
| วิธีสร้างฟอร์มอิสระติดต่อกลับในหน้าเว็บไซต์ เป็นการสร้างแบบฟอร์มอิสระติดต่อกลับในหน้าเว็บไซต์ที่ท่านสมาชิกสามารถสร้างช่องสำหรับเก็บข้อมูลได้อย่างอิสระและไม่จำกัดจำนวน ซึ่งสร้างฟอร์ม 1 ชุดเพียงครั้งเดียว สามารถเลือกใช้ฟอร์มให้แสดงผลบนหน้าเว็บไซต์ได้ในหลายหน้า เช่น ใน จัดการเมนูหลัก จัดการเมนูย่อย จัดการกลุ่มบทความ/บทความ โดยมีวิธีการดังนี้
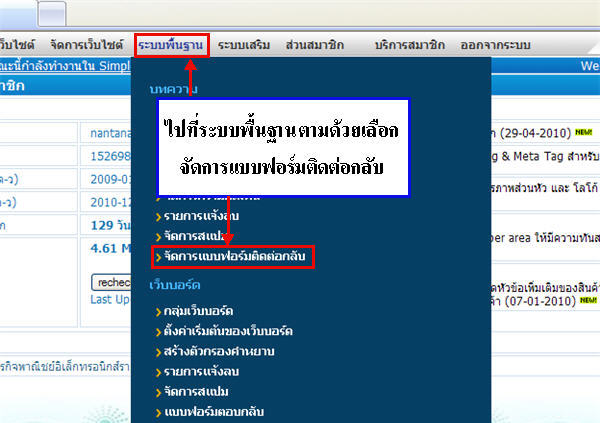
1. ไปที่ "ระบบพื้นฐาน" จากนั้นคลิกที่เมนู "จัดการแบบฟอร์มติดต่อกลับ"
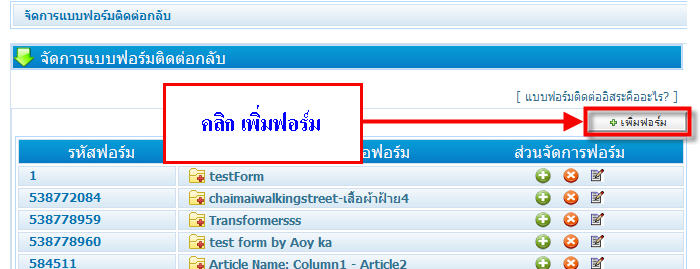
2. เข้าสู่หน้าเพิ่มฟอร์มติดต่ออิสระ ให้ท่านคลิกปุ่ม "เพิ่มฟอร์ม"
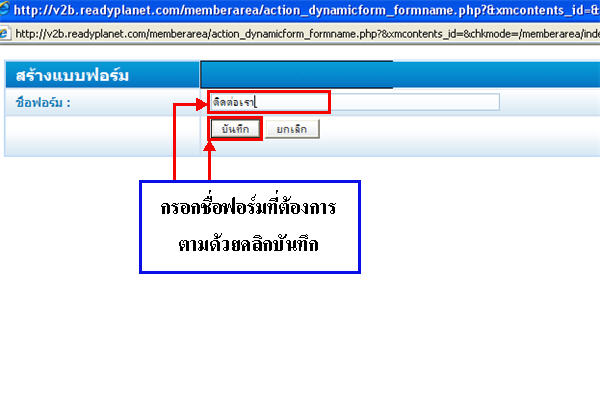
3. ตั้งชื่อฟอร์มโดยกรอกในช่องชื่อฟอร์ม (ในที่นี้ยกตัวอย่างเป็นฟอร์มชื่อ ติดต่อเรา) และคลิก บันทึก
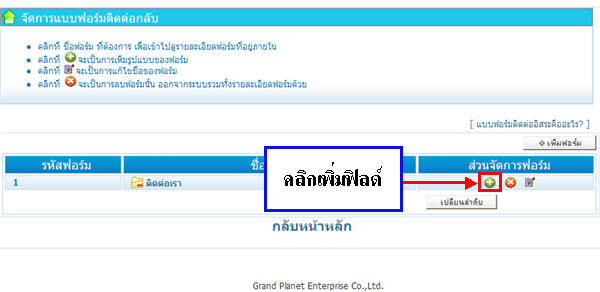
4. จะปรากฎฟอร์มชื่อ "ติดต่อเรา" ในหน้าจัดการแบบฟอร์มติดต่อกลับ จากนั้นให้ท่านคลิกปุ่ม "เพิ่มฟิลด์" เพื่อเพิ่มช่องรับข้อมูลรูปแบบต่าง ๆ
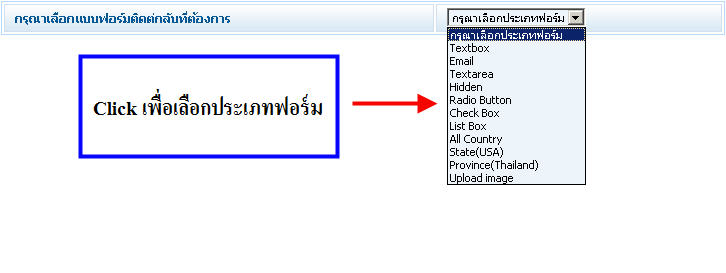
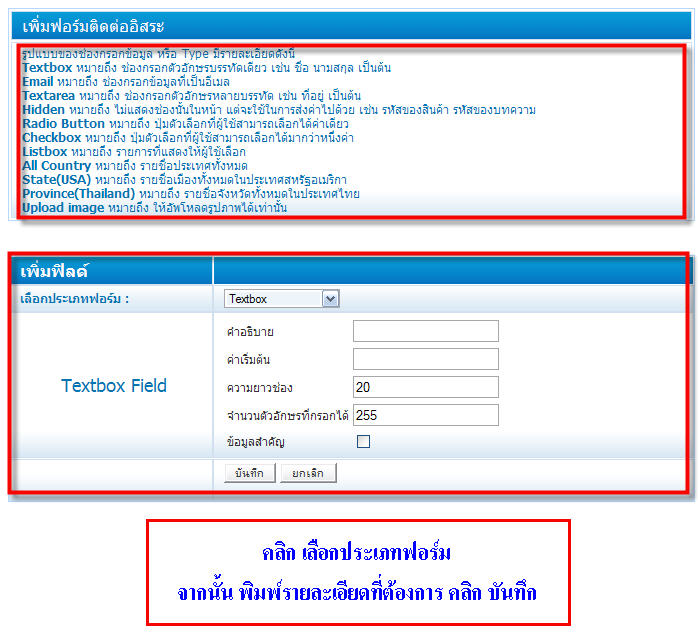
5. เลือกประเภทของฟอร์ม ตามด้วยรายละเอียดของฟิลด์ตามต้องการ โดยการทำงานของฟิลด์แต่ละรูปแบบ มีดังนี้
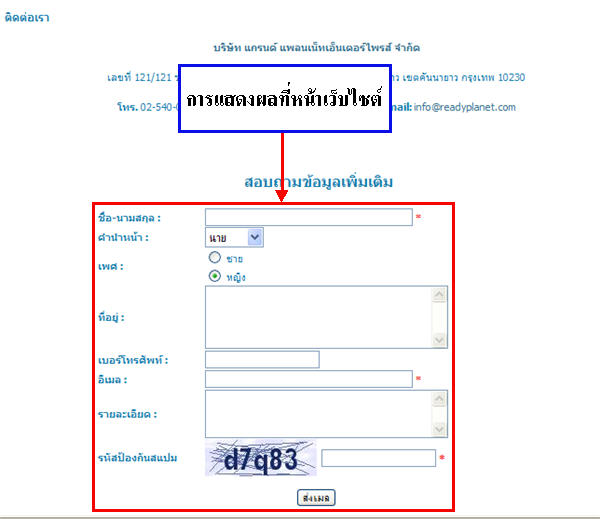
5.1. Textbox หมายถีง ช่องกรอกตัวอักษรบรรทัดเดียวเช่น ชื่อ นามสกุล เป็นต้น 5.2. Email หมายถึง ช่องข้อมูลที่เป็นอีเมล 5.3. Textarea หมายถึง ช่องกรอกอักษรหลายบรรทัด เช่น ที่อยู่ เป็นต้น 5.4. Radio Button หมายถึง ปุ่มตัวเลือกที่ผู้ใช้สามารถเลือกได้เพียงค่าเดียว เช่น คำอธิบาย คือ เพศ จำนวนตัวเลือกระบุเป็น 2 ตัวเลือก คือ ชาย และ หญิง 5.5. Check Box หมายถึง ปุ่มตัวเลือกที่ผู้ใช้สามารถเลือกได้มากกว่าหนึ่งค่า เช่น คำอธิบาย คือ งานอดิเรก จำนวนตัวเลือกระบุเป็น 4 ตัวเลือก คือ เล่นกีฬา, ดูหนัง / ฟังเพลง, ช้อปปิ้ง, อ่านหนังสือ เป็นต้น 5.6. List Box หมายถึง รายการที่แสดงให้ผู้ใช้สามารถเลือกได้ เช่น คำอธิบายคือ อาชีพ จำนวนตัวเลือกระบุเป็น 5 ตัวเลือก คือ นักเรียน / นักศึกษา, ข้าราชการ / รัฐวิสาหกิจ, พนักงานบริษัทเอกชน, รับจ้างทั่วไป, ธุรกิจส่วนตัว เป็นต้น 5.7. All Country หมายถึง รายชื่อประเทศทั้งหมด 5.8. State (USA) หมายถึง รายชื่อเมืองทั้งหมดในสหรัฐอเมริกา 5.9. Province (Thailand) หมายถึง รายชื่อจังหวัดทั้งหมดในประเทศไทย 5.10. Upload image หมายถึง ให้อัพโหลดรูปภาพได้เท่านั้น รองรับไฟล์รูปภาพนามสกุล .gif / .jpg / .png ขนาดไฟล์ไม่เกิน 150 KB ต่อการอัพโหลด 1 ครั้งค่ะ การตั้งชื่อฟิลด์ ในหัวข้อ คำอธิบาย สามารถตั้งชื่อโดยใช้ตัวอักษรภาษาไทย, ภาษาอังกฤษ, ตัวเลข, เครื่องหมาย - หรือเครื่องหมาย _ เท่านั้น
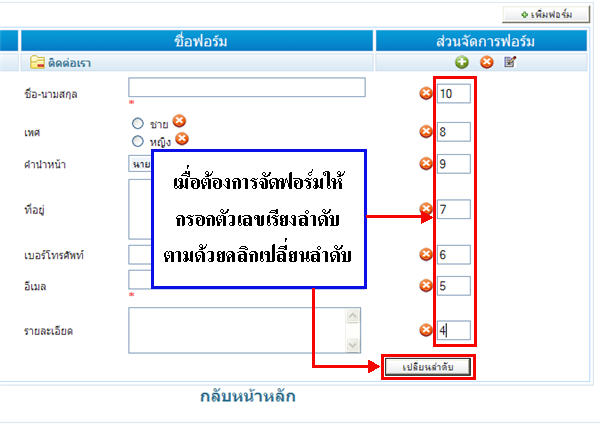
6. หากต้องการจัดฟอร์มใหม่เพื่อให้แต่ละฟิลด์แสดงตามลำดับที่ถูกต้อง สามารถจัดโดยใส่ตัวเลข (โดยเรียงจากลำดับมากไปหาน้อย เช่น 99,98 )ในแต่ละฟิลด์ จากนั้นคลิกปุ่ม เปลี่ยนลำดับ
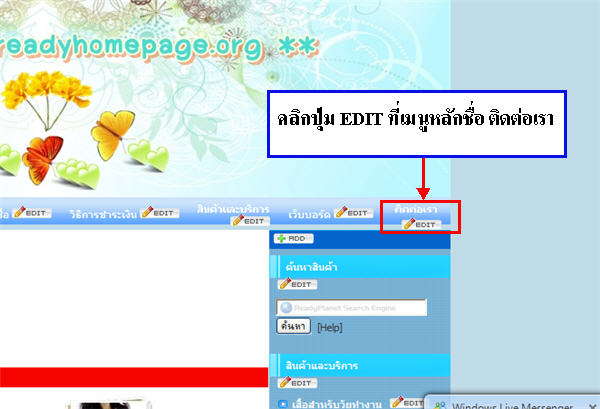
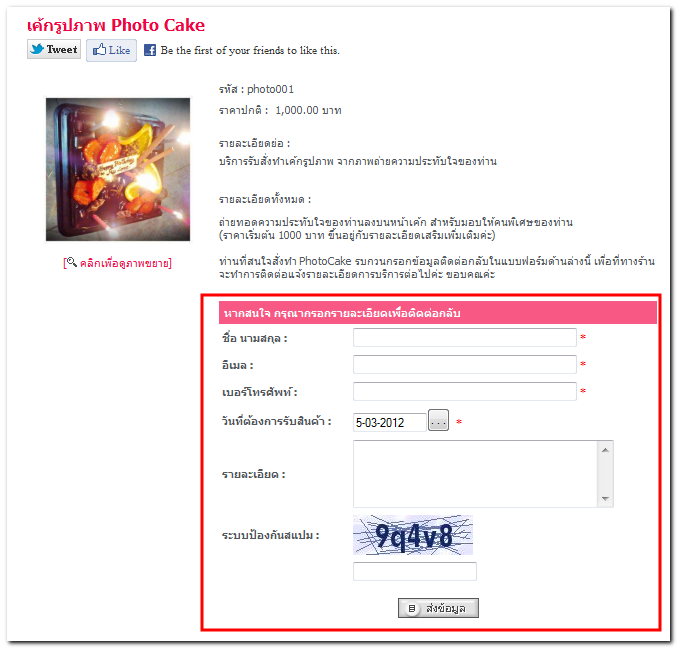
สำหรับการเลือกแสดงผลแบบฟอร์มอิสระติดต่อกลับที่สร้างไว้แล้ว สามารถเลือกใช้ได้ในหลาย ๆ ส่วนของเว็บไซต์ เช่น หน้าจัดการเมนูหลักและจัดการเมนูย่อยที่มีชนิดเมนูเป็นรูปแบบสร้างหน้าใหม่ (P) , หน้าจัดการกลุ่มบทความ/บทความ, และหน้ารายละเอียดสินค้าในระบบร้านค้าออนไลน์ Vela Commerce ด้วยค่ะ
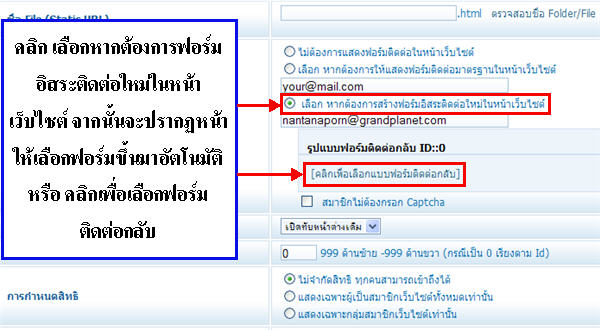
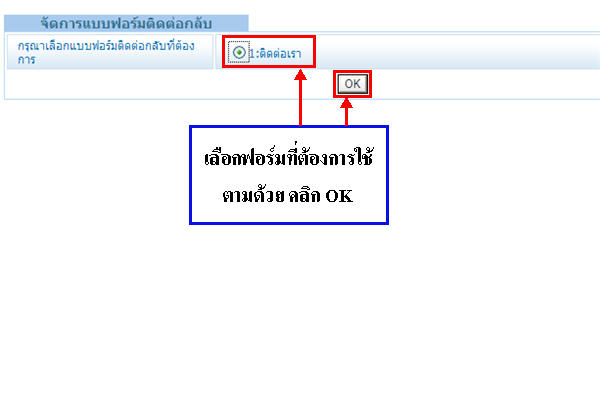
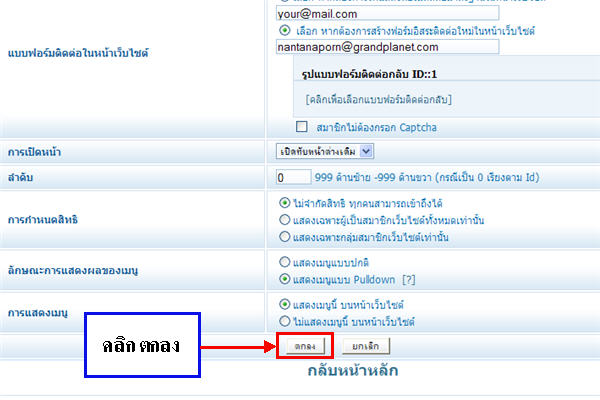
8. ที่หัวข้อ แบบฟอร์มติดต่อในหน้าเว็บไซต์ ให้คลิกปุ่ม "เลือก หากต้องการสร้างฟอร์มอิสระติดต่อใหม่ในหน้าเว็บไซต์" จากนั้นจะปรากฏหน้าให้เลือกฟอร์มอัตโนมัติ หรือคลิกที่ คลิกเพื่อเลือกแบบฟอร์มติดต่อกลับ เพื่อเลือกฟอร์มที่สร้างไว้
|
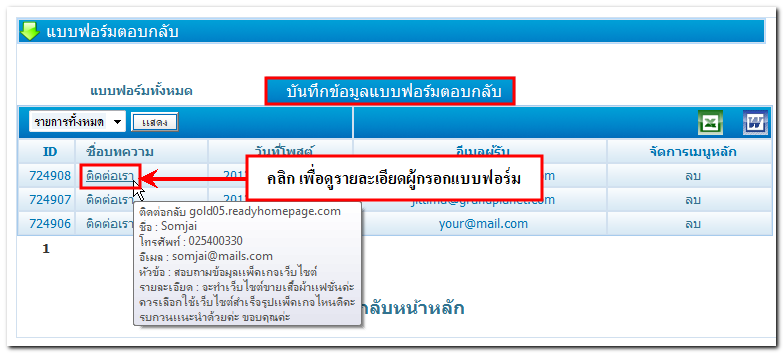
 วิธีสร้างฟอร์มติดต่อมาตรฐานในหน้าเว็บไซต์ วิธีสร้างฟอร์มติดต่อมาตรฐานในหน้าเว็บไซต์  วิธีเรียกดูบันทึกแบบฟอร์มตอบกลับ วิธีเรียกดูบันทึกแบบฟอร์มตอบกลับ  Tips & Tricks ที่เกี่ยวข้องกับแบบฟอร์มตอบกลับ Tips & Tricks ที่เกี่ยวข้องกับแบบฟอร์มตอบกลับ |

















 กลับหน้าแรก
กลับหน้าแรก