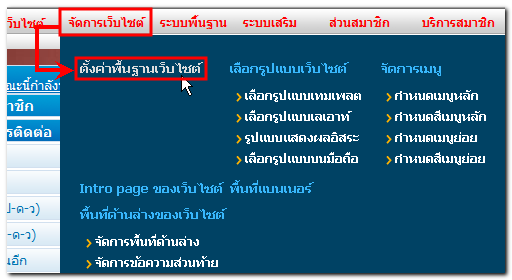
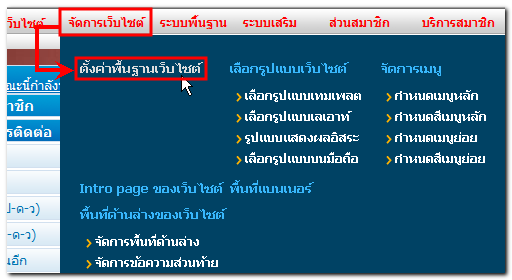
1. ไปที่ เมนู “จัดการเว็บไซต์” คลิก “ตั้งค่าพื้นฐานเว็บไซต์”

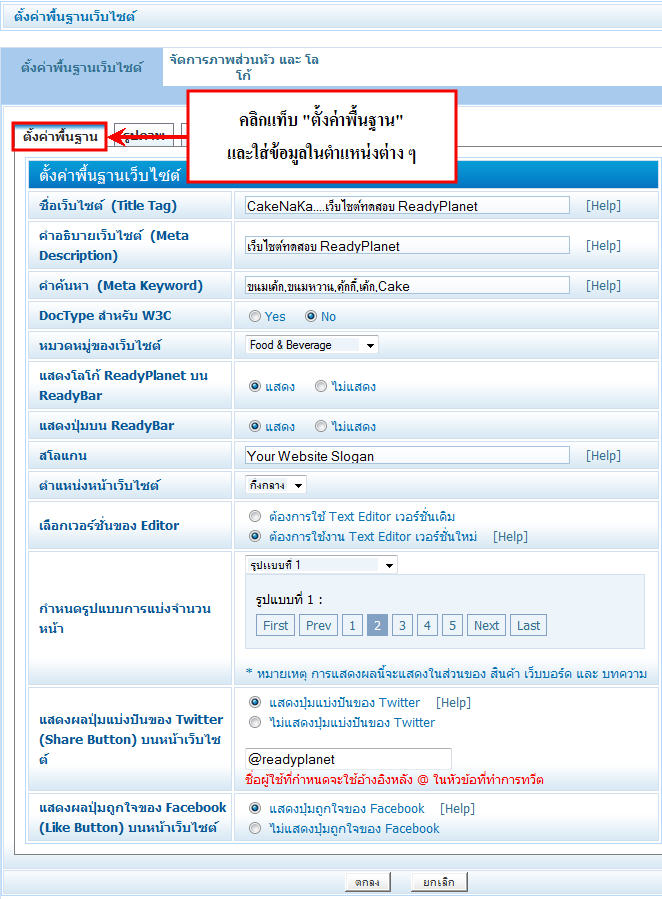
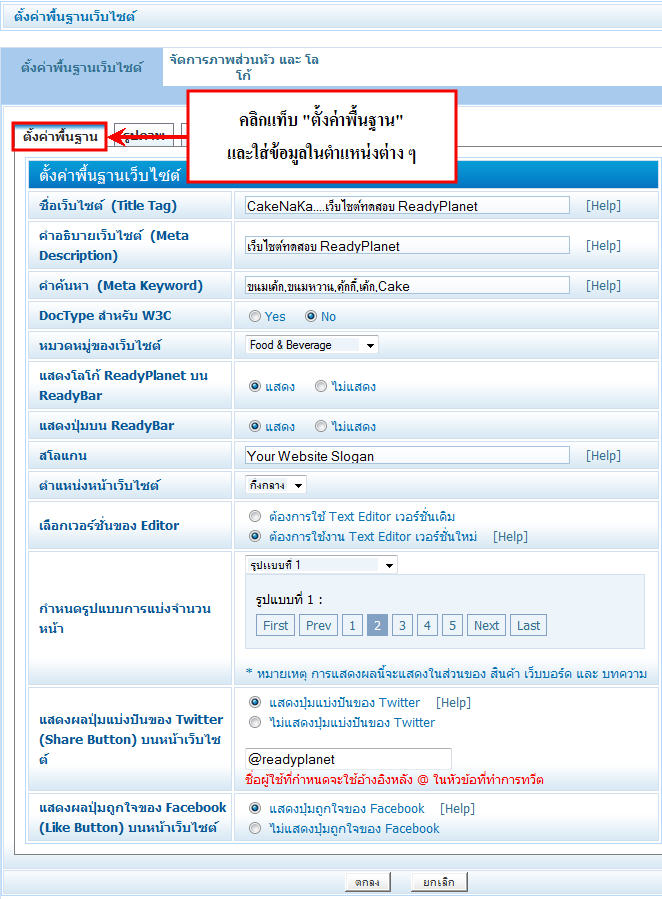
2. ที่แถบตั้งค่าพื้นฐานเว็บไซต์ จะประกอบไปด้วย 6 แท็บย่อย ได้แก่
 2.1 แท็บตั้งค่าพื้นฐาน ประกอบไปด้วย
2.1 แท็บตั้งค่าพื้นฐาน ประกอบไปด้วย

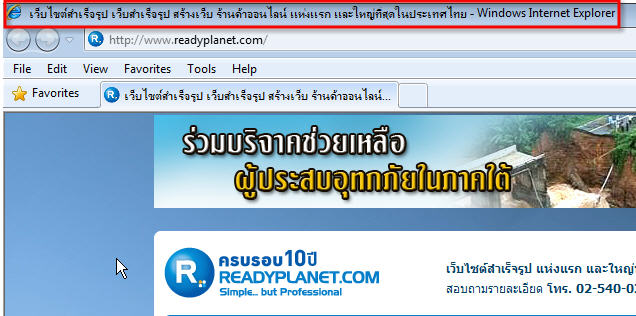
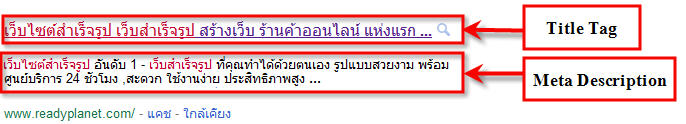
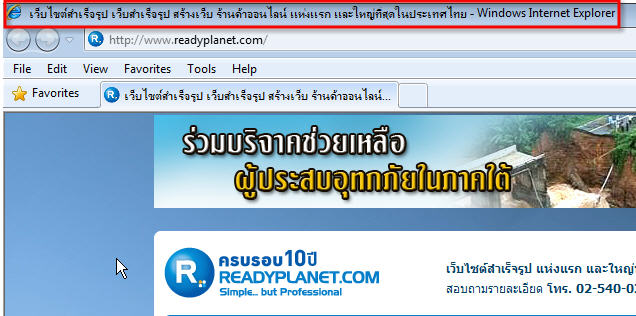
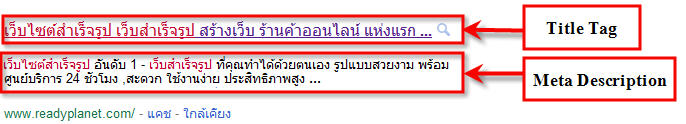
 2.1.1 ชื่อเว็บไซต์ (Title Tag) : เป็นข้อความที่แสดงบน Title Bar ของ Web Browser และแสดงในผลการค้นหาบรรทัดแรกของ Google - ควรใส่คำอธิบายของเว็บไซต์ และคีย์เวิร์ดของเว็บไซต์ ซึ่งจะช่วยในการจัดอันดับของ Google เว้นระหว่างคีย์เวิร์ดด้วยเว้นวรรค (ตัวอย่างเช่น เสื้อผ้าแฟชั่น เสื้อผ้าเกาหลี ศูนย์รวมเสื้อผ้าแฟชั่นนำเข้าขายปลีกขายส่ง) ข้อความใน Title Tag ควรมีความยาว 60-70 ตัวอักษร และควรหลีกเลี่ยงการใส่อักขระพิเศษ
2.1.1 ชื่อเว็บไซต์ (Title Tag) : เป็นข้อความที่แสดงบน Title Bar ของ Web Browser และแสดงในผลการค้นหาบรรทัดแรกของ Google - ควรใส่คำอธิบายของเว็บไซต์ และคีย์เวิร์ดของเว็บไซต์ ซึ่งจะช่วยในการจัดอันดับของ Google เว้นระหว่างคีย์เวิร์ดด้วยเว้นวรรค (ตัวอย่างเช่น เสื้อผ้าแฟชั่น เสื้อผ้าเกาหลี ศูนย์รวมเสื้อผ้าแฟชั่นนำเข้าขายปลีกขายส่ง) ข้อความใน Title Tag ควรมีความยาว 60-70 ตัวอักษร และควรหลีกเลี่ยงการใส่อักขระพิเศษ

 2.1.2 คำอธิบายเว็บไซต์ (Meta Description) : เป็นข้อความอธิบายรายละเอียดของเว็บไซต์ แสดงในผลการค้นหาของ Google ที่ต่อจาก Title Tag ลงมา 2 บรรทัด ช่วยให้ผู้ค้นข้อมูลเข้าใจเว็บไซต์มากขึ้น และมีโอกาส click มายังเว็บไซต์มากขึ้น แต่ไม่มีผลต่อการจัดอันดับโดยตรง - ควรใส่คำพูดทางการตลาดของธุรกิจที่น่าสนใจ หากไม่ใส่ข้อความนี้ Google จะหาข้อความจากหน้าเว็บไซต์มาแสดงเอง
2.1.2 คำอธิบายเว็บไซต์ (Meta Description) : เป็นข้อความอธิบายรายละเอียดของเว็บไซต์ แสดงในผลการค้นหาของ Google ที่ต่อจาก Title Tag ลงมา 2 บรรทัด ช่วยให้ผู้ค้นข้อมูลเข้าใจเว็บไซต์มากขึ้น และมีโอกาส click มายังเว็บไซต์มากขึ้น แต่ไม่มีผลต่อการจัดอันดับโดยตรง - ควรใส่คำพูดทางการตลาดของธุรกิจที่น่าสนใจ หากไม่ใส่ข้อความนี้ Google จะหาข้อความจากหน้าเว็บไซต์มาแสดงเอง
ข้อความ Meta Description ไม่ควรสั้น หรือยาวจนเกินไป และควรสัมพันธ์กับเนื้อหาของหน้านั้น ๆ ด้วย ความยาวของคำอธิบายไม่ควรเกิน 200 อักษร

 2.1.3 คำค้นหา (Meta Keyword) : เป็นข้อความอธิบายคีย์เวิร์ดของเว็บไซต์ ในปัจจุบัน Google ไม่ได้ใช้ข้อความนี้ในการจัดอันดับเนื่องจาก Google เก็บคีย์เวิร์ดโดยอ่านจากเนื้อหาของเว็บไซต์โดยตรง แต่มีประโยชน์สำหรับ Search Engine อื่น ๆ - หากจะใส่ ควรใส่คีย์เวิร์ดของเว็บไซต์ เว้นระหว่างคีย์เวิร์ดด้วยเว้นวรรค หรือ จะไม่ใส่เลยก็ได้ ความยาวที่ระบบรองรับต้องไม่เกิน 255 อักษร
2.1.3 คำค้นหา (Meta Keyword) : เป็นข้อความอธิบายคีย์เวิร์ดของเว็บไซต์ ในปัจจุบัน Google ไม่ได้ใช้ข้อความนี้ในการจัดอันดับเนื่องจาก Google เก็บคีย์เวิร์ดโดยอ่านจากเนื้อหาของเว็บไซต์โดยตรง แต่มีประโยชน์สำหรับ Search Engine อื่น ๆ - หากจะใส่ ควรใส่คีย์เวิร์ดของเว็บไซต์ เว้นระหว่างคีย์เวิร์ดด้วยเว้นวรรค หรือ จะไม่ใส่เลยก็ได้ ความยาวที่ระบบรองรับต้องไม่เกิน 255 อักษร
 2.1.4 DocType สำหรับ W3C : เป็นการเลือกให้ตัวเว็บไซต์แสดงผลได้เป็นกลางในทุกๆ Browser
2.1.4 DocType สำหรับ W3C : เป็นการเลือกให้ตัวเว็บไซต์แสดงผลได้เป็นกลางในทุกๆ Browser
 2.1.5 หมวดหมู่ของเว็บไซต์ : เพื่อบ่งบอกว่าเว็บไซต์อยู่ในหมวดหมู่ไหน เพื่อที่จะให้บริษัทได้เก็บประเภทเว็บไซต์ของท่านไว้ในฐานข้อมูลของเรา
2.1.5 หมวดหมู่ของเว็บไซต์ : เพื่อบ่งบอกว่าเว็บไซต์อยู่ในหมวดหมู่ไหน เพื่อที่จะให้บริษัทได้เก็บประเภทเว็บไซต์ของท่านไว้ในฐานข้อมูลของเรา
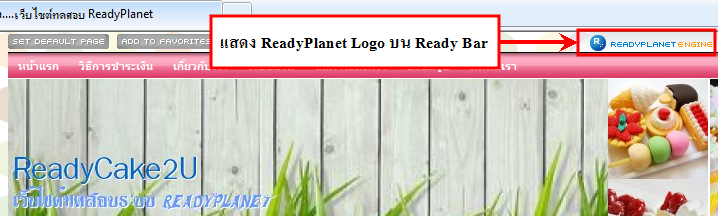
 2.1.6 แสดงโลโก้ ReadyPlanet บน Ready Bar : สามารถเลือกการแสดงผล ReadyPlanet Logo ให้แสดงหรือไม่แสดงบนหน้าเว็บไซต์ได้
2.1.6 แสดงโลโก้ ReadyPlanet บน Ready Bar : สามารถเลือกการแสดงผล ReadyPlanet Logo ให้แสดงหรือไม่แสดงบนหน้าเว็บไซต์ได้

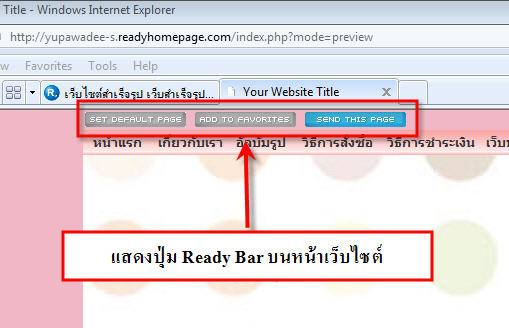
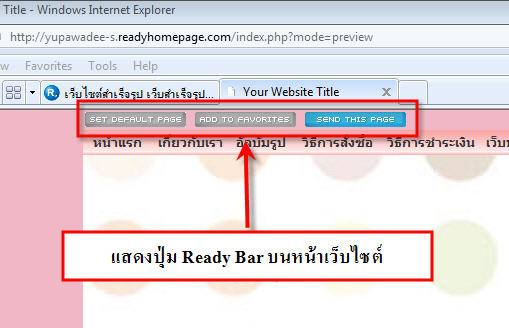
 2.1.7 แสดงปุ่มบน ReadyBar : เลือกการแสดงผลของ ReadyBar ให้แสดงหรือไม่แสดงได้
2.1.7 แสดงปุ่มบน ReadyBar : เลือกการแสดงผลของ ReadyBar ให้แสดงหรือไม่แสดงได้

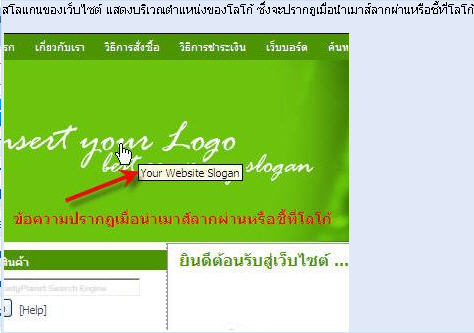
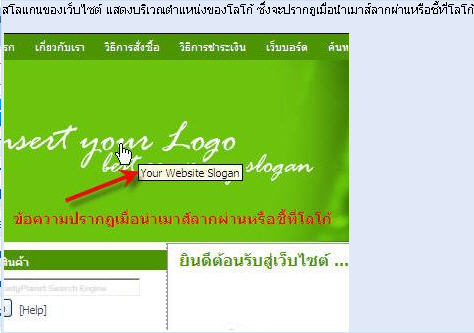
 2.1.8 สโลแกน : ใส่สโลแกนหรือคำขวัญของเว็บไซต์ โดยจะปรากฏ เมื่อนำ Mouse ไปชี้ที่ภาพโลโก้ (หากไม่มีภาพโลโก้ สโลแกนนี้ก็จะไม่แสดง)
2.1.8 สโลแกน : ใส่สโลแกนหรือคำขวัญของเว็บไซต์ โดยจะปรากฏ เมื่อนำ Mouse ไปชี้ที่ภาพโลโก้ (หากไม่มีภาพโลโก้ สโลแกนนี้ก็จะไม่แสดง)

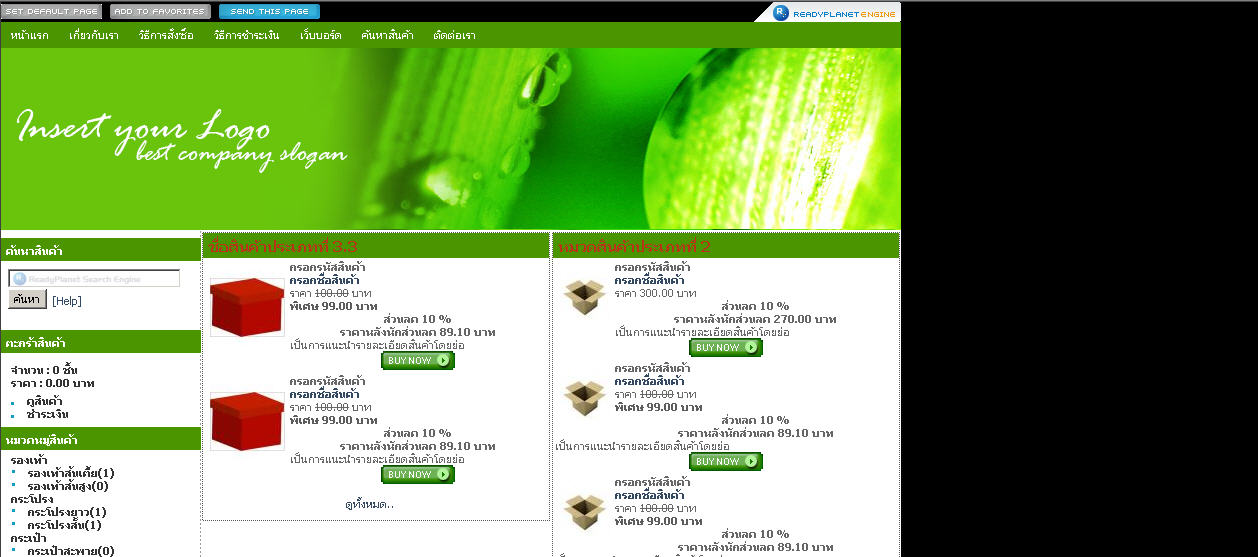
 2.1.9 ตำแหน่งหน้าเว็บไซต์ : เป็นการเลือกการแสดงผลของตำแหน่งเว็บไซต์บน Browser :- กึ่งกลาง ชิดขวา ชิดซ้าย (จะไม่เห็นการแสดงผลในกรณีที่ใช้เทมเพลตแบบ Fullscreen หรือขนาดเต็มหน้าจอ)
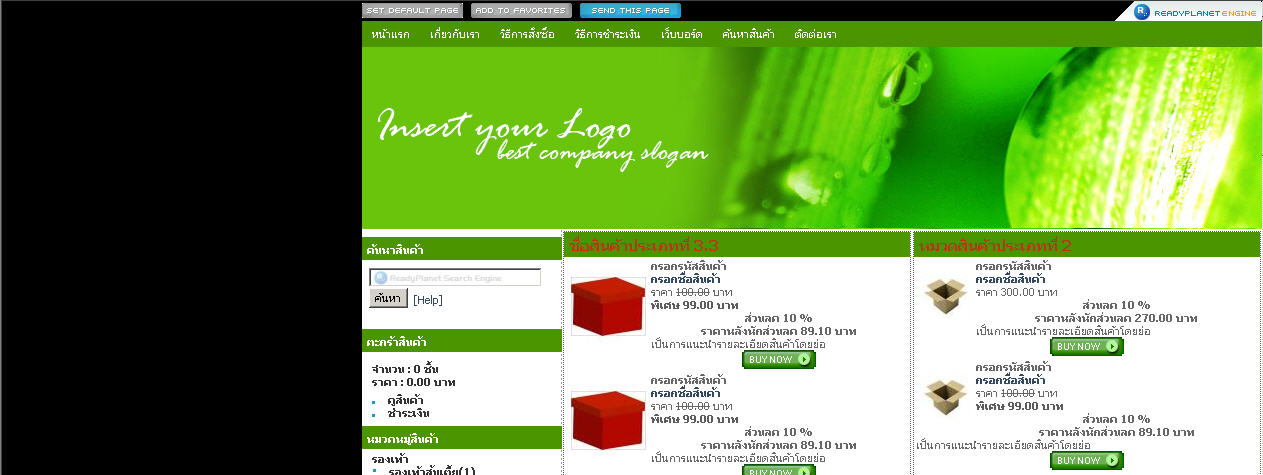
2.1.9 ตำแหน่งหน้าเว็บไซต์ : เป็นการเลือกการแสดงผลของตำแหน่งเว็บไซต์บน Browser :- กึ่งกลาง ชิดขวา ชิดซ้าย (จะไม่เห็นการแสดงผลในกรณีที่ใช้เทมเพลตแบบ Fullscreen หรือขนาดเต็มหน้าจอ)
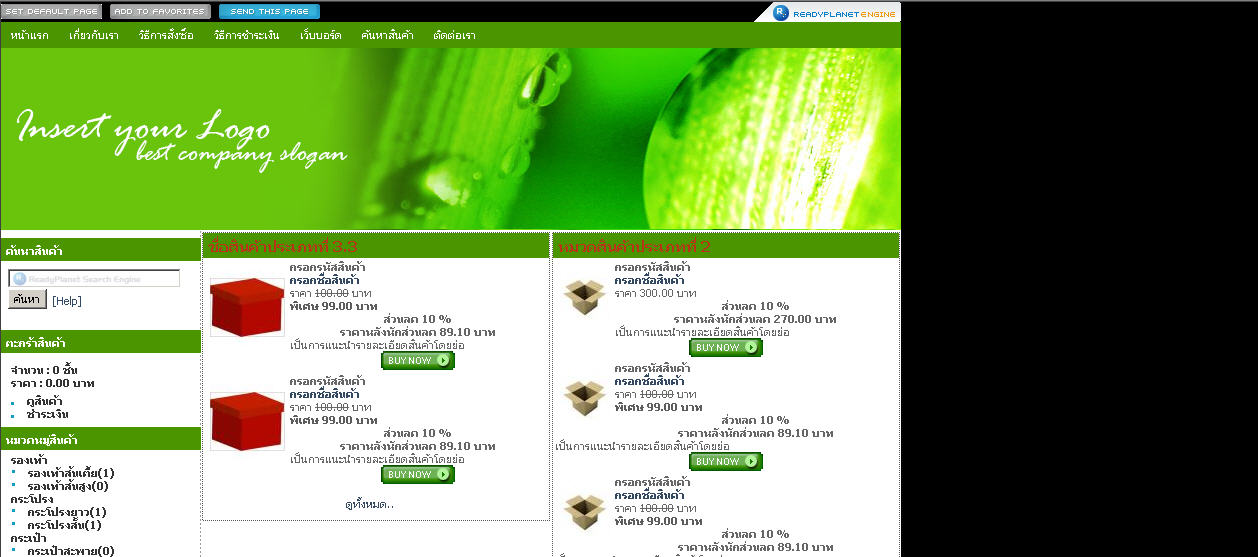
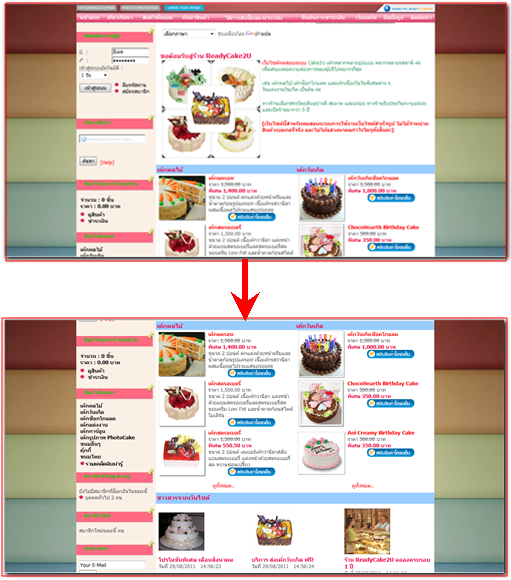
ตัวอย่างการแสดงผลตำแหน่งเว็บไซต์แบบ ชิดซ้าย

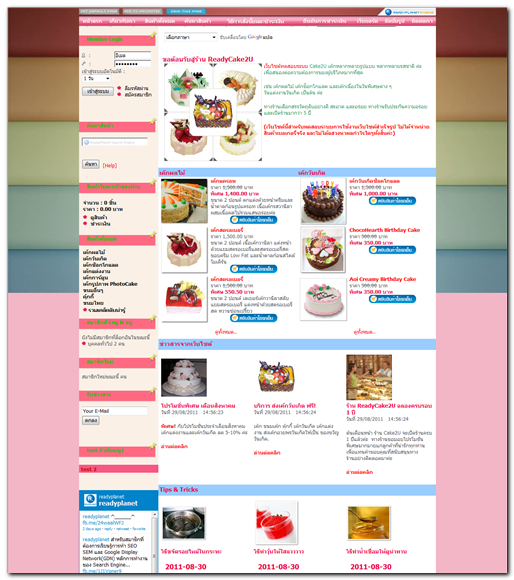
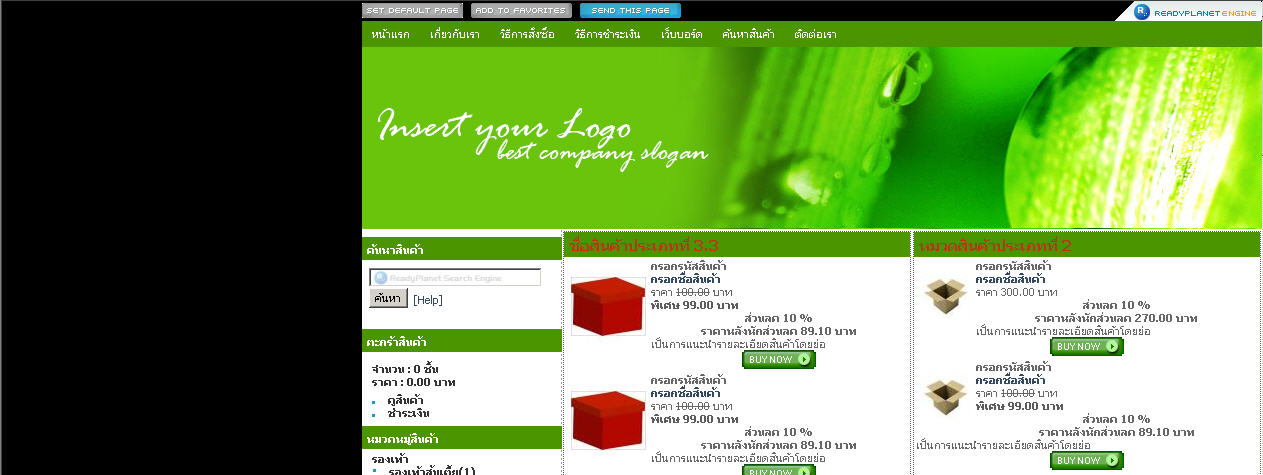
ตัวอย่างการแสดงผลตำแหน่งเว็บไซต์แบบ ชิดขวา

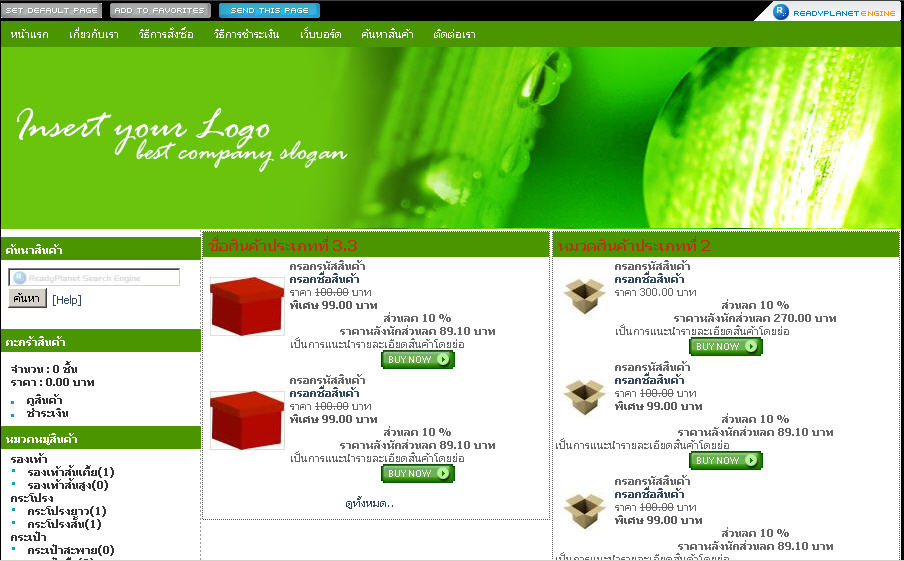
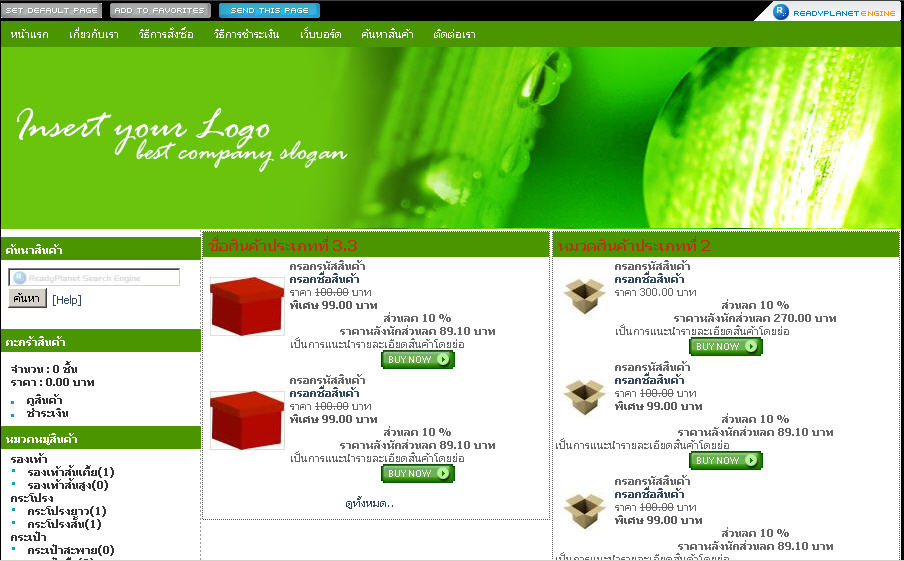
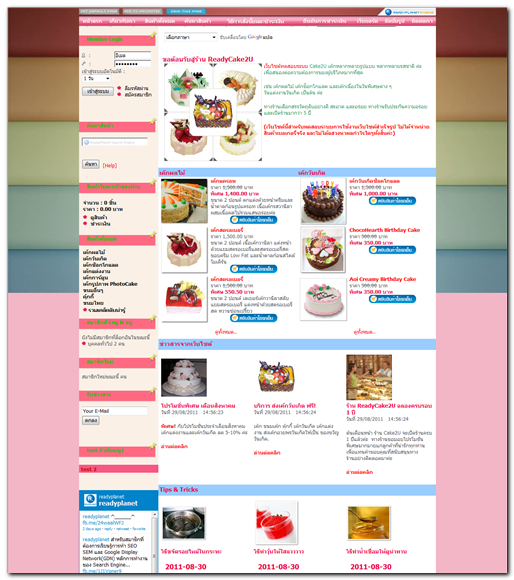
ตัวอย่างการแสดงผลตำแหน่งเว็บไซต์แบบ กึ่งกลาง

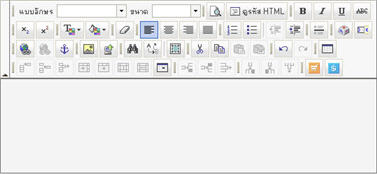
 2.1.10 เลือกเวอร์ชั่นของ Editor : เป็นการเลือก Version ของ Text Editor ซึ่งเป็นเครื่องมือในการใช้งานระบบ สำหรับใส่ข้อมูล แก้ไข ตกแต่ง เช่น ข้อมูลที่เป็นตัวอักษร รูปภาพ และโค้ด HTML เป็นต้น ดูรายละเอียดเกี่ยวกับ Text Editor เพิ่มเติม คลิกที่นี่
2.1.10 เลือกเวอร์ชั่นของ Editor : เป็นการเลือก Version ของ Text Editor ซึ่งเป็นเครื่องมือในการใช้งานระบบ สำหรับใส่ข้อมูล แก้ไข ตกแต่ง เช่น ข้อมูลที่เป็นตัวอักษร รูปภาพ และโค้ด HTML เป็นต้น ดูรายละเอียดเกี่ยวกับ Text Editor เพิ่มเติม คลิกที่นี่
Editor เวอร์ชั่นเก่า

Editor เวอร์ชั่นใหม่

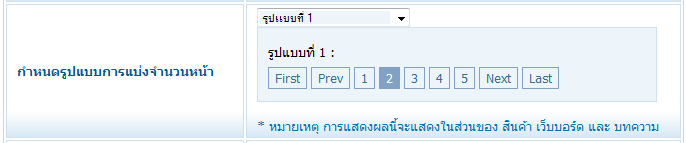
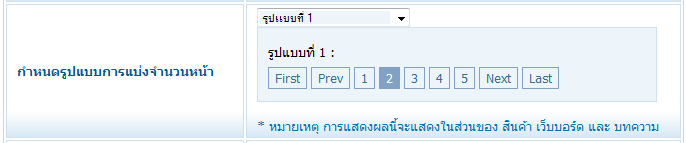
 2.2.11. กำหนดรูปแบบการแบ่งจำนวนหน้า เป็นการแสดงผลจำนวนหน้าของข้อมูลในส่วน สินค้าจากระบบร้านค้า Vela Commerce , เว็บบอร์ด, และ หน้ารวมกลุ่มบทความ โดยสามารถเลือกรูปแบบการแสดงผลได้ 4 รูปแบบด้วยกัน (และสามารถเลือกแสดงผลแบบมาตรฐานเดิมคือแสดงจำนวนหน้าทั้งหมดที่มีได้ด้วยค่ะ)
2.2.11. กำหนดรูปแบบการแบ่งจำนวนหน้า เป็นการแสดงผลจำนวนหน้าของข้อมูลในส่วน สินค้าจากระบบร้านค้า Vela Commerce , เว็บบอร์ด, และ หน้ารวมกลุ่มบทความ โดยสามารถเลือกรูปแบบการแสดงผลได้ 4 รูปแบบด้วยกัน (และสามารถเลือกแสดงผลแบบมาตรฐานเดิมคือแสดงจำนวนหน้าทั้งหมดที่มีได้ด้วยค่ะ)
อ่านรายละเอียดวิธีการ กำหนดรูปแบบการแบ่งจำนวนหน้า เพิ่มเติม คลิกที่นี่ ค่ะ

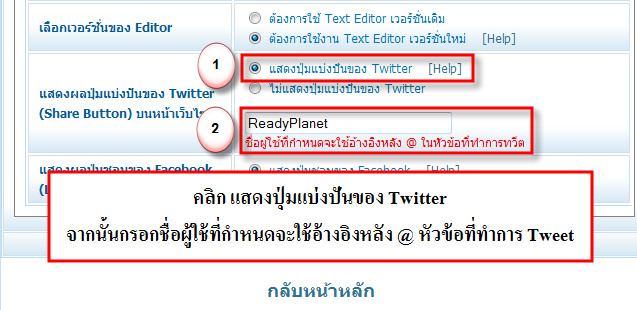
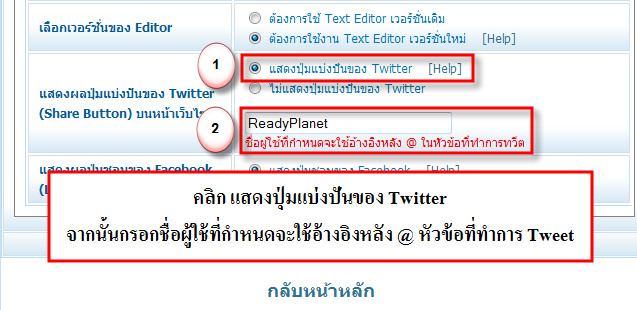
 2.1.12. แสดงผลปุ่มแบ่งปันของ Twitter (
2.1.12. แสดงผลปุ่มแบ่งปันของ Twitter (  Tweet Button) บนหน้าเว็บไซต์ : เป็นการอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ ในการแบ่งปันข้อมูลจากหน้าเว็บไซต์ไปแสดงผลยังเว็บ Twitter.com ด้วยการให้ผู้เข้าชม Tweet หน้าเว็บไซต์ได้
Tweet Button) บนหน้าเว็บไซต์ : เป็นการอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ ในการแบ่งปันข้อมูลจากหน้าเว็บไซต์ไปแสดงผลยังเว็บ Twitter.com ด้วยการให้ผู้เข้าชม Tweet หน้าเว็บไซต์ได้
อ่านรายละเอียดวิธีการ แสดงผลปุ่มแบ่งปันของ Twitter บนหน้าเว็บไซต์ เพิ่มเติม คลิกที่นี่ ค่ะ

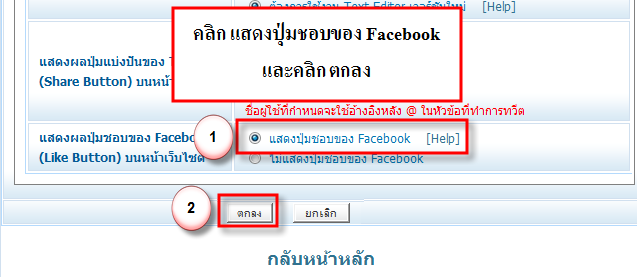
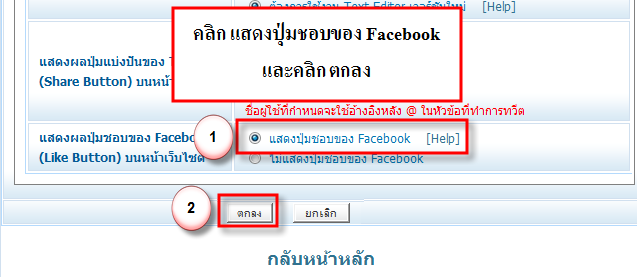
 2.1.13. แสดงผลปุ่มแบ่งปันของ Facebook (
2.1.13. แสดงผลปุ่มแบ่งปันของ Facebook (  Like Button) บนหน้าเว็บไซต์ : เป็นการอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ ในการแบ่งปันข้อมูลจากหน้าเว็บไซต์ไปแสดงผลยังเว็บ Facebook.com ด้วยการให้ผู้เข้าชม กด Like และโพสต์หน้าเว็บไซต์บนหน้า Facebook Profile ได้
Like Button) บนหน้าเว็บไซต์ : เป็นการอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ ในการแบ่งปันข้อมูลจากหน้าเว็บไซต์ไปแสดงผลยังเว็บ Facebook.com ด้วยการให้ผู้เข้าชม กด Like และโพสต์หน้าเว็บไซต์บนหน้า Facebook Profile ได้
อ่านรายละเอียดวิธีการ แสดงผลปุ่มแบ่งปันของ Facebook บนหน้าเว็บไซต์ เพิ่มเติม คลิกที่นี่ ค่ะ

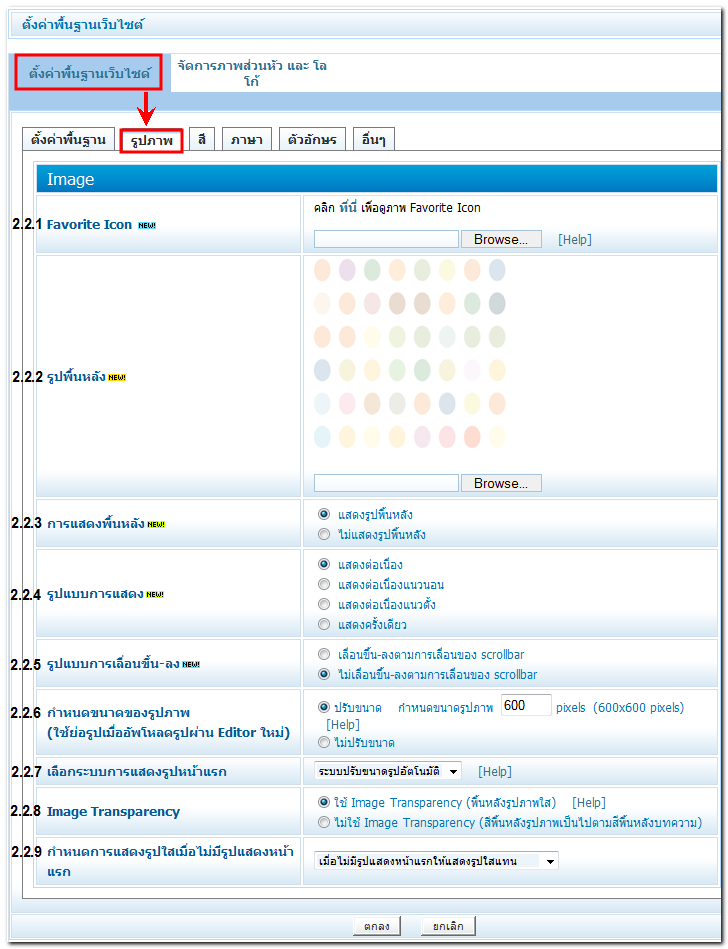
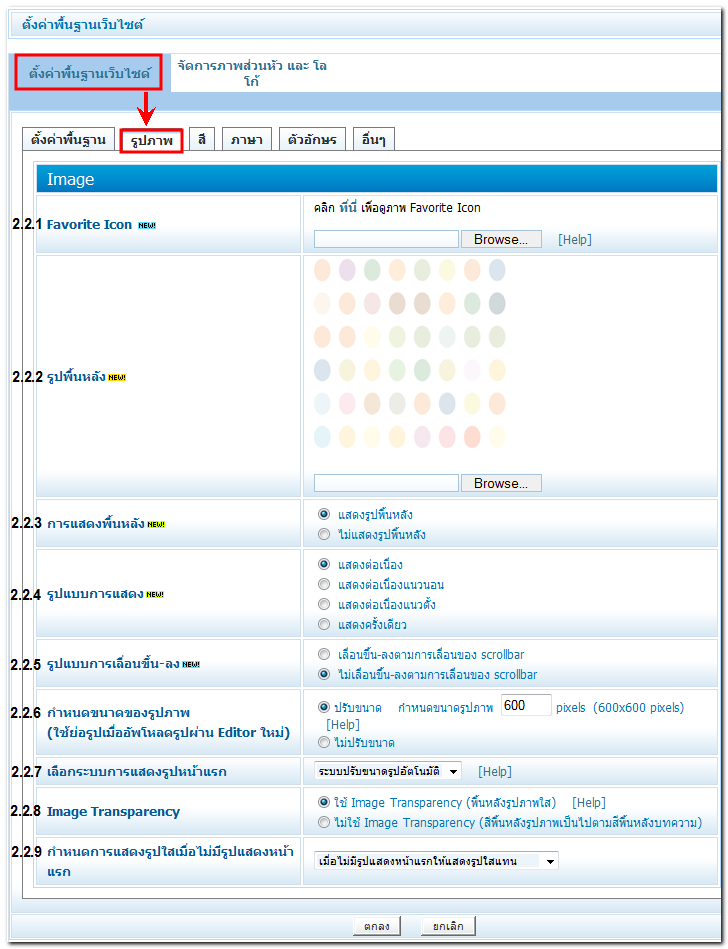
 2.2 แท็บรูปภาพ ประกอบด้วยหัวข้อสำหรับตั้งค่าเกี่ยวกับการแสดงผลรูปภาพต่าง ๆ ในเว็บไซต์ 9 หัวข้อ ดังนี้
2.2 แท็บรูปภาพ ประกอบด้วยหัวข้อสำหรับตั้งค่าเกี่ยวกับการแสดงผลรูปภาพต่าง ๆ ในเว็บไซต์ 9 หัวข้อ ดังนี้

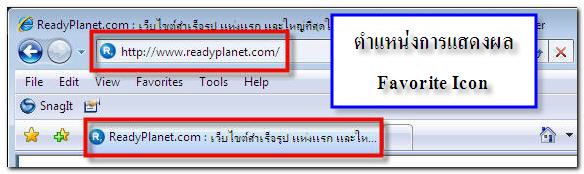
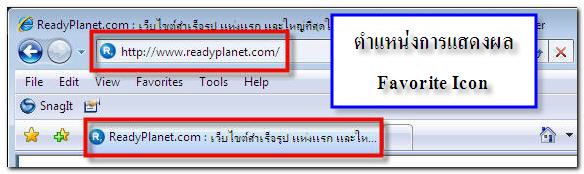
 2.2.1 Favorite Icon : ภาพที่แสดงด้านหน้า URL ของเว็บไซต์ในตำแหน่งช่อง Address รวมถึงตำแหน่งหน้ารายละเอียด Title Tag บน Browser ซึ่งภาพ Favorite Icon ต้องเป็น file นามสกุล .ico ขนาด 16x16 pixel
2.2.1 Favorite Icon : ภาพที่แสดงด้านหน้า URL ของเว็บไซต์ในตำแหน่งช่อง Address รวมถึงตำแหน่งหน้ารายละเอียด Title Tag บน Browser ซึ่งภาพ Favorite Icon ต้องเป็น file นามสกุล .ico ขนาด 16x16 pixel
วิธีการใช้งานเพิ่มเติม : วิธีการสร้างไฟล์ภาพ Favorite Icon

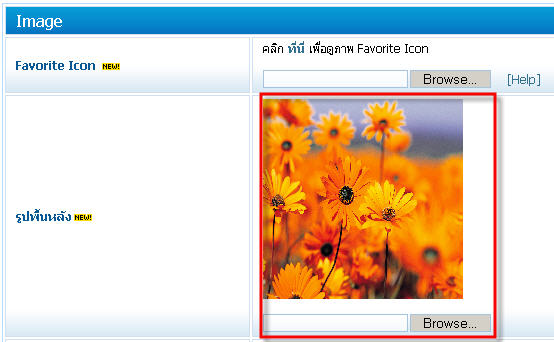
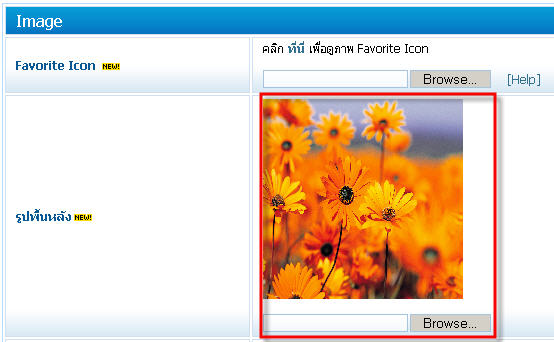
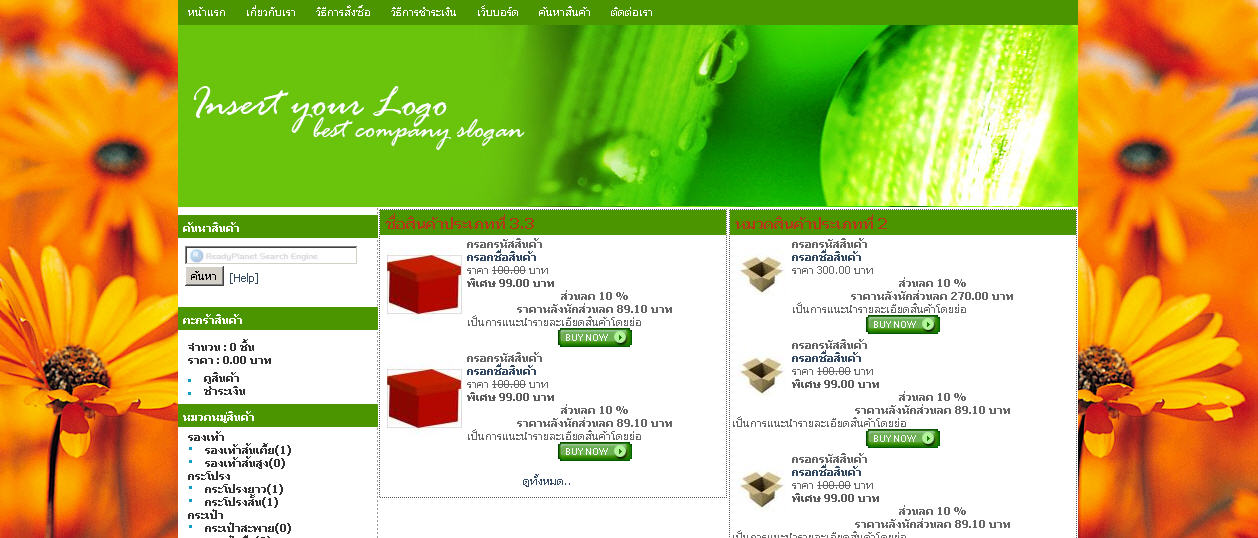
 2.2.2 รูปพื้นหลัง : เป็นภาพที่แสดงเป็น Background ของเว็บไซต์ ซึ่งต้องเป็น file นามสกุล .jpg .gif หรือ .png ขนาดไฟล์ไม่เกิน 500 Kb
2.2.2 รูปพื้นหลัง : เป็นภาพที่แสดงเป็น Background ของเว็บไซต์ ซึ่งต้องเป็น file นามสกุล .jpg .gif หรือ .png ขนาดไฟล์ไม่เกิน 500 Kb

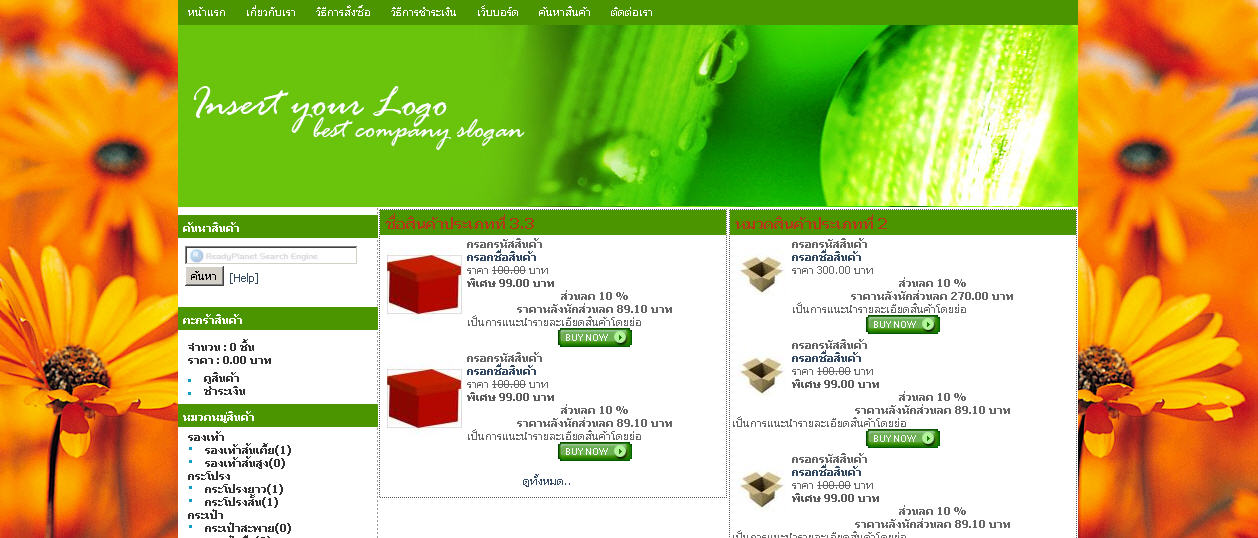
ตัวอย่างการแสดงผลรูปภาพพื้นหลังบนหน้าเว็บไซต์

 2.2.3 การแสดงพื้นหลัง : สามารถเลือกได้ว่าจะให้ภาพพื้นหลังแสดงผลหรือไม่ โดยเลือกการแสดงรูปพื้นหลัง หรือไม่แสดงรูปพื้นหลัง
2.2.3 การแสดงพื้นหลัง : สามารถเลือกได้ว่าจะให้ภาพพื้นหลังแสดงผลหรือไม่ โดยเลือกการแสดงรูปพื้นหลัง หรือไม่แสดงรูปพื้นหลัง
 2.2.4 รูปแบบการแสดง : ลักษณะการแสดงผลของพื้นหลังหากเราเลือกใช้งาน ได้แก่
2.2.4 รูปแบบการแสดง : ลักษณะการแสดงผลของพื้นหลังหากเราเลือกใช้งาน ได้แก่
►"แสดงต่อเนื่อง" รูปภาพจะแสดงผลซ้ำจนเต็มพื้นที่ที่เป็นพื้นหลังของเว็บไซต์
►"แสดงต่อเนื่องแนวนอน" รูปภาพผลซ้ำยาวเป็นแนวนอน พื้นหลังส่วนที่ภาพไม่แสดงจะเป็นสีพื้นหลังธรรมดา
►"แสดงต่อเนื่องแนวตั้ง" รูปภาพผลซ้ำลงมาเป็นแนวตั้ง พื้นหลังส่วนที่ภาพไม่แสดงจะเป็นสีพื้นหลังธรรมดา
► "แสดงครั้งเดียว" รูปภาพควรมีขนาดใหญ่ เพราะภาพจะแสดงเพียงภาพเดียว ครั้งเดียว พื้นหลังส่วนที่ภาพไม่แสดงจะเป็นสีพื้นหลังธรรมดา
 2.2.5 รูปแบบการเลื่อนขึ้น-ลง สามารถกำหนดได้ 2 รูปแบบ ดังนี้
2.2.5 รูปแบบการเลื่อนขึ้น-ลง สามารถกำหนดได้ 2 รูปแบบ ดังนี้
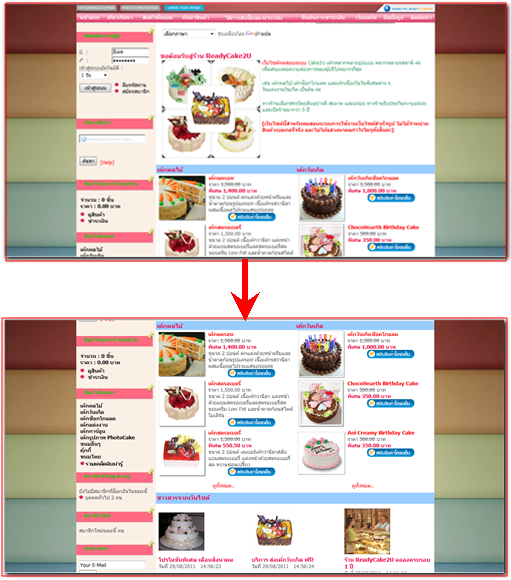
► เลื่อนขึ้น-ลงตามการเลื่อนของ scrollbar โดยรูปภาพพื้นหลังเว็บไซต์จะเลื่อนตามการเลื่อนขึ้น – ลงของเมาส์เลื่อน ทำให้เห็นการแสดงผลภาพพื้นหลังในตำแหน่งเดิมอยู่ตลอดเวลาไม่ว่าจะดูเนื้อหาอยู่ในตำแหน่งใดของเว็บไซต์
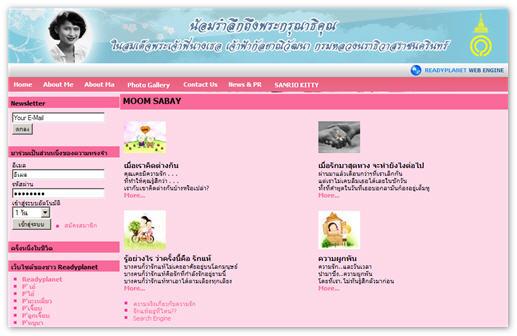
ตัวอย่างการแสดงผลภาพพื้นหลังเว็บไซต์แบบเลื่อนขึ้น-ลงตามการเลื่อนของ scrollbar จะแสดงผลดังภาพ

► ไม่เลื่อนขึ้น-ลงตามการเลื่อนของ scrollbar โดยไม่ว่าจะเลื่อนเมาส์ขึ้น – ลงอย่างไร รูปภาพจะถูกกำหนดให้อยู่มุมซ้ายบนเสมอ (ขึ้นอยู่กับการเลือกแสดงผลภาพพื้นหลังในข้อ 2.2.4 ด้วย)
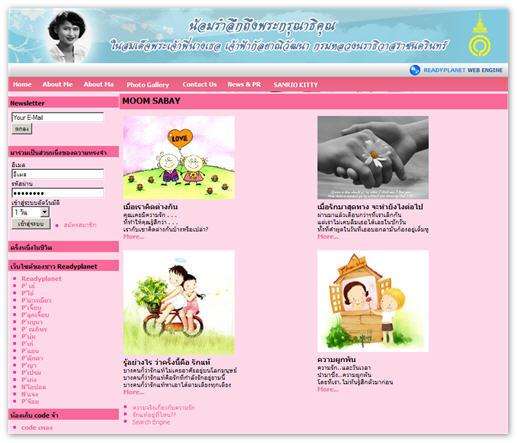
ตัวอย่างการแสดงผลภาพพื้นหลังเว็บไซต์แบบไม่เลื่อนขึ้น-ลงตามการเลื่อนของ Scrollbar จะแสดงผลดังภาพ
(ตั้งค่ารูปแบบการแสดงผลภาพพื้นหลังเป็น "แสดงผลครั้งเดียว"พื้นหลังส่วนที่ภาพไม่แสดงจะเป็นสีพื้นหลังธรรมดา)

 2.2.6 กำหนดขนาดของรูปภาพ : กำหนดการปรับขนาดรูปภาพอย่างง่ายด้วยเครื่องมือ Resize Image Upload สำหรับผู้ที่ไม่อยากเสียเวลาหรืออาจไม่มีความชำนาญในการใช้เครื่องมือ เพื่อย่อขนาดรูปภาพก่อนอัพโหลด
2.2.6 กำหนดขนาดของรูปภาพ : กำหนดการปรับขนาดรูปภาพอย่างง่ายด้วยเครื่องมือ Resize Image Upload สำหรับผู้ที่ไม่อยากเสียเวลาหรืออาจไม่มีความชำนาญในการใช้เครื่องมือ เพื่อย่อขนาดรูปภาพก่อนอัพโหลด
เพียงแค่คลิกเลือกให้ระบบปรับขนาดทำงาน พร้อมกรอกขนาดภาพที่ต้องการ แล้วคลิกบันทึก เมื่อท่านมีการอัพโหลดรูปภาพผ่านเครื่องมือ Upload Image หรือ Easy Upload Image ระบบจะย่อรูปภาพของท่านให้อัตโนมัติ ช่วยย่อภาพขนาดใหญ่ จากขนาด 2-3 MB. จะเหลือเพียง ไม่กี่ KB. เท่านั้น ทำให้ประหยัดขนาดพื้นที่ในการใช้งานอีกด้วยค่ะ
วิธีการใช้งานเพิ่มเติม : ปรับขนาดรูปภาพอย่างง่ายด้วย Resize Image Upload
ตัวอย่างการเลือก "ปรับขนาด กำหนดขนาดรูปภาพ" ใส่ขนาดรูปภาพที่ต้องการ และคลิก ตกลง

เมื่ออัพโหลดรูปภาพผ่านเครื่องมือ Upload Image ภาพจะถูกย่อให้อยู่ที่ความกว้างสูงสุดตามที่ตั้งค่าไว้

 2.2.7 เลือกระบบการแสดงรูปหน้าแรก : เลือกการแสดงรูปหน้าแรกของบทความ
2.2.7 เลือกระบบการแสดงรูปหน้าแรก : เลือกการแสดงรูปหน้าแรกของบทความ
ระบบปรับขนาดรูปอัตโนมัติ : รูปภาพจะถูกปรับขนาดลงลดให้เป็น Size เดียวกันทั้งหมดซึ่งจะขึ้นอยู่กับ Layout ที่ท่านได้เลือก ดังรูปภาพตัวอย่าง

แสดงรูปต้นฉบับ : เป็นการแสดงภาพขนาดตามจริงที่ท่านได้ save ไว้ในเครื่องของท่าน ควรกำหนดขนาดรูปภาพเท่ากันเพื่อความสวยงามบนหน้าเว็บไซต์ ดังรูปภาพตัวอย่าง

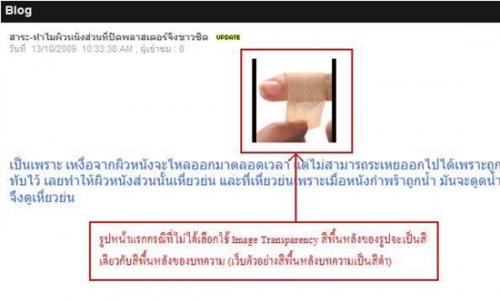
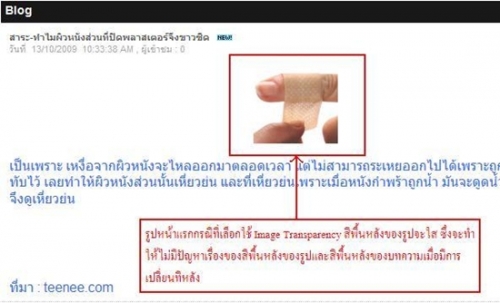
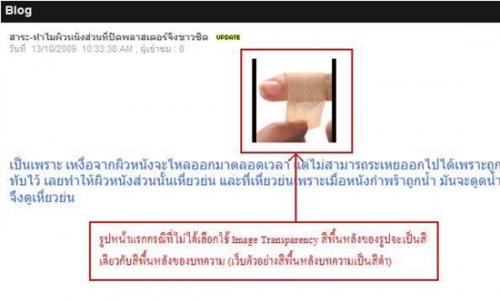
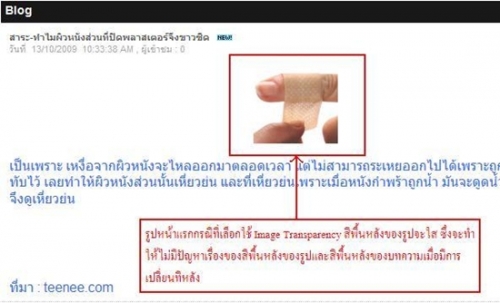
 2.2.8 Image Transparency : กำหนดการแสดงพื้นหลังของรูปที่มีการ Browse ไฟล์รูปในระบบ โดยสามารถกำหนดให้การ resize รูปภาพที่แสดงหน้าแรก(รูปแสดงหน้าแรกของบทความ, รูปสินค้าที่แสดงหน้าแรก และ รูปในอัลบั้มรูป) เป็นแบบ transparency (พื้นหลังใส) ได้ โดยหากกำหนดใช้รูปแบบ image transparency ซึ่งรูปที่ทำการresizeหลังจากกำหนดโดยใช้รูปแบบ Image Transparency แล้วรูปจะมีพื้นหลังเป็นแบบใส ไม่มีสี แต่หากกำหนดเป็นแบบไม่ใช้รูปแบบ Image Transparency รูปภาพที่ถูก resize จะมีสีพื้นหลังเป็นสีเดียวกับสีพื้นหลังของบทความ
2.2.8 Image Transparency : กำหนดการแสดงพื้นหลังของรูปที่มีการ Browse ไฟล์รูปในระบบ โดยสามารถกำหนดให้การ resize รูปภาพที่แสดงหน้าแรก(รูปแสดงหน้าแรกของบทความ, รูปสินค้าที่แสดงหน้าแรก และ รูปในอัลบั้มรูป) เป็นแบบ transparency (พื้นหลังใส) ได้ โดยหากกำหนดใช้รูปแบบ image transparency ซึ่งรูปที่ทำการresizeหลังจากกำหนดโดยใช้รูปแบบ Image Transparency แล้วรูปจะมีพื้นหลังเป็นแบบใส ไม่มีสี แต่หากกำหนดเป็นแบบไม่ใช้รูปแบบ Image Transparency รูปภาพที่ถูก resize จะมีสีพื้นหลังเป็นสีเดียวกับสีพื้นหลังของบทความ
วิธีการใช้งานเพิ่มเติม : Images Transparency เพิ่มระบบภาพพิ้นหลังใส ไม่มีสี
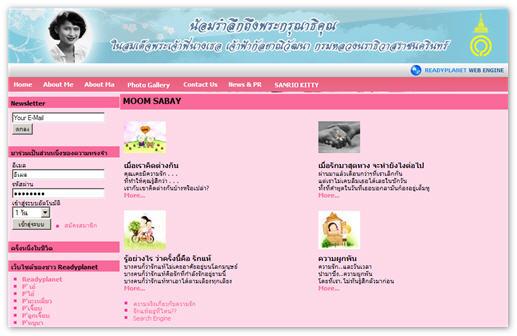
การแสดงผลรูปหน้าแรกของบทความ กรณีไม่ใช้ Image Transparency

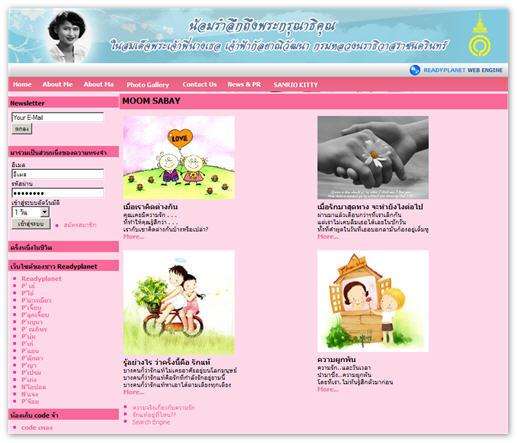
การแสดงผลรูปหน้าแรกของบทความ กรณีใช้ Image Transparency

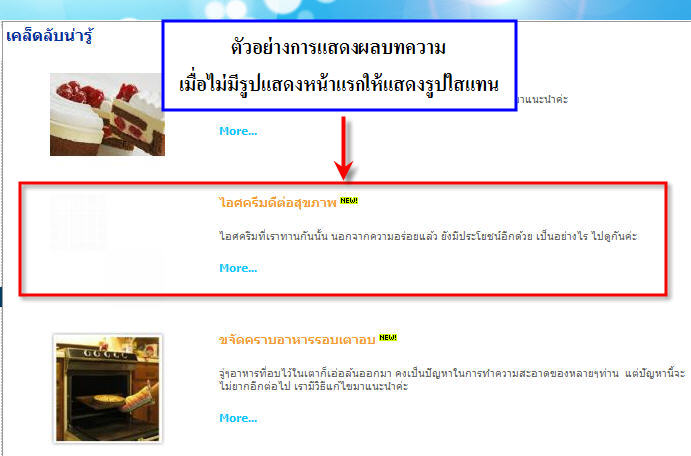
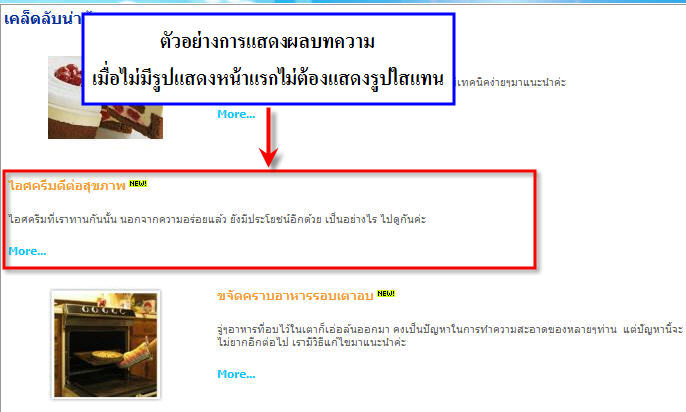
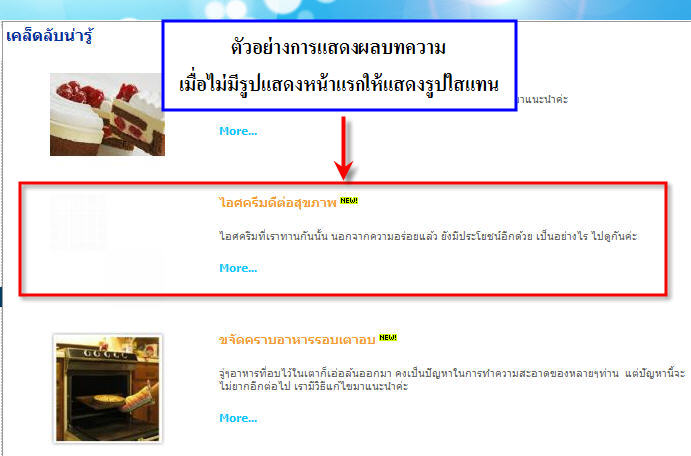
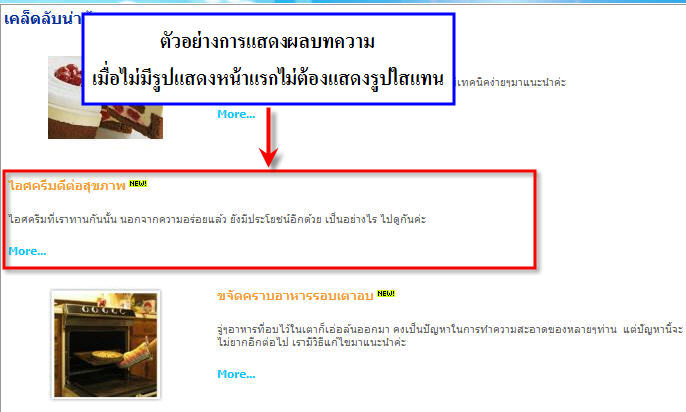
 2.2.9 กำหนดการแสดงรูปใสเมื่อไม่มีรูปแสดงหน้าแรก ในกรณีที่ไม่ได้ทำการใส่รูปหน้าแรกของบทความหรือไม่แสดงรูปหน้าแรกของบทความ ระบบจะทำการสร้างรูปหน้าแรกเป็นรูปใส เกิดเป็นพื้นที่ว่างบริเวณบทความนั้น ๆ บนหน้าแรกของเว็บไซต์หรือหน้ารวมกลุ่มบทความ ระบบนี้จึงช่วยในส่วนของการเลือกว่าจะให้ระบบแสดงหรือไม่แสดงช่องว่างที่เกิดจากการไม่แสดงรูปหน้าแรกของบทความได้
2.2.9 กำหนดการแสดงรูปใสเมื่อไม่มีรูปแสดงหน้าแรก ในกรณีที่ไม่ได้ทำการใส่รูปหน้าแรกของบทความหรือไม่แสดงรูปหน้าแรกของบทความ ระบบจะทำการสร้างรูปหน้าแรกเป็นรูปใส เกิดเป็นพื้นที่ว่างบริเวณบทความนั้น ๆ บนหน้าแรกของเว็บไซต์หรือหน้ารวมกลุ่มบทความ ระบบนี้จึงช่วยในส่วนของการเลือกว่าจะให้ระบบแสดงหรือไม่แสดงช่องว่างที่เกิดจากการไม่แสดงรูปหน้าแรกของบทความได้
การแสดงผลเมื่อเลือกใช้ตัวเลือก “เมื่อไม่มีรูปแสดงหน้าแรกให้แสดงรูปใสแทน”

การแสดงผลเมื่อเลือกใช้ตัวเลือก “เมื่อไม่มีรูปแสดงหน้าแรกไม่ต้องแสดงรูปใสแทน”

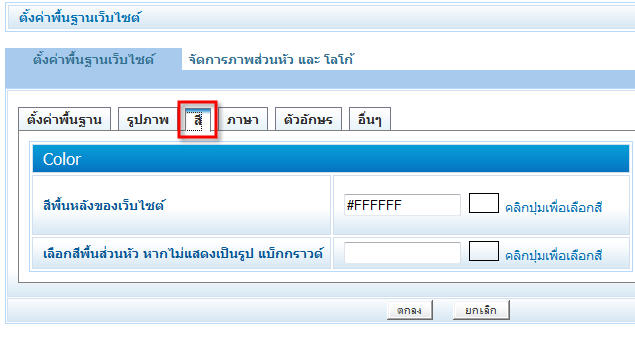
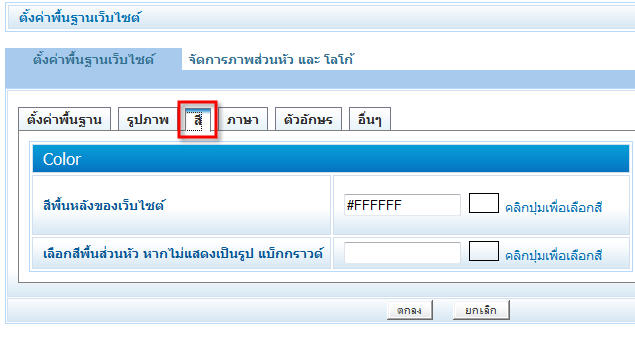
 2.3 แท็บสี ประกอบด้วย
2.3 แท็บสี ประกอบด้วย

 2.3.1 สีพื้นหลังของเว็บไซต์ : สามารถเลือก สีพื้นหลังของเว็บไซต์ ซึ่งจะแสดงผลเมื่อไม่แสดงรูปภาพพื้นหลังของเว็บไซต์
2.3.1 สีพื้นหลังของเว็บไซต์ : สามารถเลือก สีพื้นหลังของเว็บไซต์ ซึ่งจะแสดงผลเมื่อไม่แสดงรูปภาพพื้นหลังของเว็บไซต์
 2.3.2 เลือกสีพื้นส่วนหัว : สามารถเลือก สีพื้นส่วนหัว ซึ่งจะแสดงผลเมื่อเลือกไม่แสดงรูปภาพแบนเนอร์ส่วนหัวของเว็บไซต์
2.3.2 เลือกสีพื้นส่วนหัว : สามารถเลือก สีพื้นส่วนหัว ซึ่งจะแสดงผลเมื่อเลือกไม่แสดงรูปภาพแบนเนอร์ส่วนหัวของเว็บไซต์
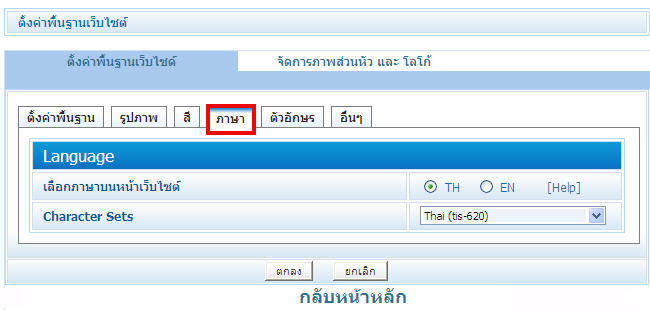
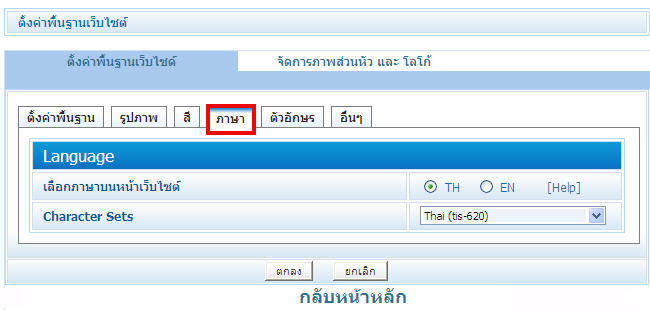
 2.4 แท็บภาษา ประกอบด้วย
2.4 แท็บภาษา ประกอบด้วย

 2.4.1 การเลือกภาษาบนหน้าเว็บไซต์ : การเลือกการแสดงผลภาษาของข้อมูลหลักของหน้าเว็บไซต์ รวมถึงภาษาบนไอคอนและปุ่มต่างๆของระบบ รองรับสองภาษา คือ ภาษาไทย และภาษาอังกฤษ
2.4.1 การเลือกภาษาบนหน้าเว็บไซต์ : การเลือกการแสดงผลภาษาของข้อมูลหลักของหน้าเว็บไซต์ รวมถึงภาษาบนไอคอนและปุ่มต่างๆของระบบ รองรับสองภาษา คือ ภาษาไทย และภาษาอังกฤษ
 2.4.2 Character Set : การตั้งค่าการแสดงภาษาภายในเว็บไซต์ หากข้อมูลในเว็บไซต์ใช้ภาษาไทยเป็นหลัก แนะนำให้เลือกเป็น Thai(tis-620) เป็นหลัก (หากตั้งค่าเป็นภาษาอื่น การแสดงภาษาไทยในหน้าเว็บไซต์จะเพี้ยนได้)
2.4.2 Character Set : การตั้งค่าการแสดงภาษาภายในเว็บไซต์ หากข้อมูลในเว็บไซต์ใช้ภาษาไทยเป็นหลัก แนะนำให้เลือกเป็น Thai(tis-620) เป็นหลัก (หากตั้งค่าเป็นภาษาอื่น การแสดงภาษาไทยในหน้าเว็บไซต์จะเพี้ยนได้)
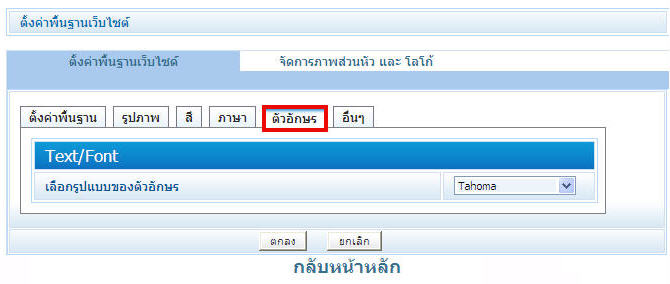
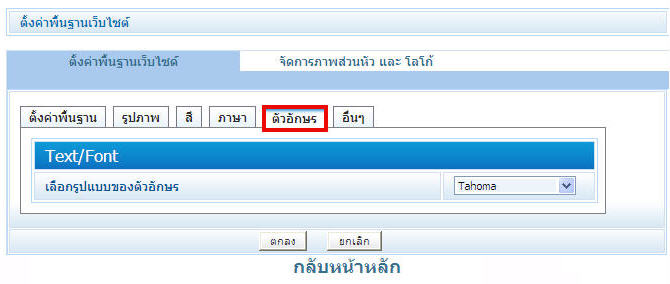
 2.5 แท็บตัวอักษร : เลือก Font รูปแบบตัวอักษรมาตรฐานที่ต้องการแสดงผลบนหน้าเว็บไซต์
2.5 แท็บตัวอักษร : เลือก Font รูปแบบตัวอักษรมาตรฐานที่ต้องการแสดงผลบนหน้าเว็บไซต์

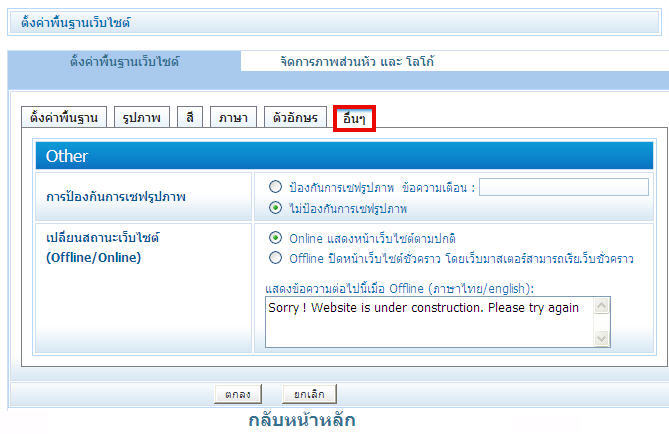
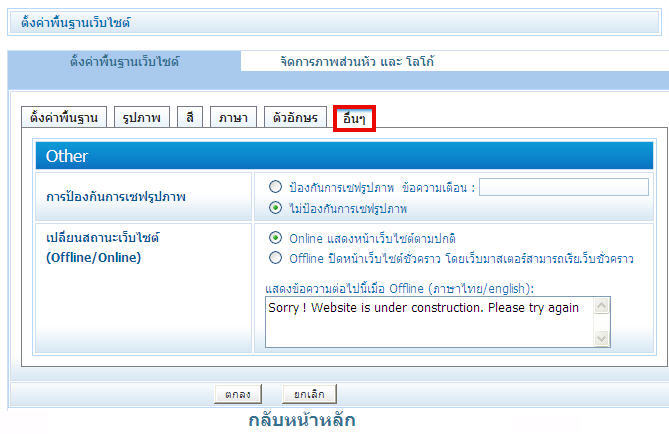
 2.6 แท็บอื่นๆ ประกอบด้วย
2.6 แท็บอื่นๆ ประกอบด้วย

 2.6.1. การป้องกันการเซฟรูปภาพ : เลือกใช้งานเพื่อป้องกันการ copy ภาพหรือข้อมูลจากเว็บไซต์ ป้องการการคลิกขวาเพื่อ copy หรือ กด ctrl + a เพื่อ copy ข้อมูลในหน้าเว็บไซต์ ซึ่งกรณีที่เลือกให้มีการป้องกันการเซฟรูปภาพ จะต้องพิมพ์ข้อความลงในช่อง "ข้อความเตือน" ซึ่งจะ Pop Up ข้อความเตือนเมื่อผู้ชมมีการคลิกขวาที่หน้าเว็บไซต์ค่ะ
2.6.1. การป้องกันการเซฟรูปภาพ : เลือกใช้งานเพื่อป้องกันการ copy ภาพหรือข้อมูลจากเว็บไซต์ ป้องการการคลิกขวาเพื่อ copy หรือ กด ctrl + a เพื่อ copy ข้อมูลในหน้าเว็บไซต์ ซึ่งกรณีที่เลือกให้มีการป้องกันการเซฟรูปภาพ จะต้องพิมพ์ข้อความลงในช่อง "ข้อความเตือน" ซึ่งจะ Pop Up ข้อความเตือนเมื่อผู้ชมมีการคลิกขวาที่หน้าเว็บไซต์ค่ะ

 2.6.2. เปลี่ยนสถานะเว็บไซต์ : ในกรณีที่ท่านยังทำเว็บไซต์ไม่เสร็จ และไม่อยากให้ผู้เข้าชมเว็บไซต์เห็นการปรับปรุงเว็บไซต์ของท่าน ท่านสามารถเลือกการแสดงแบบออฟไลน์ได้ โดยเว็บมาสเตอร์เท่านั้นที่จะเป็นผู้เห็นการปรับปรุงของเว็บเท่านั้น และสามารถใส่ข้อความแสดงหน้าเว็บได้ในช่องว่าง
2.6.2. เปลี่ยนสถานะเว็บไซต์ : ในกรณีที่ท่านยังทำเว็บไซต์ไม่เสร็จ และไม่อยากให้ผู้เข้าชมเว็บไซต์เห็นการปรับปรุงเว็บไซต์ของท่าน ท่านสามารถเลือกการแสดงแบบออฟไลน์ได้ โดยเว็บมาสเตอร์เท่านั้นที่จะเป็นผู้เห็นการปรับปรุงของเว็บเท่านั้น และสามารถใส่ข้อความแสดงหน้าเว็บได้ในช่องว่าง
รูปภาพที่ออนไลน์แทนที่ในกรณีที่ท่านเลือก offline หน้าเว็บไซต์




















 Like Button)
Like Button) 




















 กลับหน้าแรก
กลับหน้าแรก