จัดการสีเมนูย่อย, Pulldown และ Multi Pulldown ของเมนูย่อย
ท่านสามารถเปลี่ยนแปลงสีของเว็บไซต์ส่วนเมนูย่อย, เมนู Pulldown และ เมนู Multi Pulldown ได้ตามต้องการ โดยมีขั้นตอนดังนี้

วีดีโอแนะนำขั้นตอนการกำหนดสีเมนูย่อย
1. ที่เมนู "จัดการเว็บไซต์" คลิก "กำหนดสีส่วนเมนูย่อย"

2. ปรากฎหน้าสำหรับจัดการสีเมนูย่อย 2 แท็บคือ "รูปเมนูย่อยและรูปพื้นหลังเมนูย่อย" และ "สีเมนูย่อย"
2.1. รูปเมนูย่อยและรูปพื้นหลังเมนูย่อย ประกอบด้วย

2.1.1 เลือกรูปแบบเพื่อแสดงเป็น ภาพเมนูย่อย สามารถเลือกใช้ได้ 3 รูปแบบ ดังนี้
► ไม่ใช้รูป จะแสดงผลเมนูย่อยโดยใช้ชื่อเมนูที่เป็นตัวอักษรปกติ

► เลือกใช้รูปบางเมนู หากเลือกใช้รูปแบบนี้ ท่านสามารถคลิกแก้ไขที่เมนูย่อยที่ต้องการ จากนั้นเลือกการแสดงผลเมนูย่อย เป็น "ใช้รูปแบบเมนูย่อยที่มี" หรือ "อัพโหลดรูปเมนูย่อยเอง"
- ใช้รูปแบบเมนูย่อยที่มี : เลือกรูปภาพพื้นหลังชื่อเมนูย่อยที่ทาง ReadyPlanet ออกแบบมาให้เลือกใช้งานได้ทันทีหลากหลายสีสัน
| ขั้นตอนการเลือกใช้รูปแบบเมนูย่อยที่มี |
|
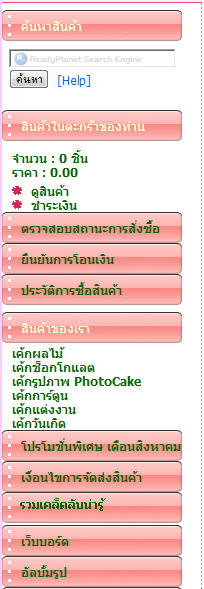
ตัวอย่างการแสดงผลบนหน้าเว็บไซต์ |
 |
 |
 |
- อัพโหลดรูปเมนูย่อยเอง : เลือกรูปภาพที่ท่านออกแบบเองจากเครื่องคอมพิวเตอร์ของท่านเพื่อความสวยงามเหมาะสมกับเว็บไซต์ของท่านแบบไม่ซ้ำใคร
| ขั้นตอนการอัพโหลดรูปแทนชื่อเมนูย่อย |
|
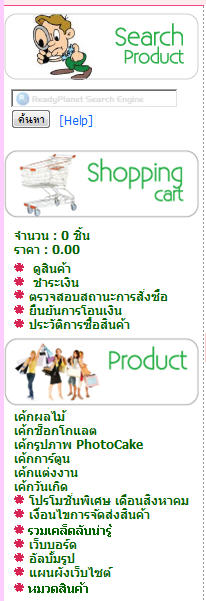
ตัวอย่างการแสดงผลบนหน้าเว็บไซต์ |
 |
 |
 |
► เลือกใช้รูปทั้งระบบ สามารถเลือกใช้รูปแทนเมนูย่อยจากระบบของ Readyplanet โดยภาพดังกล่าวจะแสดงที่เมนูย่อยทุกเมนูโดยอัตโนมัติ
| ขั้นตอนการเลือกใช้รูปเมนูย่อยทั้งระบบ |
|
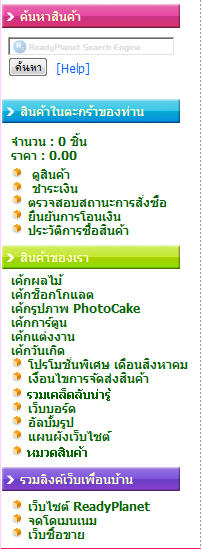
ตัวอย่างการแสดงผลบนหน้าเว็บไซต์ |
 |
 |
 |
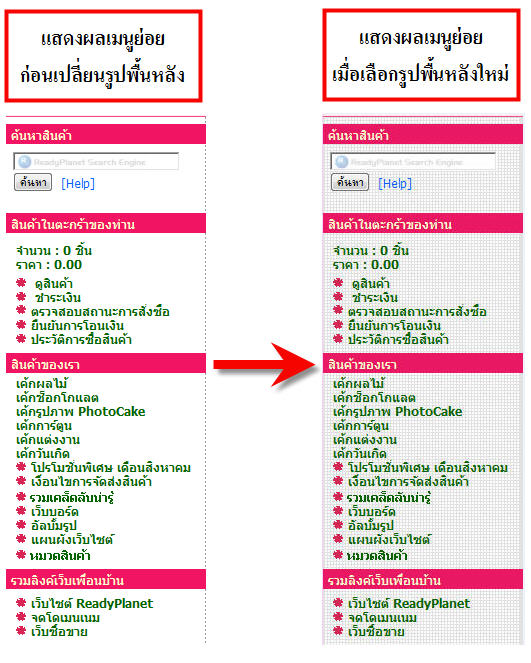
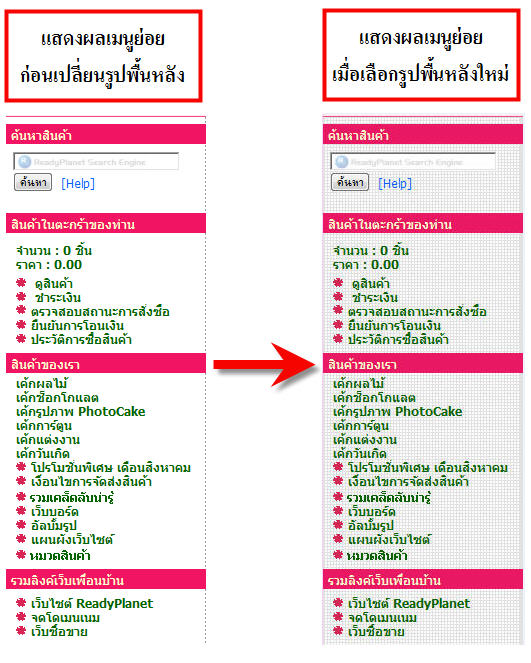
2.1.2. เลือกรูปพื้นของส่วน จัดการเมนูย่อย โดยเลือกรูปจากระบบที่ Readyplanet ออกแบบเพื่อแสดงเป็นพื้นหลังของเมนูย่อย (หากเลือกไม่ใช้รูปพื้นหลัง สามารถเลือกสีของพื้นหลังเมนูย่อยได้ที่แท็บสีเมนูย่อยค่ะ)

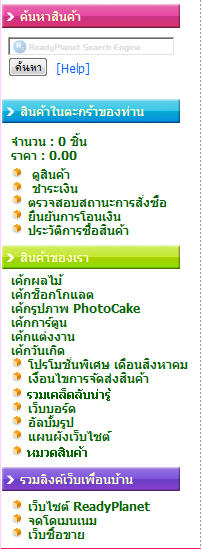
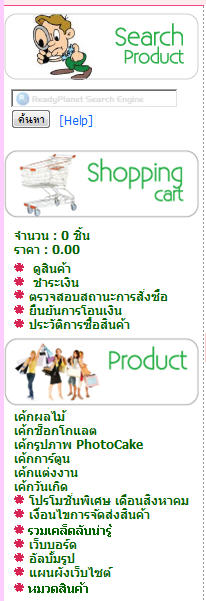
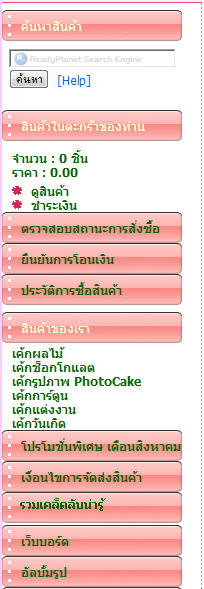
ตัวอย่างการแสดงผลบนหน้าเว็บไซต์

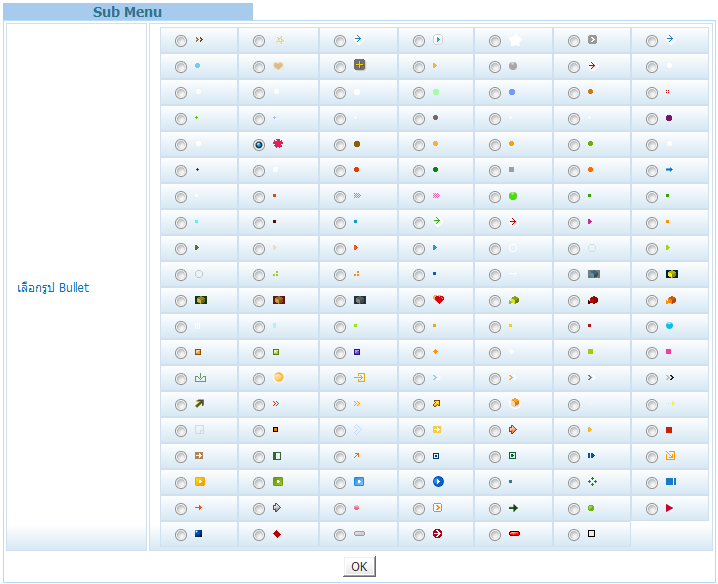
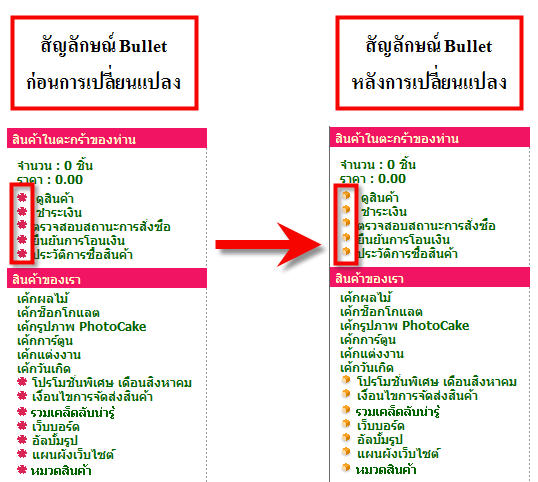
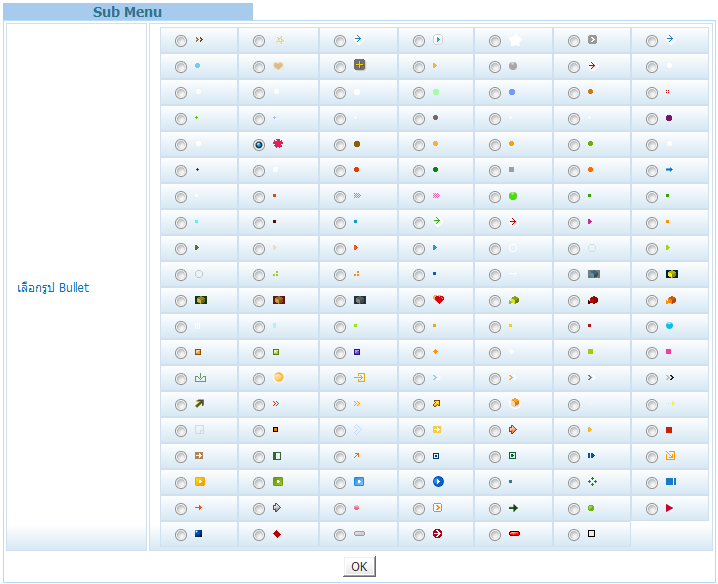
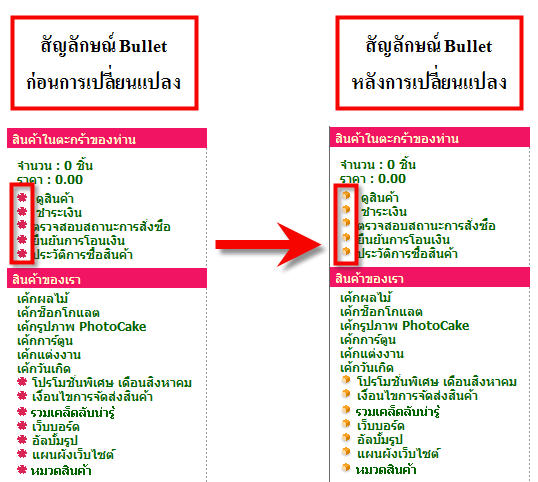
2.1.3. เลือกรูป Bullet คือ การเลือกรูปสัญลักษณ์เล็ก ๆ ที่แสดงอยู่หน้าชื่อเมนูย่อยแต่ละเมนู

ตัวอย่างการแสดงผลบนหน้าเว็บไซต์

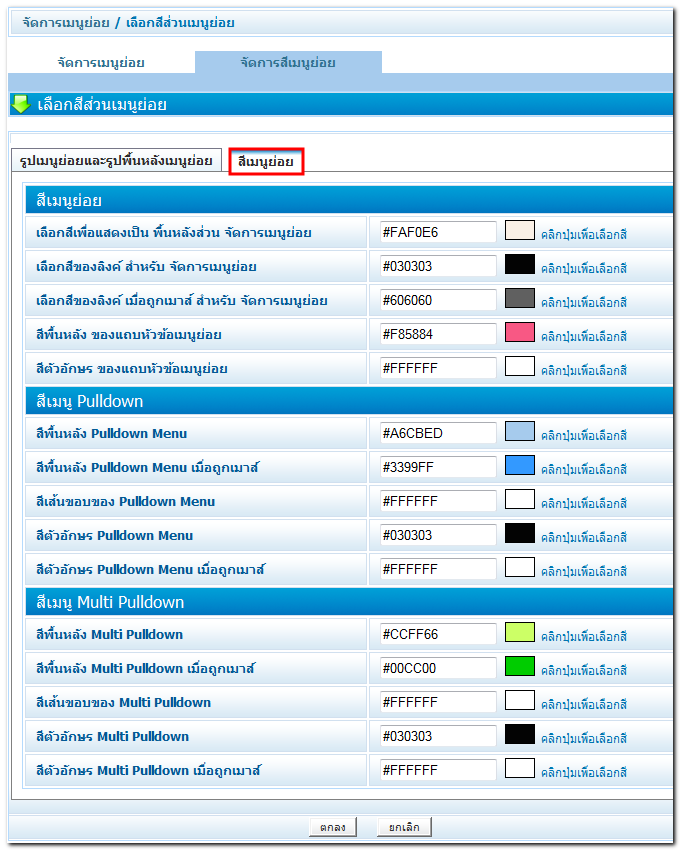
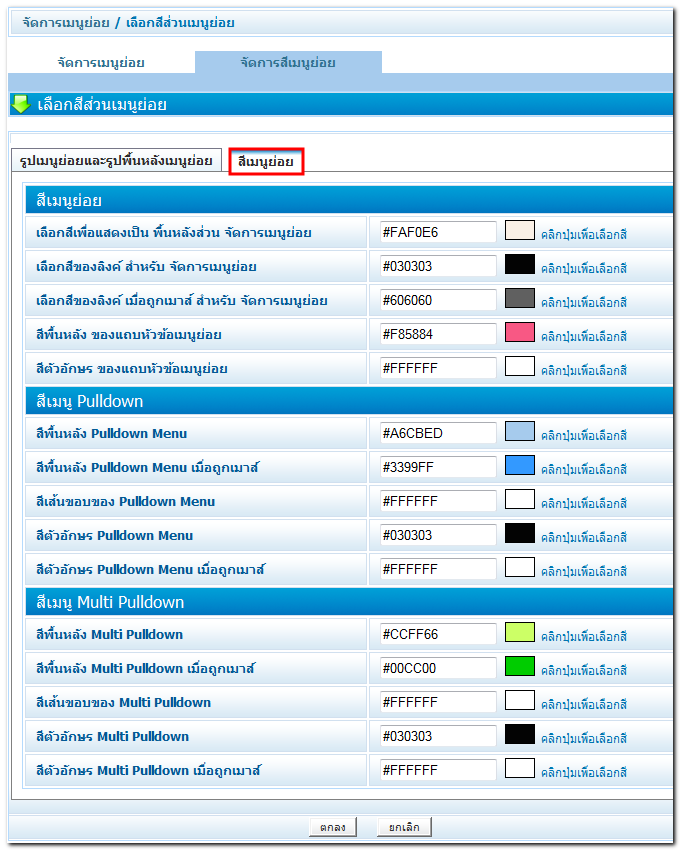
2.2. สีเมนูย่อย ท่านสามารถคลิกเลือกสีที่ต้องการเพื่อเปลี่ยนสีเมนูย่อยส่วนต่าง ๆ ดังนี้

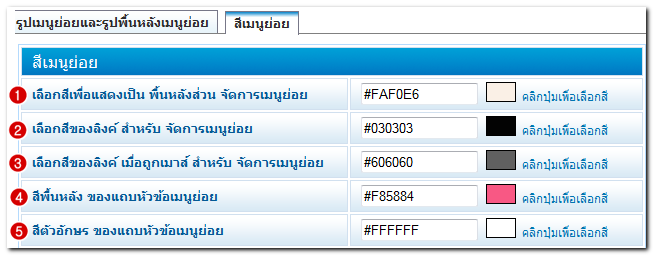
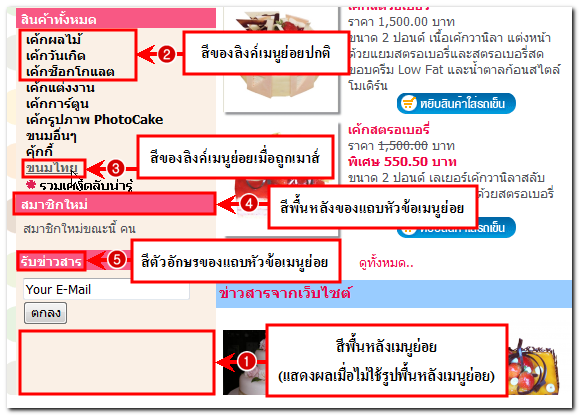
2.2.1. สีเมนูย่อย ประกอบด้วย
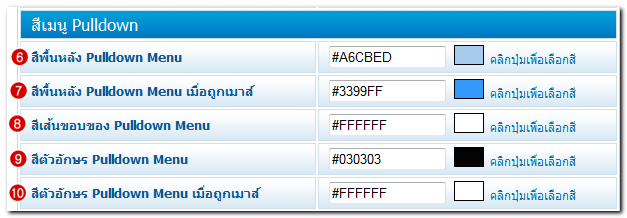
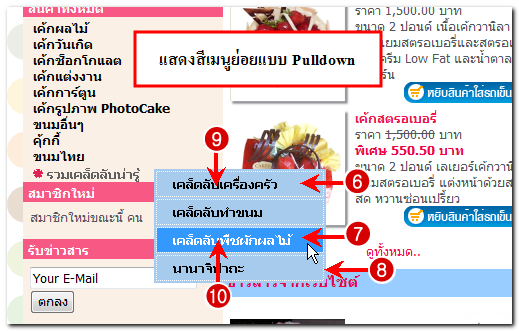
2.2.2. สีเมนู Pulldown ประกอบด้วย
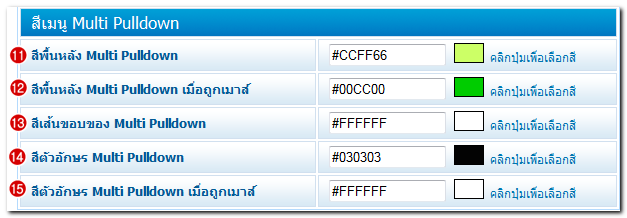
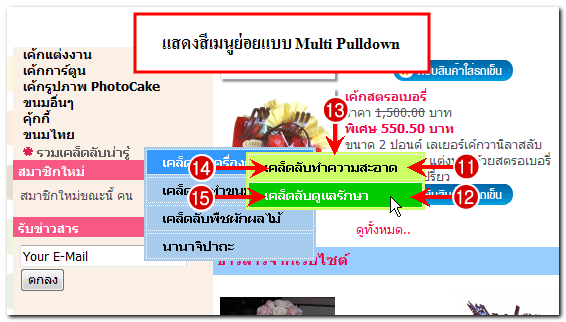
2.2.3. สีเมนู Multi Pulldown ประกอบด้วย


























 กลับหน้าแรก
กลับหน้าแรก