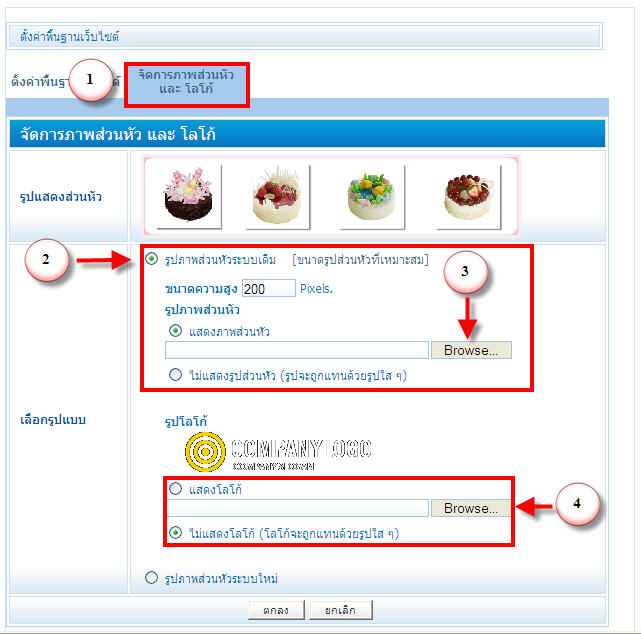
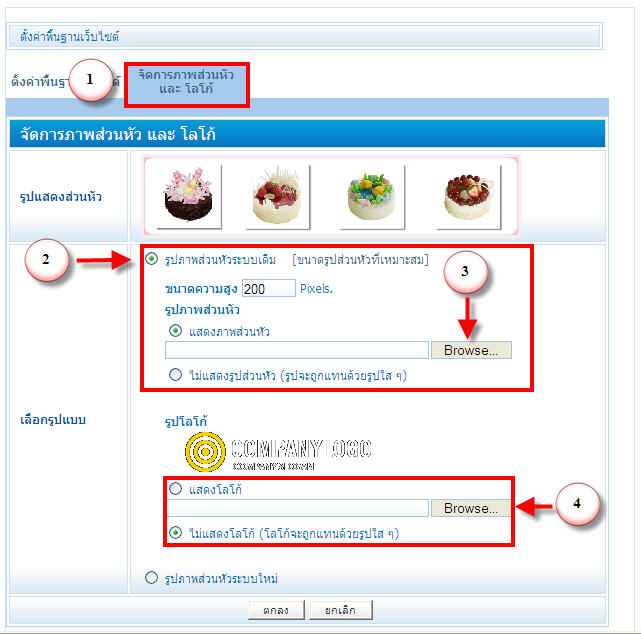
2. คลิกที่แท็บ จัดการภาพส่วนหัวและโลโก้ และ ใส่ข้อมูลตามตำแหน่งต่างๆ ดังรูป
หมายเลข 1 : คลิกที่ “จัดการภาพส่วนหัวและโลโก้”
หมายเลข 2 : คลิกที่ “รูปภาพส่วนหัวระบบเดิม”
หมายเลข 3 : คลิกที่ “Browse” เพื่อเลือกไฟล์ภาพ พร้อมกำหนดขนาดความสูงของแบบเนอร์ตามขนาดภาพต้นฉบับที่ออกแบบมาในช่อง “ขนาดความสูง”
หมายเลข 4 : รูปโลโก้ หากท่านออกแบบรูปโลโก้และต้องการใส่เพิ่มเติม สามารถคลิกเลือกแสดงโลโก้และ Browse เลือกรูปโลโก้ที่ต้องการ หรือคลิก ไม่แสดงโลโก้ ในกรณีที่ไม่มีรูปโลโก้เพิ่มเติมค่ะ
และคลิก ตกลง เพื่อบันทึก

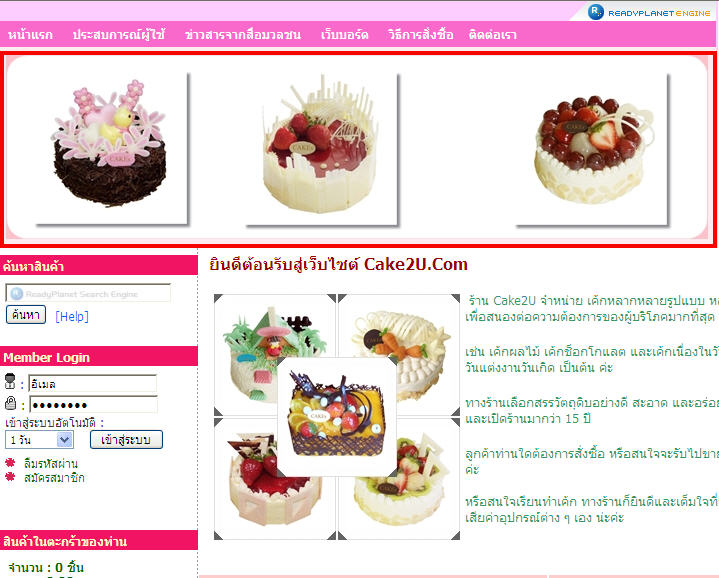
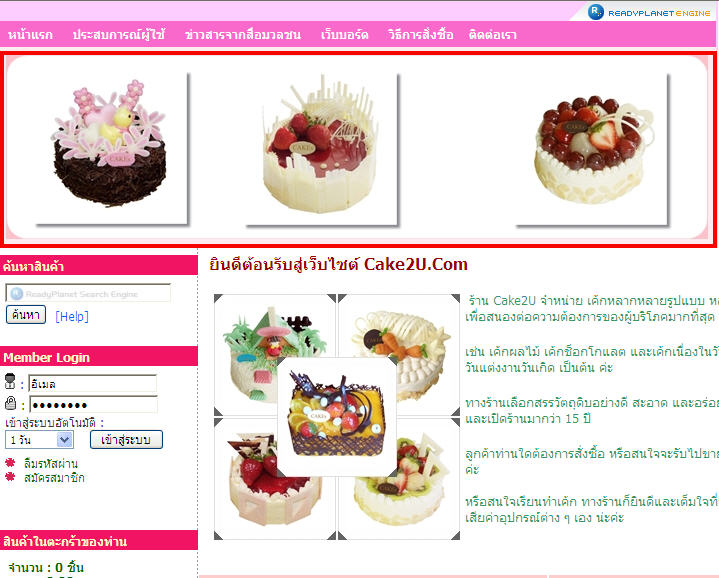
3. การแสดงผลรูปภาพส่วนหัวบนหน้าเว็บไซต์










 กลับหน้าแรก
กลับหน้าแรก