
| การสร้างเมนูย่อยแบบ Multi Pulldown Multi Pulldown Menu คือ การสร้างเมนู Pulldown ชั้นที่สอง ซึ่งจะช่วยในการนำเสนอข้อมูลได้เป็นหมวดหมู่ย่อยมากยิ่งขึ้น โดยมีวิธีการดังนี้
หมายเหตุ ในการตั้งค่าการแสดงผลแบบ Multi Pulldown Menu จะแก้ไขได้เฉพาะเมนูที่ท่านทำเป็นแบบ Pulldown แล้วเท่านั้น (อ่านรายละเอียด วิธีการสร้างเมนูย่อยแบบ Pulldown คลิกที่นี่ ) 1. ที่เมนู "จัดการเว็บไซต์" คลิก "กำหนดเมนูย่อย"
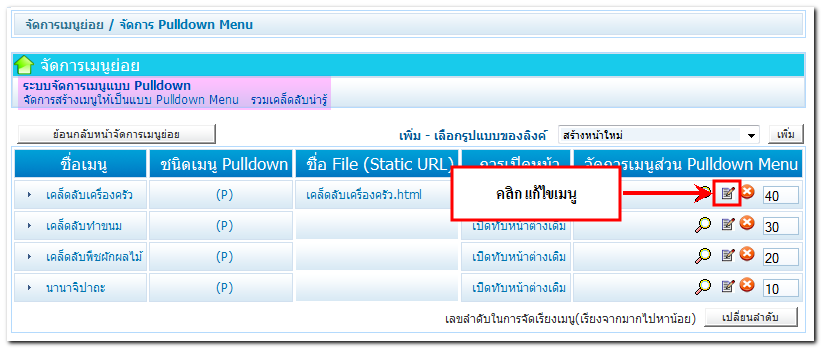
3. เข้าสู่หน้า "ระบบจัดการเมนูแบบ Pulldown" ให้คลิก
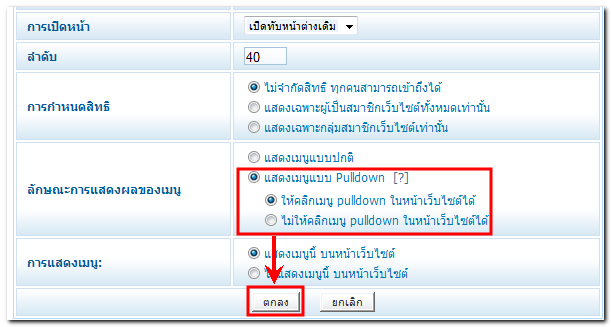
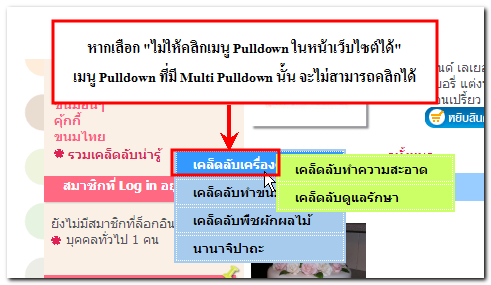
ตัวอย่าง เลือกลักษณะการแสดงผล Multi Pulldown แบบไม่ให้คลิกเมนู Pulldown ในหน้าเว็บไซต์
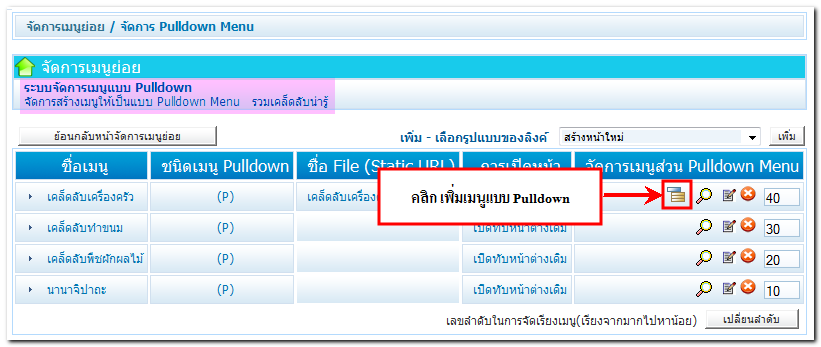
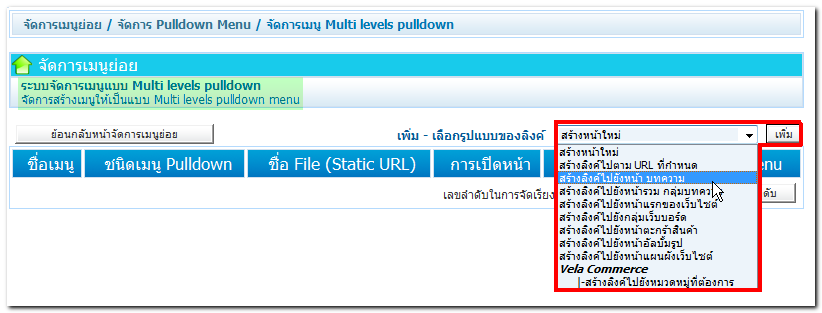
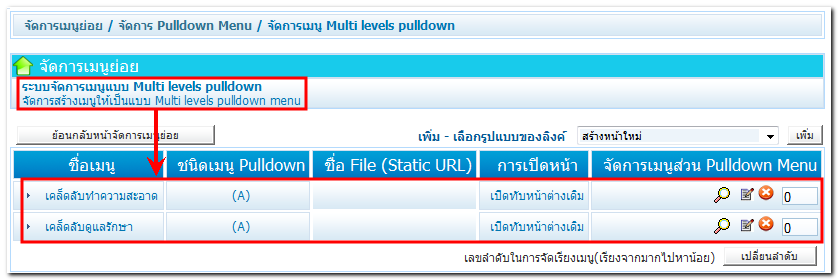
เมื่อเลือก ตัวเลือกการคลิกเมนู เรียบร้อยแล้ว คลิก "ตกลง" เพื่อบันทึก 5. กลับสู่หน้า "ระบบจัดการเมนูแบบ Pulldown" จะปรากฎไอคอน 6. จะเข้าสู่หน้า "ระบบจัดการเมนูแบบ Multi Levels Pulldown" ท่านสามารถคลิกสร้างเมนู Mulit Pulldown ซึ่งมีขั้นตอนที่เหมือนกับการสร้างเมนูย่อยปกติค่ะ โดยเลือกรูปแบบลิงค์ของเมนู Multi Pulldown ที่ต้องการที่ "เพิ่ม-เลือกรูปแบบของลิงค์" และคลิก เพิ่ม
|














 กลับหน้าแรก
กลับหน้าแรก