Pulldown Menu เป็นเมนูที่ช่วยในการแสดงข้อมูลย่อยของเมนูหลักหรือเมนูย่อยได้อย่างไม่จำกัด ทำให้การแสดงผลของเมนูบนหน้าเว็บไซต์ไม่ยาวจนเกินไป

วีดีโอแนะนำขั้นตอนการสร้างPulldown/Multipulldownที่เมนูย่อย
การสร้างเมนูย่อยแบบ Pulldown มีขั้นตอนดังนี้
1. ที่เมนู "จัดการเว็บไซต์" คลิก "กำหนดเมนูย่อย"

2. จากนั้น คลิก  (แก้ไขเมนูย่อย) ที่ต้องการเพิ่มเมนู Pulldown ซึ่งเมนูย่อยที่สามารถสร้างเมนู Pulldown ได้ มีดังนี้
(แก้ไขเมนูย่อย) ที่ต้องการเพิ่มเมนู Pulldown ซึ่งเมนูย่อยที่สามารถสร้างเมนู Pulldown ได้ มีดังนี้
- เมนูย่อยชนิดสร้างลิงค์ไปยังหน้ารวม กลุ่มบทความ (C)
- เมนูย่อยชนิดสร้างลิงค์ไปยังหน้า บทความ (A)
- เมนูย่อยชนิดสร้างหน้าใหม่ (P)
- เมนูย่อยชนิดสร้างลิงค์ไปยังหน้าตะกร้าสินค้า (OC)
- เมนูย่อยชนิดสร้างลิงค์ไปยังกลุ่มเว็บบอร์ด (MW)

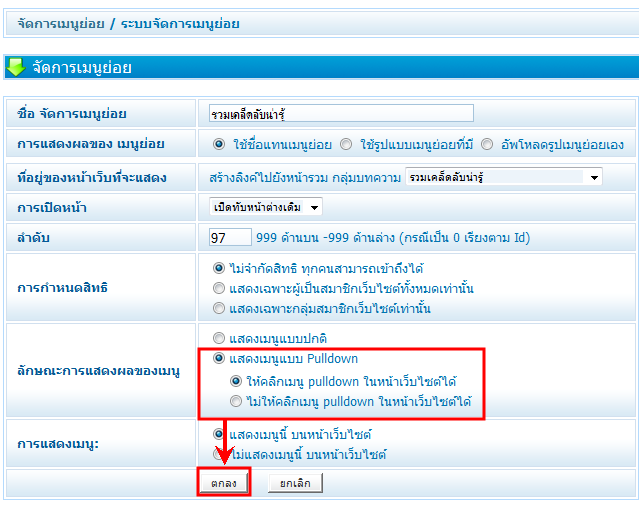
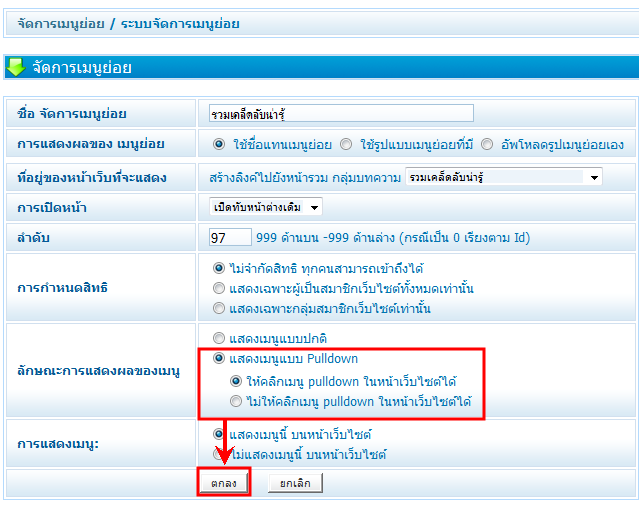
3. เข้าสู่หน้าแก้ไขเมนูย่อย ที่หัวข้อ "ลักษณะการแสดงผลของเมนู" เลือก "แสดงเมนูแบบ Pulldown" จากนั้น จะปรากฎตัวเลือกการแสดงผลของเมนูย่อย ดังนี้

- ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ได้ : หากเลือกตัวเลือกนี้ ผู้เข้าชมเว็บไซต์จะสามารถคลิกดูข้อมูลในเมนูย่อยที่เปิดแสดงผลเมนู Pulldown ชุดนี้ เพื่อเข้าดูรายละเอียดของเมนูย่อยนั้น ๆ ได้ตามปกติ
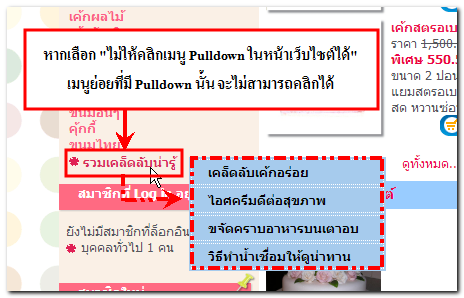
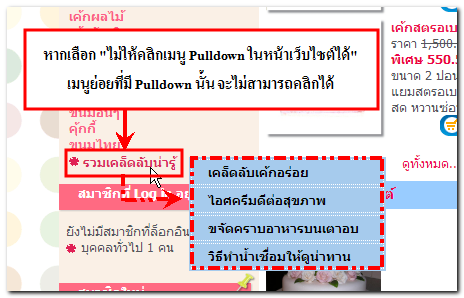
- ไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์ได้ : หากเลือกตัวเลือกนี้ ผู้เข้าชมเว็บไซต์จะไม่สามารถคลิกดูข้อมูลในเมนูย่อยที่เปิดแสดงผลเมนู Pulldown ชุดนี้ได้ ดังภาพตัวอย่างค่ะ
ตัวอย่าง เลือกลักษณะการแสดงผล Pulldown แบบไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์
ดังนั้น ที่เมนูย่อย เคล็ดลับน่ารู้ จึงไม่สามารถคลิกได้

เมื่อเลือก ตัวเลือกการคลิกเมนู เรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก
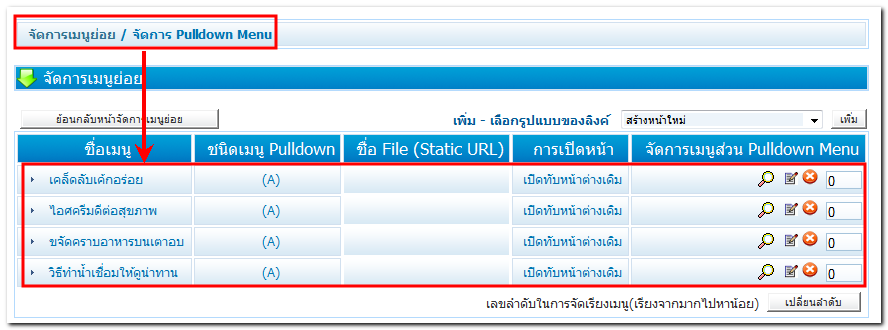
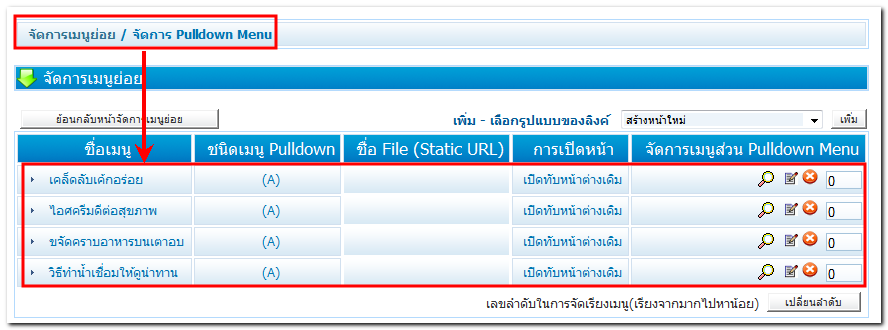
4. กลับสู่หน้าจัดการเมนูย่อย จะปรากฎไอคอนแสดงเมนู Pulldown ให้คลิก  "เพิ่มเมนูย่อยแบบ Pulldown"
"เพิ่มเมนูย่อยแบบ Pulldown"

5. จากนั้น สามารถคลิกสร้างเมนู Pulldown ซึ่งมีขั้นตอนที่เหมือนกับการสร้างเมนูย่อยปกติค่ะ โดยเลือกชนิดของเมนูที่ต้องการที่ "เพิ่ม-เลือกรูปแบบของลิงค์" และคลิก "เพิ่ม"

ตัวอย่างการแสดงผลเมนูย่อยแบบ Pulldown ในส่วนจัดการเว็บไซต์

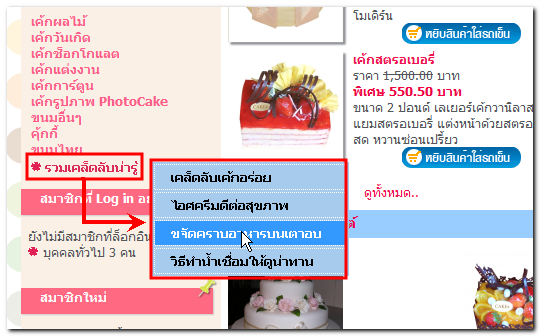
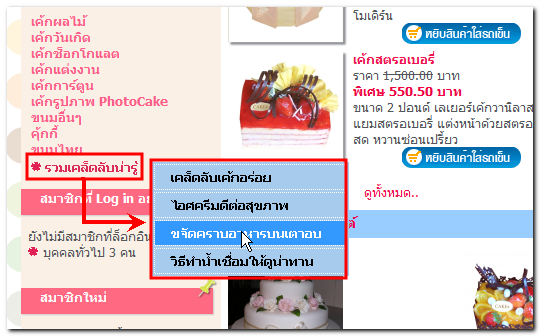
ตัวอย่างการแสดงผลเมนูย่อยแบบ Pulldown บนหน้าเว็บไซต์จริง















 กลับหน้าแรก
กลับหน้าแรก